本記事は TechHarmony Advent Calendar 12/18付の記事です。 本記事は TechHarmony Advent Calendar 12/18付の記事です。 |
「TechHarmony Advent Calendar 2023」18日目担当の ひるたんぬ こと蛭田です。
もういくつねると クリスマス、ですね。Advent Calendar 2023も残りわずかとなってきました。
私は18年間過ごしてきた学生という身分を脱し、今年度よりSCSKで働いております。
まだまだ未熟者ではありますが、よろしくお願いします。
私の所属している部署では、配属された新人がおよそ3ヶ月でAWSを活用したサービスを構築するという伝統のようなものがあり、私も例にもれず取り組んでおります。今回はこの取り組みの中で、タイトルにもありますように「開発(コーディング)環境の構築 – Cloud9の利用」についてご紹介していきたいと思います。取り組み内容につきましては、改めて記事にする予定です。
AWS Cloud9
概要
そもそも「AWS Cloud9」とは何なのでしょうか。AWSでは、以下のように説明されています。
AWS Cloud9 は、ブラウザのみでコードを記述、実行、デバッグできるクラウドベースの統合開発環境 (IDE) です。
これにより、
- ローカル環境へのIDEセットアップが不要
- インターネットに接続された端末であれば、どこからでもプログラミングが可能
- 複数人での同時編集(ペアプログラミング)が可能
などといったメリットを享受することができます。また、AWSのサービスということもあり、他のAWSサービスとの親和性も高いということが特徴です。
これについて、ChatGPTにも聞いてみました。この名前を聞かない日は無いと言っても過言では無いくらい有名になりましたね…
今回のChatGPTの回答につきましては、私が内容の正確性を確認済みです。
実際はどうなの?
あくまで私感ですが、「あと少し…」というような印象です。
確かに上述したメリットはあり、Cloud9の環境構築(名前を決めて、ボタンを数回ポチポチする)だけですぐにコーディングが始められる点はとても気軽でした。しかし、いざコーディングを始めてみると
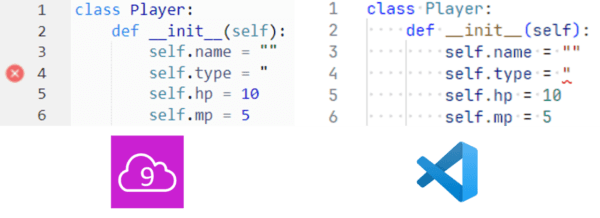
- コーディングミスの場所が分かりづらい
何行目が間違えているかはすぐに分かりますが、どこが間違えているかまでは示してくれません。一方、Visual Studio Code (VS Code)では、誤っている位置に下線を引いてくれます。

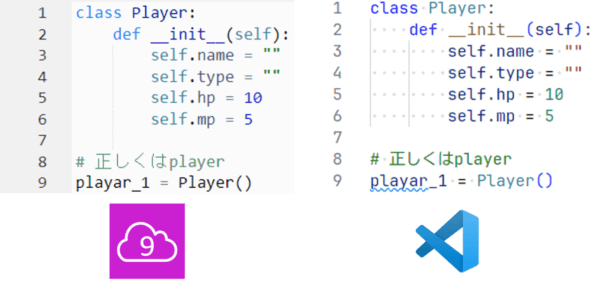
- 痒いところに手が届かない
スペルミスがあるもののコーディング自体にミスがない場合、Cloud9では警告もなく先に進みます。もちろん動作自体には何も影響はありませんが、気を利かせてくれることに越したことはありません。

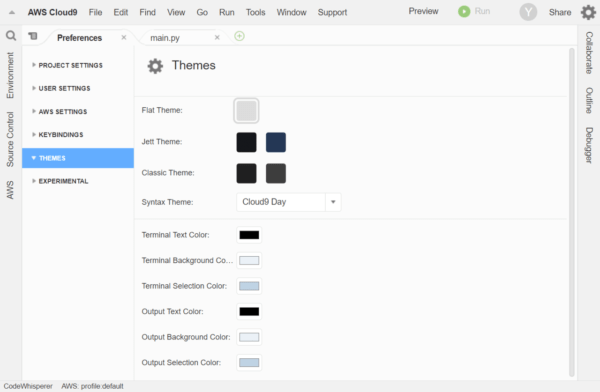
- 見た目のカスタマイズが柔軟にはできない

エディタの色の変更やフォントの変更、フォントサイズの変更など基本的なカスタマイズは一通りは行うことができますが、自分の好きなフォントの設定はできないようです¹。
などと、細かいことなのですが気になってしまうことがありました。
「細かいことが気になるのが、僕の悪い癖。」ですね…(ネタ元)
繰り返しますが、気軽に環境が構築できるため、「ちょっとだけ開発してみよう」「新しい言語に触ってみようかな」などと言った、比較的ライトな目的で使用するのはとても良いと思います。
ですが、「快適にコーディングをしたい」という欲望を満たすために、少しばかり作業をします。
¹ フォントのカスタマイズについて、プログラミング向けの等幅フォントで有名な”FiraCode”の設定方法がGitHubにて紹介されています。この方法では、Cloud9のテーマをCSSファイルの作成を通してカスタマイズしています。
ですが、AWSのドキュメントには以下のように説明がありました。
Support for theme overrides has been discontinued. The contents of this styles.css file will no longer be applied on loading the AWS Cloud9 IDE.
これによると、CSSファイルを用いたテーマの上書き(カスタマイズ)の対応は行われなくなったようなので、好きなフォントの設定は実質不可能になったと思われます。
VS Code × Cloud9
前置きが長くなってしまいましたが、ここから本題です。
私は学生時代からVS Codeを使っており、操作感もある程度慣れていたので、「VS Codeの使い勝手の良さと、Cloud9の他リソースとの親和性の高さを両立させたい…」と思いました。
そこで、VS CodeからCloud9に接続してコーディングできる方法がないかを調査し、実際にやってみましたのでご紹介いたします。
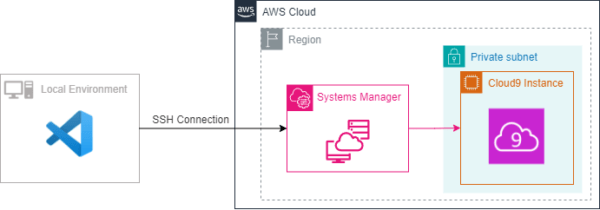
最終的には以下に示す環境を構築します。
この環境を構築する際、またこの記事を執筆するにあたっては以下の記事を参考にさせていただきました。
クライアント側のソフトウェアの準備
Cloud9環境へ接続するにあたり、クライアント側の端末では以下のソフトウェアやプラグインが必要になります。
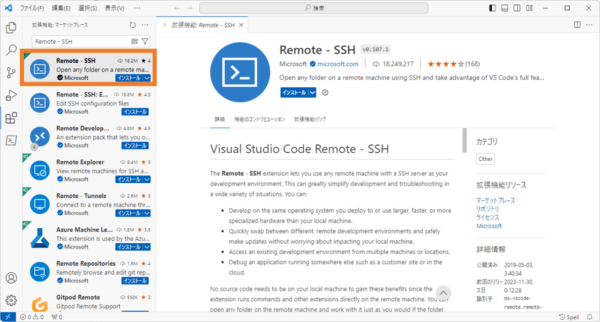
- Visual Studio Code
→ 今回の主役の一人 - OpenSSH Client(多くの環境で組み込み済み)
→ SSH認証や、キーペアの生成に利用 - AWS CLI
→ AWS関連のリソースを操作するために必要 - Session Manager plugin
→ Session Managerを用いて接続するために必要
VPC・プライベートサブネットの作成
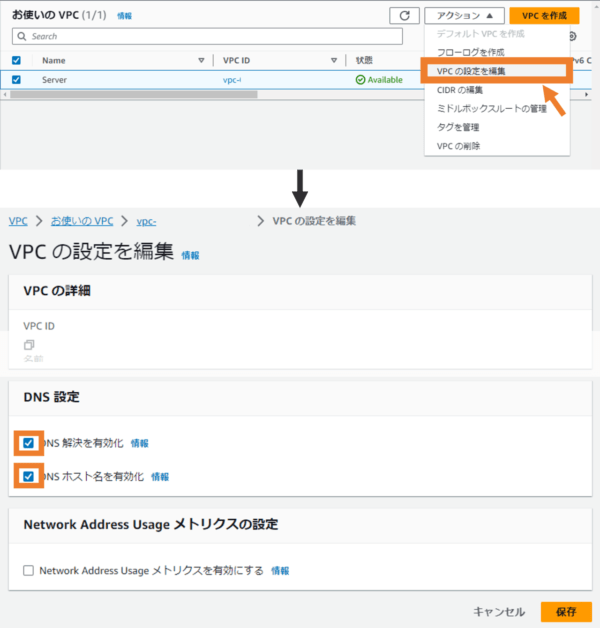
Cloud9を配置するためのVPC・サブネットを作成します。この作業では、名前やIPv4 CIDRを任意に決めます。作成後にVPCのDNS設定を参照し、「DNS解決を有効化」と「DNSホスト名を有効化」にチェックが入っていることを確認してください。

セキュリティグループの作成
後段のVPCエンドポイントで利用するセキュリティグループを作成します。
セキュリティグループ作成画面より、セキュリティグループ名・説明を入力し、先程作成したVPCを選択します。
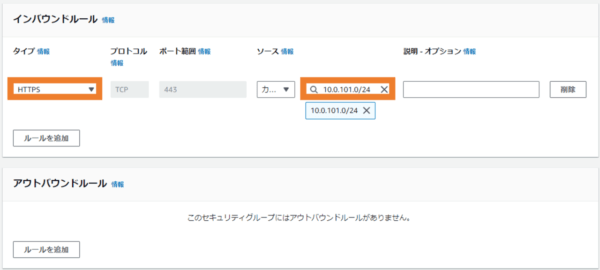
インバウンドルールでは、HTTPSを選択し、ソースは先程作成したプライベートサブネットのIPv4 subnet CIDRを入力します。アウトバウンドルールは設定しません。
以上の設定を終えたら、セキュリティグループの作成を実行します。
VPCエンドポイントの作成
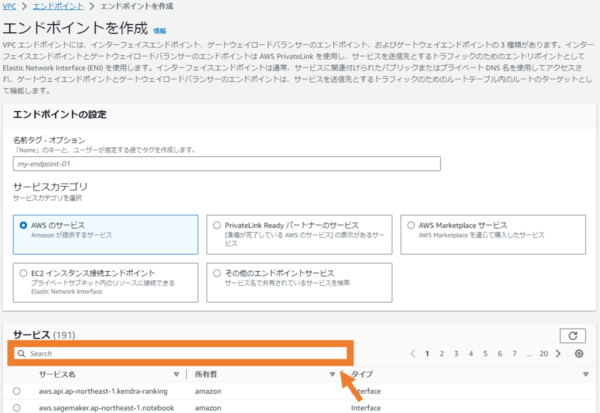
Systems ManagerのセッションマネージャーとCloud9間が疎通するようにVPCエンドポイントを作成します。エンドポイントの作成画面より、任意で名前を設定し、下部のサービス欄でサービスを一つ選択します(一度に一つしか選択することができません)。今回は、
- com.amazonaws.[リージョンコード].ssm
- com.amazonaws.[リージョンコード].ec2messages
- com.amazonaws.[リージョンコード].ssmmessages
- com.amazonaws.[リージョンコード].s3
の4つを作成する必要があるので、以下の作業を繰り返して作成してください。
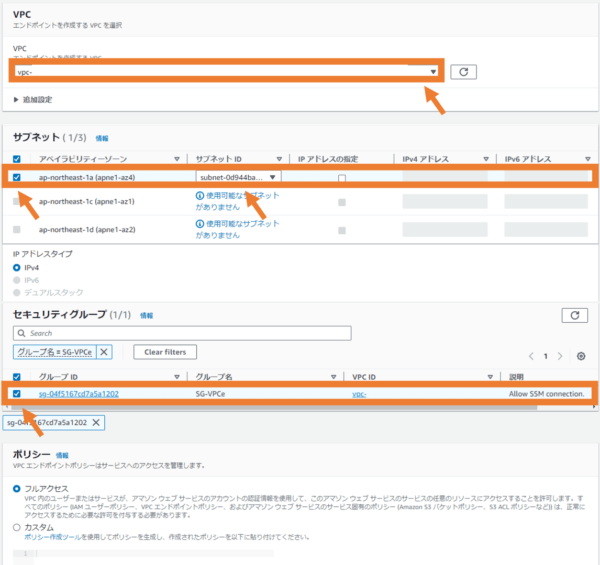
サービスを一つ選択したら、先程作成したVPC・プライベートサブネットが配置されているAZ・プライベートサブネットのサブネットIDを選択します。
最後に一つ前で作成したセキュリティグループを選択し、エンドポイントの作成を実行します。
Cloud9環境の作成
次にVS Codeからの接続先であるCloud9の環境を作成します。
コンソール画面より環境を作成してください。
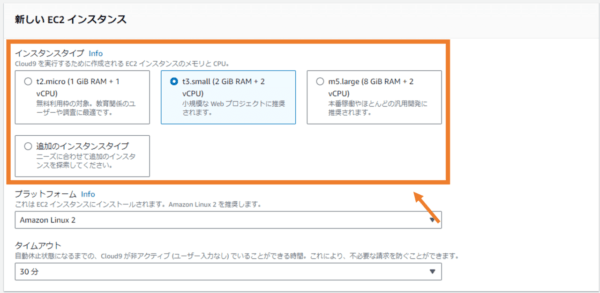
EC2インスタンスタイプ
最初に作成する際は、無料利用枠の対象でもある「t2.micro」を選択しても問題ありません。
ですが、私は後述する問題から最終的には「t3.small」にて開発をしています。
インスタンスタイプは後からでも変更が可能ですので、お好きなものを選択してください。
ネットワーク設定
Cloud9へのアクセス方法は既定で選択されている「AWS Systems Manager (SSM)」のままにしてください。VPC設定では、先程作成したVPCとプライベートサブネットを選択してください。
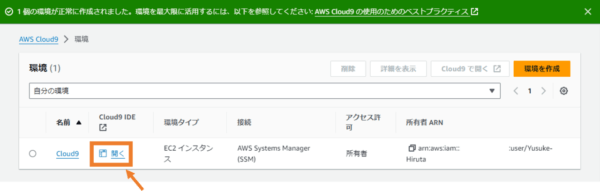
接続の確認
作成の処理が完了すると、Cloud9への接続が可能になります。
作成したCloud9が正常に接続できるか確認しましょう。
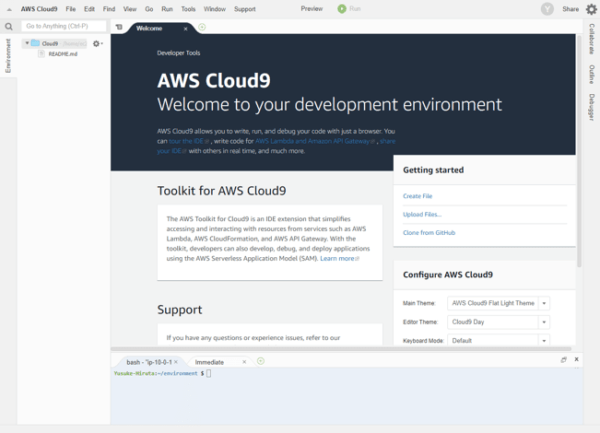
正常に接続ができると、IDEの画面が表示されます。
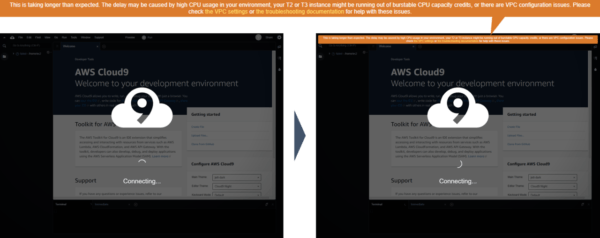
設定に誤りがある場合は以下のような画面になります。今までの手順を振り返り、間違いがないか確認しましょう。
@ Cloud9 コンソール画面
作成中が数十分待っても変わらず、それでも待ち続けるとエラー画面が表示される。
@ Cloud9 IDE画面
接続中のまま画面が変わらず、しばらくすると性能不足や設定ミスが原因で接続に時間がかかっているというメッセージが表示される。
SSH鍵の作成
自身のローカル環境からCloud9環境へ接続するために必要なSSH鍵を作成します。
まずは、自身のホームディレクトリ(C:\Users\[ユーザ名])に「.ssh」フォルダがあるかどうか確認します。存在しない場合は作成してください。
次に接続元のPCのターミナル(PowerShellなど)を起動し、下記コマンドを実行します。
> ssh-keygen
すると以下のような画面になるので、保存先と鍵に設定するパスワードを入力します。
鍵の保存先は既定(.ssh内)で良いですが、名前は適宜変更しても問題ありません。
Enter file in which to save the key (C:\Users\[UserName]/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in C:\Users\[UserName]/.ssh/id_rsa
Your public key has been saved in C:\Users\[UserName]/.ssh/id_rsa.pub
The key fingerprint is:
SHA256:xxxxxx…xxxxxxxxxx XXXXXX@[PC Name]
The key’s randomart image is:
+—[RSA 3072]—-+
+—-[SHA256]—–+
- id_rsa
- id_rsa.pub
の2つがあることを確認してください。
SSH鍵の登録
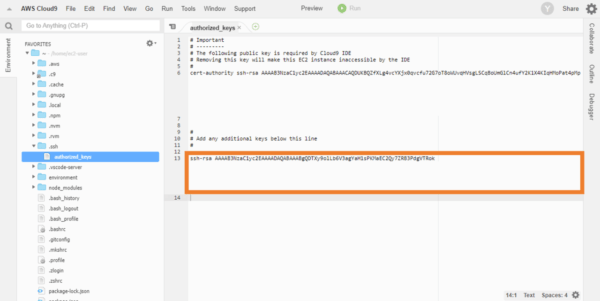
Cloud9 IDEを操作し、作成したSSHの公開鍵をCloud9へ登録します。
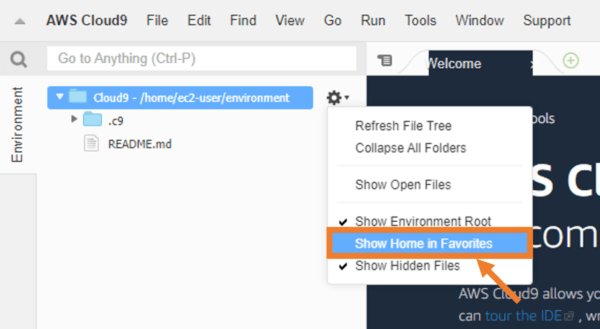
まず、IDE左側にあるフォルダツリーの右上の歯車をクリックし、「Show Home in Favorites」をクリックし、ホームディレクトリをフォルダツリー上に表示させます。
ここから「~/.ssh/authorized_keys」を開き、一番下に公開鍵の値を貼り付けて保存します。
シャットダウンスクリプトの更新
Cloud9のシャットダウンスクリプトを更新し、VS Codeからの接続を確認するようにします。これにより、Cloud9が稼働しているEC2の予期せぬシャットダウンを防ぐことができます。
こちらは参考サイトとしてもご紹介した、AWS Architecture Blogにも掲載されています。
しかし、こちらで紹介されている方法ですと、インターネットからファイルを入手する必要がありますが、今回の環境では、インターネットからファイルを入手することができません。そのため、少々非効率ですが、回り道をして対処します。
まずはCloud9 IDE内の下部にあるbashに、以下のコマンドを入力します。
$ sudo mv ~/.c9/stop-if-inactive.sh ~/.c9/stop-if-inactive.sh-SAVE
$ touch ~/.c9/stop-if-inactive.sh
そして、左側のフォルダツリーより、「~/.c9/stop-if-inactive.sh」を開きます。中身は空のファイルになっているので、スクリプトファイルの内容をすべてコピーし、貼り付けて保存します。
その後bashに、以下のコマンドを入力します。
$ sudo chown root:root ~/.c9/stop-if-inactive.sh $ sudo chmod 755 ~/.c9/stop-if-inactive.sh
これにより、インターネットからファイルを入手することなく、スクリプトファイルを更新することができました。
SSH接続の準備
クライアント側の端末からCloud9環境への接続を行うために必要な認証情報などの登録を行います。ここからはクライアント側の端末を操作します。
まずは、プロファイルを作成し登録します。
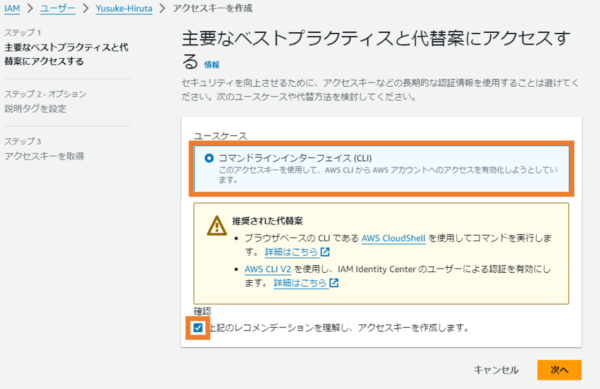
これにはアクセスキーが必要となるので、コンソール画面(IAM – ユーザー)より作成します。アクセスキーの作成画面では、ユースケースに「コマンドラインインターフェイス(CLI)」を選択し、確認事項を読んだ上でチェックを入れます。
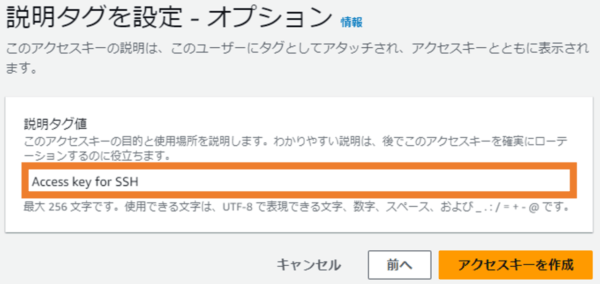
その次の説明タグでは、自身がわかるような説明を入力し、アクセスキーを作成します。
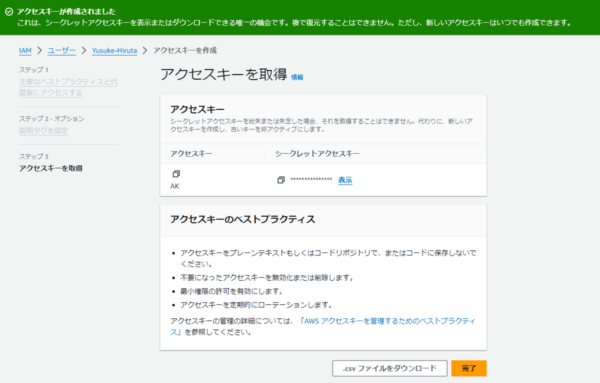
作成が完了すると、アクセスキーを確認することができます。アクセスキー・シークレットアクセスキーどちらも使用するので、ここで控えておいてください。
続いて、以下のコマンドをターミナルで実行します。[ProfileName]には、任意の名前を入力してください。
> aws configure --profile [ProfileName]
AWS Secret Access Key [None]:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
Default region name [None]:[リージョンコード]
Default output format [None]:json
ファイルの内容は以下のようにします。インスタンスIDや秘密鍵のある場所のパス、[ProfileName]は適宜変更してください。
host ssh-to-cloud9
HostName “Cloud9(EC2)のインスタンスID”
Port 22
User ec2-user
IdentityFile “秘密鍵のパス(例…C:\Users\[UserName]\.ssh\id_rsa)”
ProxyCommand C:\Program Files\Amazon\AWSCLIV2\aws.exe ssm start-session –target %h –document-name AWS-StartSSHSession –parameters “portNumber=%p” –profile [ProfileName]
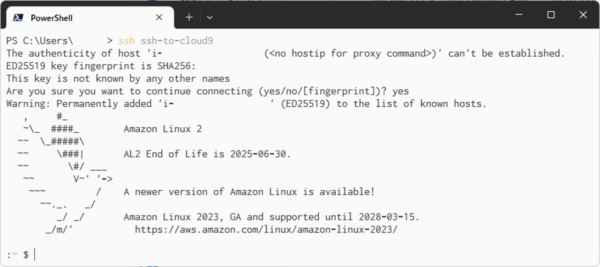
ターミナルより、以下のコマンドを実行してください。
> ssh ssh-to-cloud9
VS Codeの設定
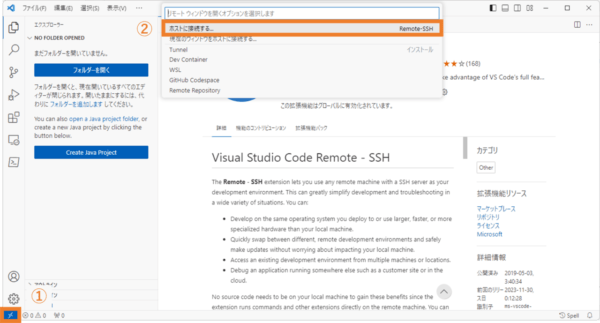
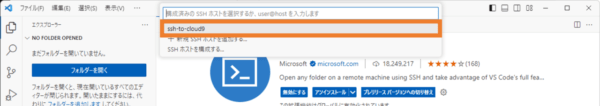
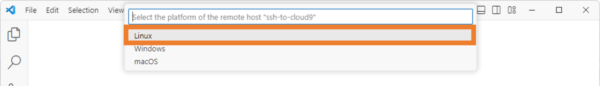
VS Codeから接続
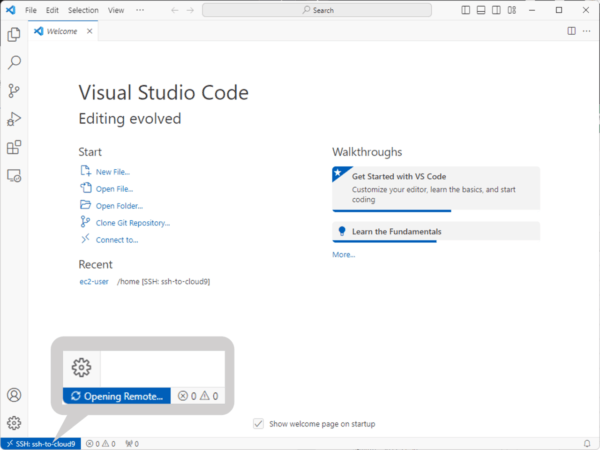
左下の「
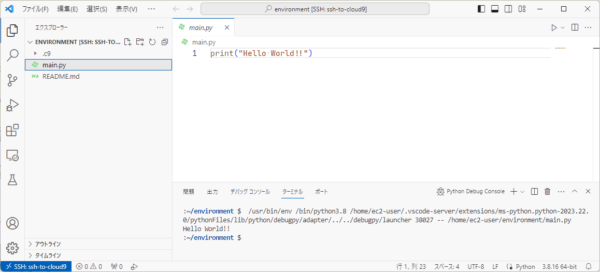
左下のステータスが「SSH: ssh-to-cloud9」に切り替われば接続完了です!!
困ったこと
これで快適にコーディングができる!
…と手放しには喜べなかったので、私が実際に遭遇した問題について、解決したものは解決策も含めてご紹介いたします。
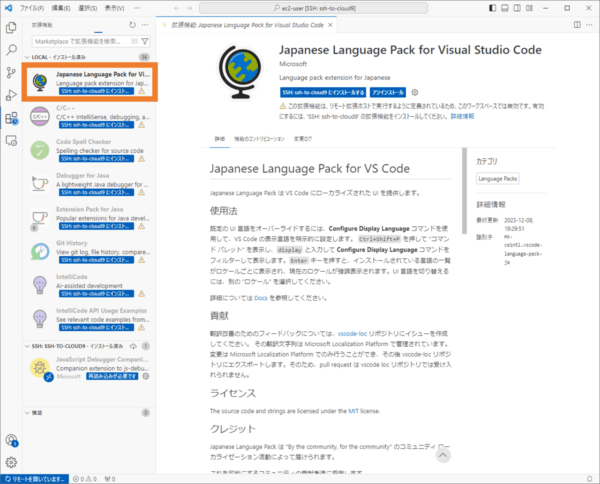
【解決済】言語が英語になってしまう
こちらについては、SSH環境には拡張機能がインストールされていないことが原因です。SSH接続後に日本語パックの拡張機能をインストールすることで解消されます。他にも必要な拡張機能がある場合は併せてインストールしましょう。
【解決済】定期的に応答がなくなる
コーディングをしていると、ある程度時間が経ったときにファイルの保存やコードの実行ができなくなるという症状が発生しました。これについて調べてみたところ、VS Codeの接続による負荷に耐えられていない可能性があるということを述べられている方がいらっしゃいました。
こちらのサイトを参考にさせていただきましたが、これでも症状は改善せず。
先輩に相談をしたところ、そもそものスペックが足りないのではないか、とアドバイスをいただきました。確かに…と思い「t3.small」に変更したところ、今までの苦労が嘘のように快適に開発に取り組めるようになりました!
【未解決】コードの実行に失敗する場合がある
応答がなくなる問題よりは頻度は低いのですが、コードの実行時に
- コードの再実行
- Cloud9 IDEへブラウザから再接続
を行うことで対処しています。
おわりに
今回は「快適に開発をしたい…!」という一心で、AWSのリソースのメリットとVS Codeを利用するメリット、どちらも享受する方法の一つをご紹介いたしました。プライベートサブネット上にあるリソースにインターネットを通じて接続ができたときは、驚きと感動と戸惑いと…様々な感情が一度に押し寄せてきました。
元々用意されている便利なサービスを、より自分好みに利用できる点は素晴らしいですね!
ツールの使い勝手が良くなると、仕事のモチベーションも高めてくれます。
最後までご覧いただき、ありがとうございました!