こんにちは!最近倒立で腕立て伏せを試みようと頑張っております、いとさんです。
初めての投稿はgpt-4oとGeminiを使用したWordpress内のアコーディオン実装の工程、成果物を紹介いたします。
基本となるコードは以下サイトを参照いたしました。

任意の投稿や固定ページへプラグインなしでアコーディオンコンテンツを作る方法
クリックすると展開して、もう一度クリックすると閉じる、企業サイトでよく見かける「よくある質問」のようなコンテンツを、プラグインを使わずにWordPressの特定の固定ページや特定の投稿へ挿入する方法を
手順
JavaScriptの開発は未経験だったので、生成AIの力を借りて実装してみました。
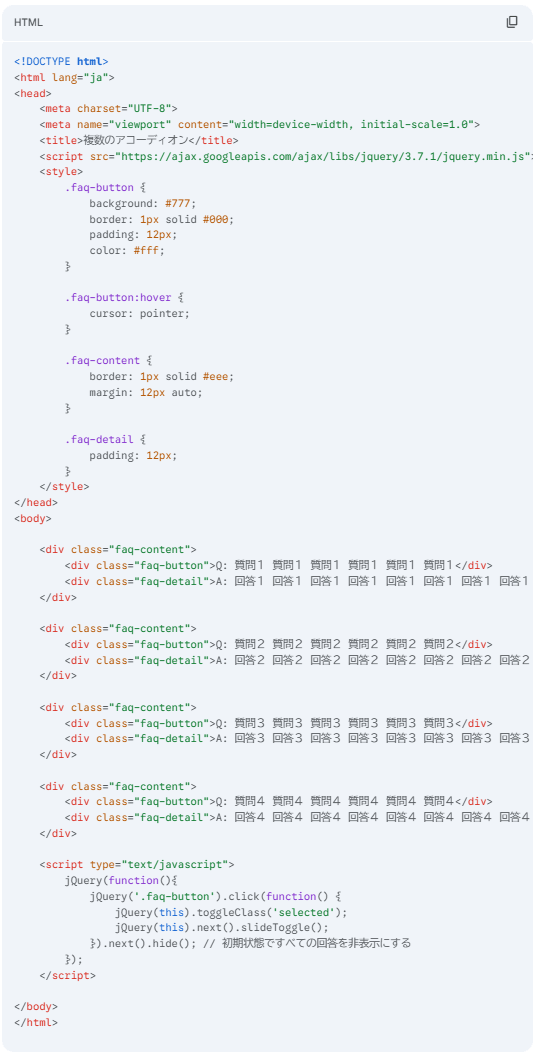
上記で紹介したサイトのコードを基に「このコーディングをもとに複数のアコーディオンを作成するコーディングを教えて」とGeminiに命令したところ、以下のようなコードが返ってきました。
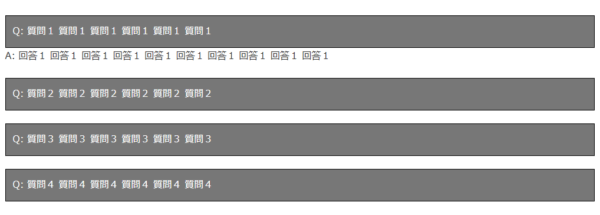
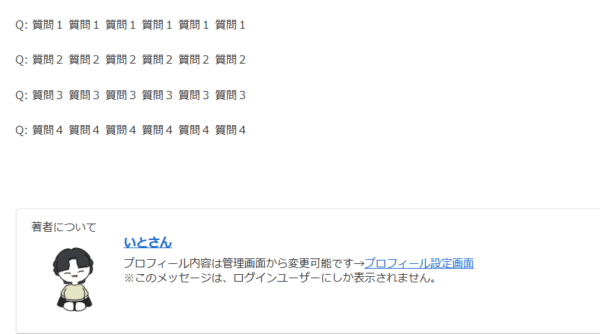
 実装したらこのような形になりました。
実装したらこのような形になりました。
上手く実装できたように見えます。
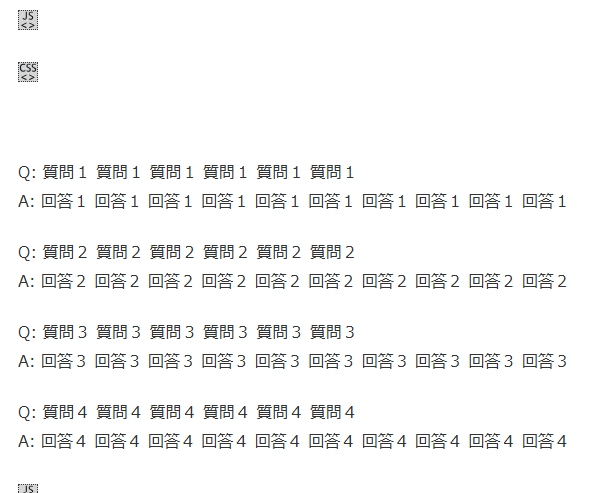
テキストエディタからビジュアルエディタに戻してみましょう。

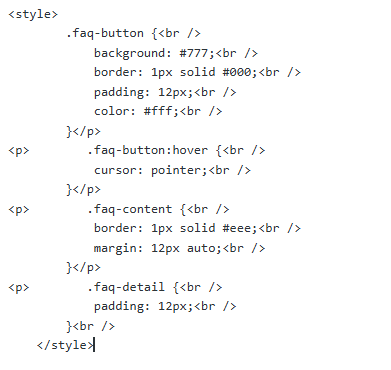
あれ??<br />タグが付いてCSSが消えてしまいました。
CSSが消えてしまうので特定のクラスのCSSに影響が出るようにワードプレス内のカスタマイズにCSSコード埋め込みます。
ダッシュボードの外観>カスタマイズ>追加CSSで移動します。
JSコードも埋め込んだ方が他の方もFAQ追加時に編集しやすいですよね。
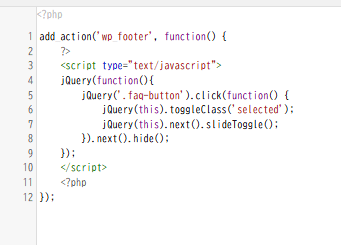
プラグインのコードスニッペトでfunctionPHPを追加します。
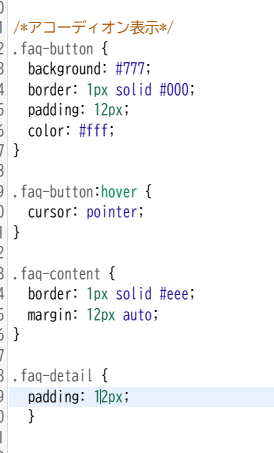
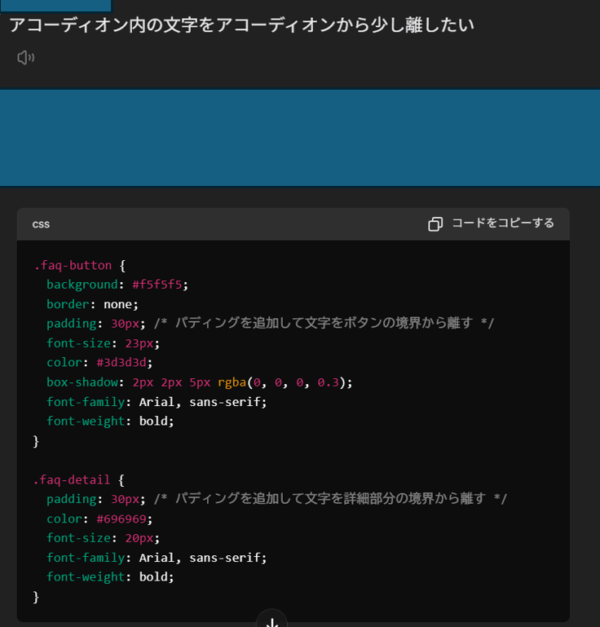
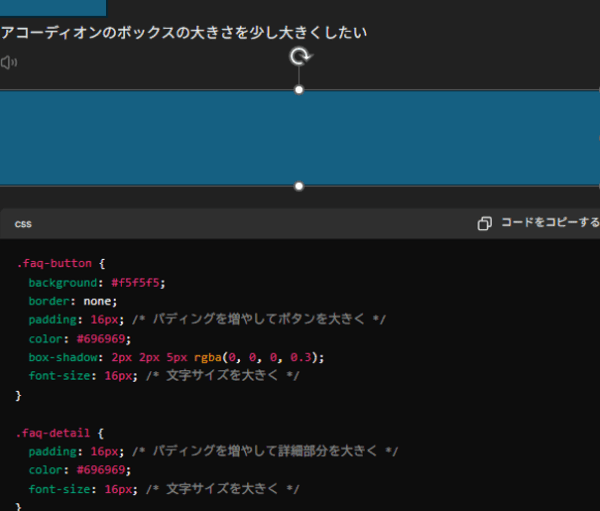
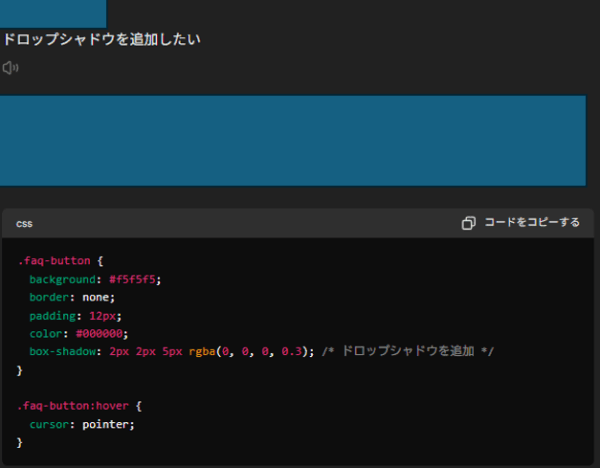
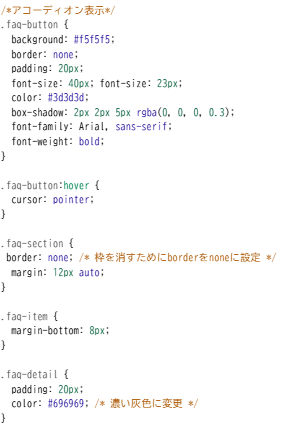
上記のコードを設定しCSSコードのボックスやアコーディオン間の隙間、ドロップシャドウなど気になる部分に関する壁打ちをAzureのgpt-4に対して行ったら下記のコードを出力しました
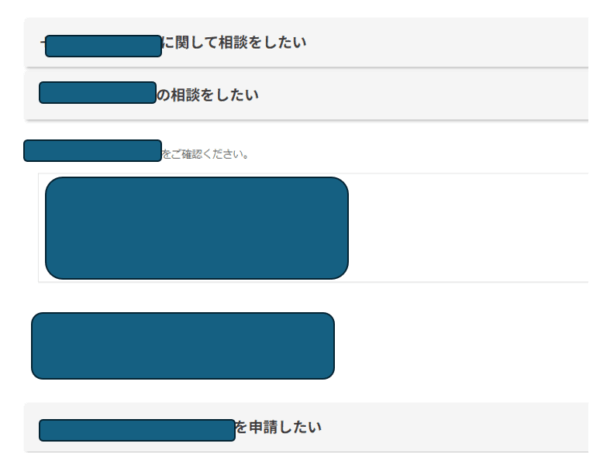
上記のコードを追加CSSに実装するとこのようになります。(所々大きさなど変更しました。)

変更を完了しプレビューしてみましょう。
視認性が良く見やすいアコーディオンが完成しました。
結果
細かい壁打ちは省略しましたが、大雑把な指示でも細かくコーディングを出力し正確性も高かったです。
Appendix:アコーディオンの中身のコード
<div class="faq-section"> <h2 class="mt-0">FAQ 2</h2> <!-- 2nd Section: 12 Accordion Items --> <div class="faq-item"> <div class="faq-button">Q: のスケーリング▼</div> <div class="faq-detail">のスケーリングオプションについての情報。</div> </div> <div class="faq-item"> <div class="faq-button">Q:の価格モデル▼</div> <div class="faq-detail">の価格モデルに関する詳細です。</div> </div> <div class="faq-item"> <div class="faq-button">Q: のデータ移行▼</div> <div class="faq-detail">データ移行プロセスの説明です。</div> </div> <div class="faq-item"> <div class="faq-button">Q: のバックアップソリューション▼</div> <div class="faq-detail">バックアップソリューションの概要。</div> </div> <div class="faq-item"> <div class="faq-button">Q: の地域サービス▼</div> <div class="faq-detail">地域サービスの詳細に関して。</div> </div> <div class="faq-item"> <div class="faq-button">Q: のコンプライアンス▼</div> <div class="faq-detail">のコンプライアンスについての情報。</div> </div> <div class="faq-item"> <div class="faq-button">Q: インスタンスタイプ▼</div> <div class="faq-detail">インスタンスタイプの比較と選定。</div> </div> <div class="faq-item"> <div class="faq-button">Q: AWSのネットワーク機能▼</div> <div class="faq-detail">ネットワーク機能に関する詳細情報。</div> </div> <div class="faq-item"> <div class="faq-button">Q: イベント▼</div> <div class="faq-detail">イベントスケジュールについて。</div> </div> <div class="faq-item"> <div class="faq-button">Q: のトレーニング&認定▼</div> <div class="faq-detail">トレーニングと認定プログラムの詳細。</div> </div> <div class="faq-item"> <div class="faq-button">Q: サポートプラン▼</div> <div class="faq-detail">サポートプランについての概要。</div> </div> <div class="faq-item"> <div class="faq-button">Q: パートナープログラム▼</div> <div class="faq-detail">パートナープログラム詳細。</div> </div> </div>