こんにちは。SCSK の樋口です。
コロナ禍の現在、Web会議のツールとして Zoom を利用している方も多いと思います。
画面共有のなめらかさや音質の良さが特徴で、私自身 Zoom を愛用しています。
今回の記事では、Zoom API と Node-RED ダッシュボードを活用して、
ブラウザから Zoom 会議を発行できるアプリを簡単に作成します。
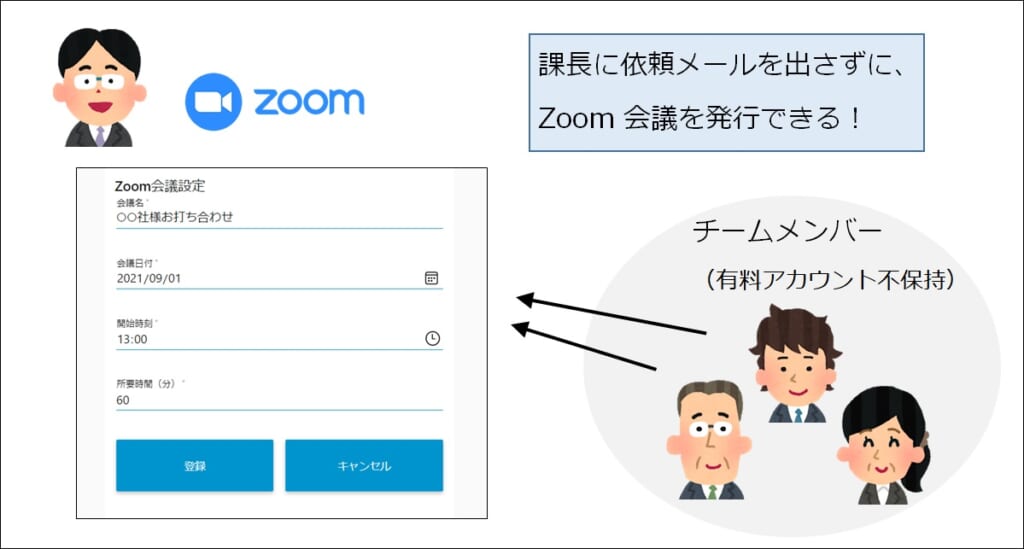
便利な Zoom ですが、他のWeb会議ツールに比べてお値段が少し高いのが難点です。
そのため、一部のメンバーだけが有料アカウントを持っている。という組織も多いと推測します。
そのような組織では、会議を発行するたびに、アカウントを持っているメンバーに会議発行を依頼する必要がありました。
今回ご紹介するアプリを活用することで、チームメンバーが自由に Zoom 会議を発行できるようになり、業務効率が爆上がりします。
ぜひ、ご活用ください。
本記事のサマリー
Zoom 会議を発行できる WEB 画面 を、Zoom API と Node-RED を活用して簡単に構築します。
※ Node-RED とは ノーコードツールの一つです。画面上でフローを描くことでシステムを構築できるのがポイントです。
作業の所要時間は20分程度です。
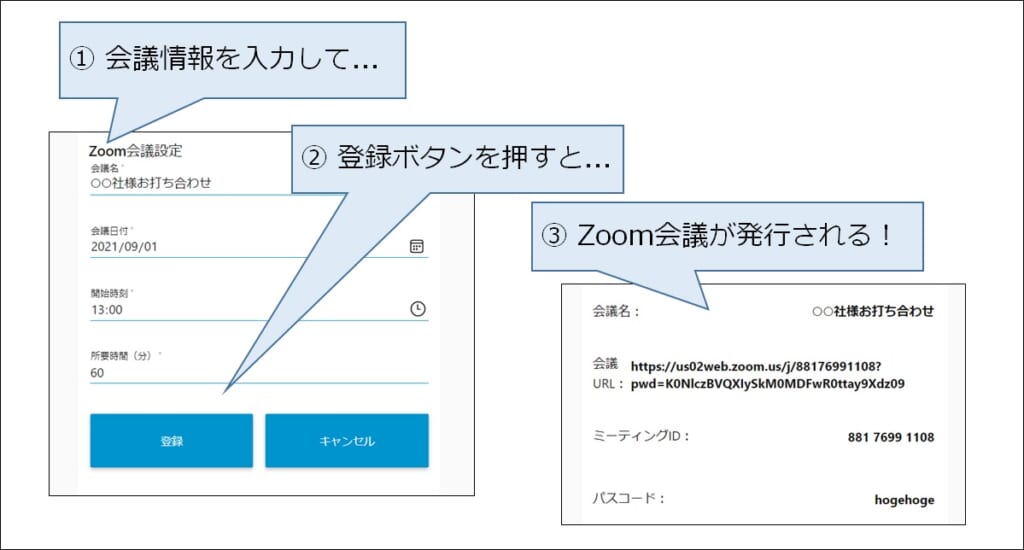
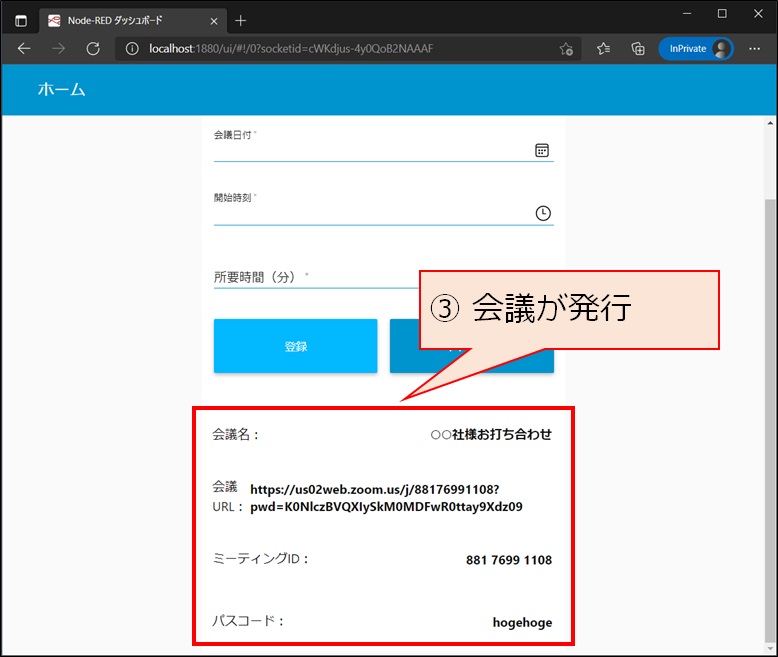
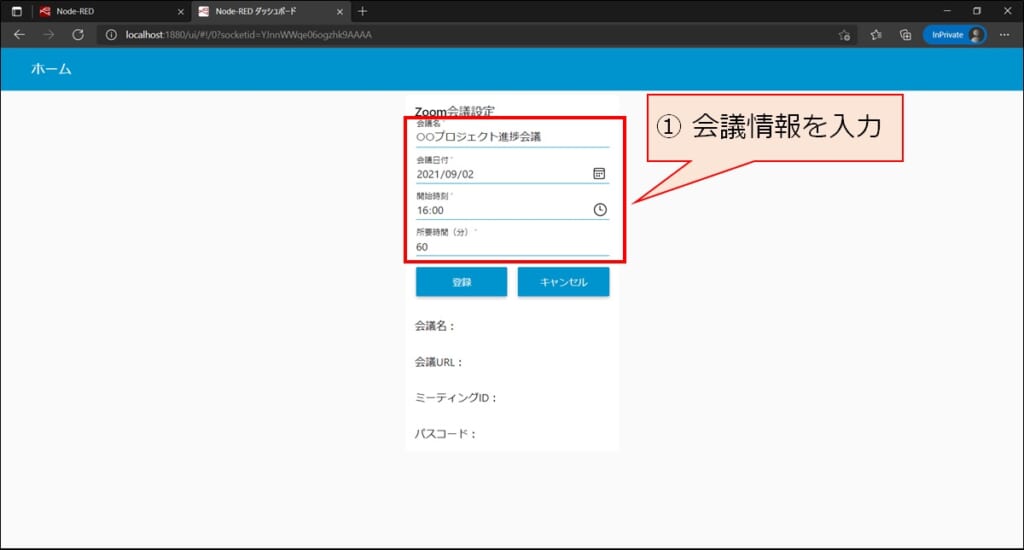
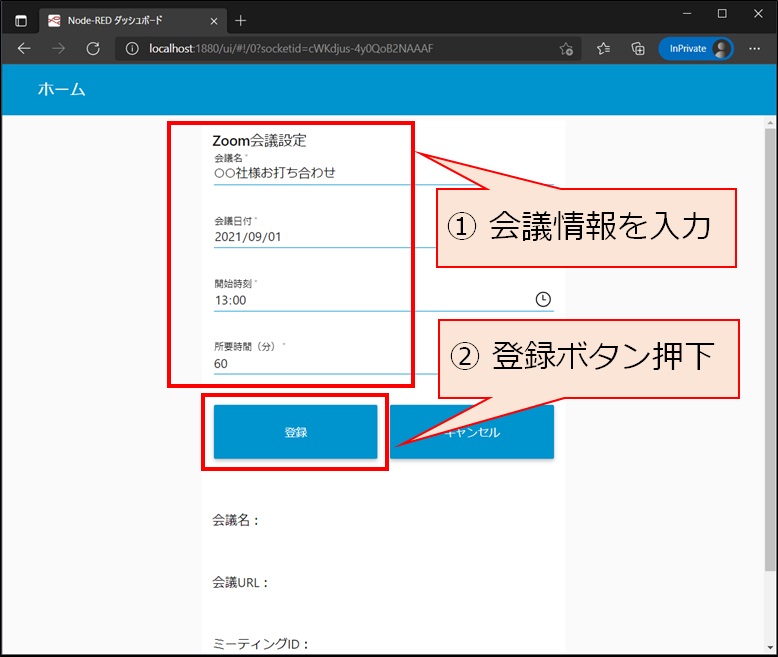
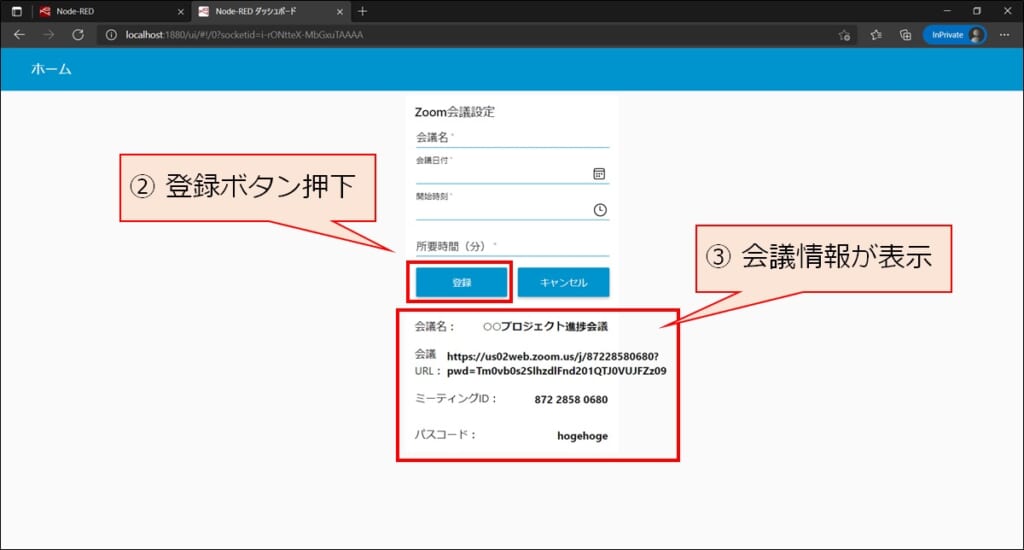
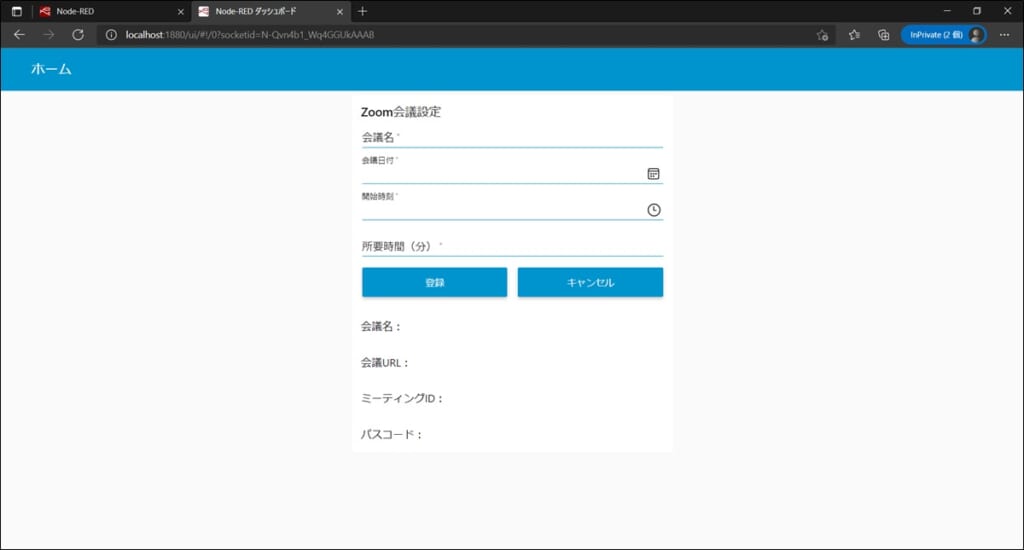
作成するアプリの動作画面
ここに作成したい会議情報を入力し、「登録」ボタンを押下します。

構築手順
Step1. Zoom API の有効化
最初に Zoom API にて JWT App の有効化が必要です。
手順は公式ドキュメントに記載の通りですが、手順を簡単に説明します。
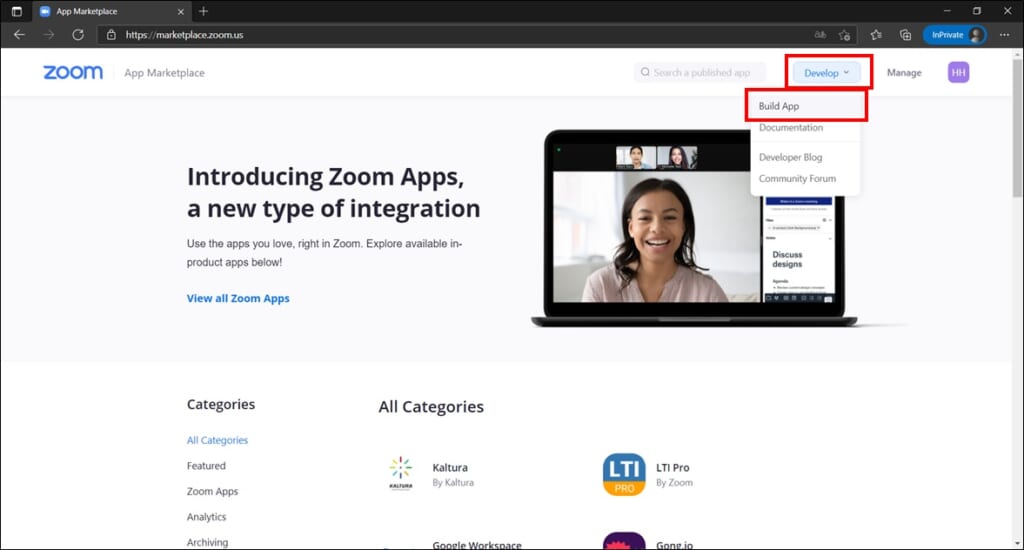
Zoom App Marketplace にログインをし、画面右上の [Develop] -> [Build App] を選択します。

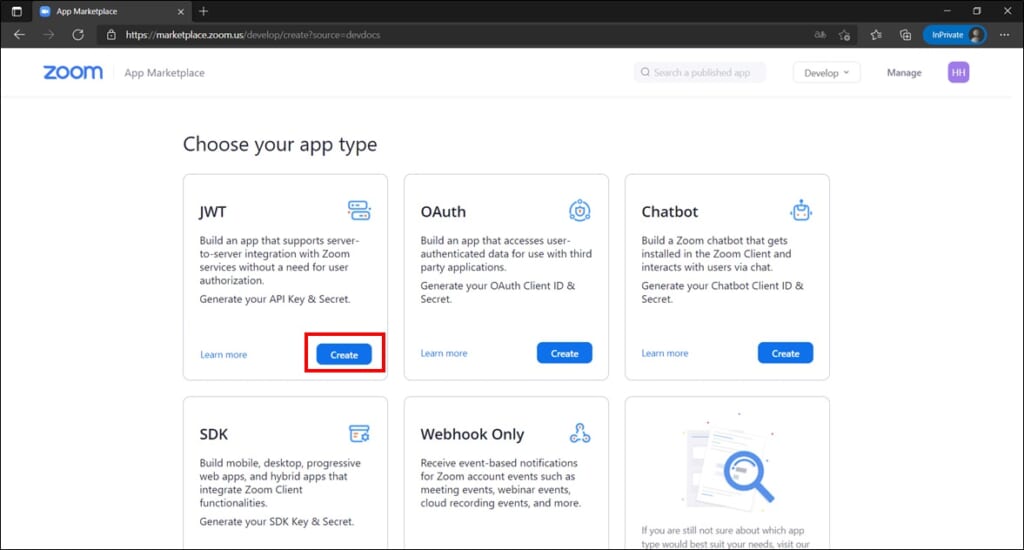
JWT の [Create] ボタンを押下して、ダイアログ画面にてアプリの名前を入力します。(例:zoom-api )

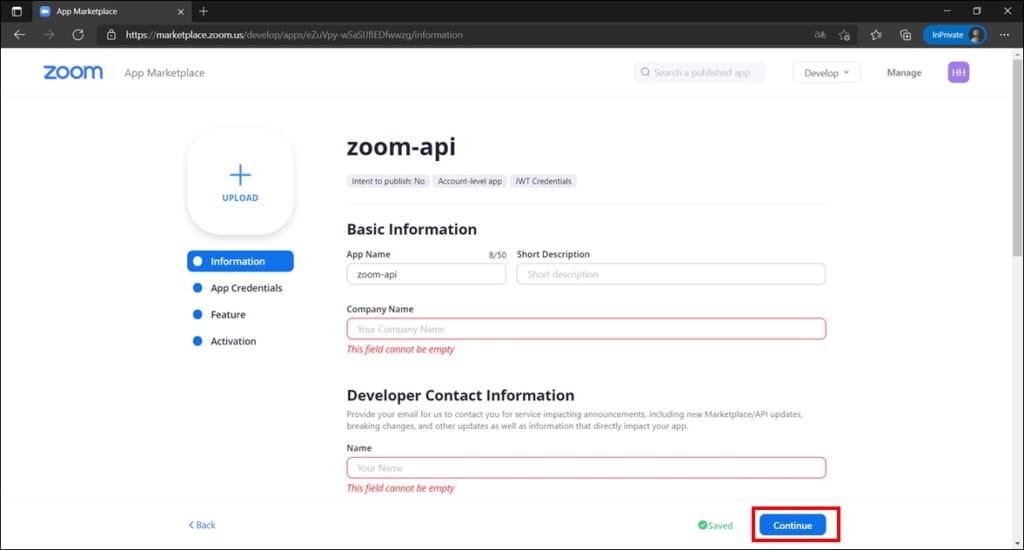
ページが切り替わり、「Information」 の画面が開きます。
入力欄を埋めていきます。必須項目の部分だけで大丈夫です。入力が完了したら、右下の [Continue] を押下します。

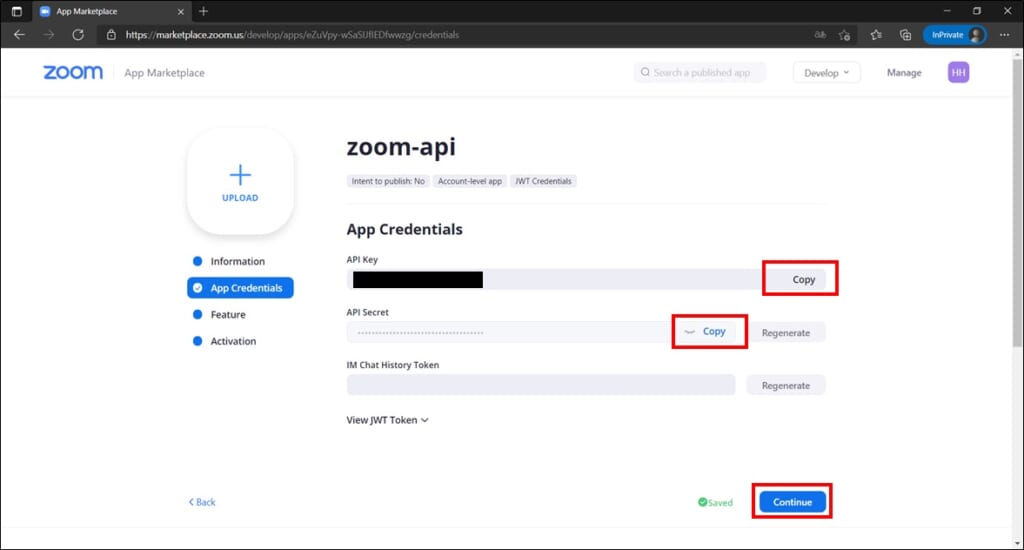
「App Credentials」の画面にて、表示された [API Key] と [API Secret] をコピーします。(後ほどの Step5 で利用します)
テキストファイルなどに控えておいたら、右下の [Continue] を押下します。

「Feature」の画面では特に作業はないので、右下の [Continue] を押下します。
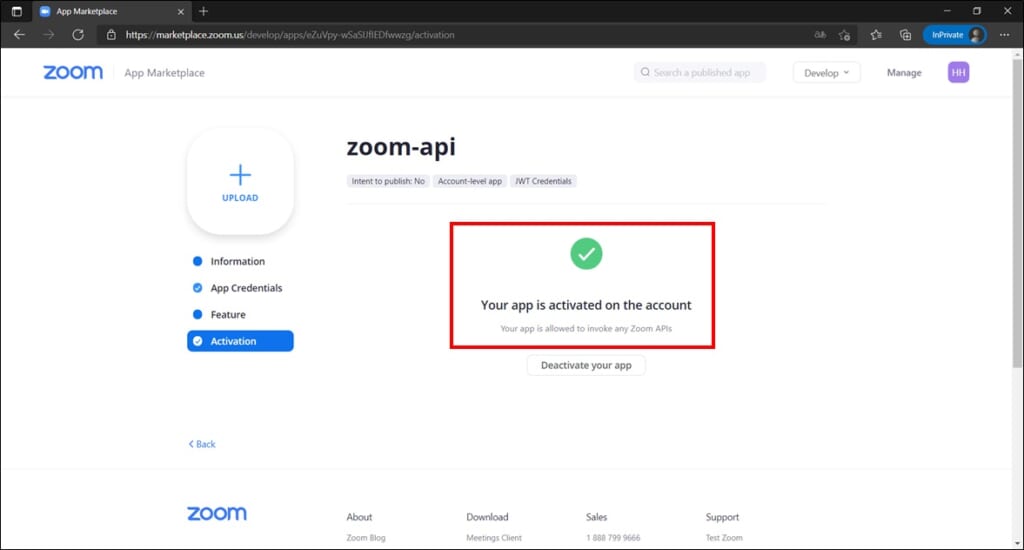
「Activation」 の画面にて、ステータスが activated になっていることを確認します。

以上で Zoom API 側の設定は完了です。
Step2. Node-RED の起動
次に、Node-RED を起動します。
PCに直接インストールしても良いですし、クラウド, docker, ラズベリーパイ などのデバイスで起動しても構いません。
私は、docker上で起動をしました。(参考:公式ドキュメント)

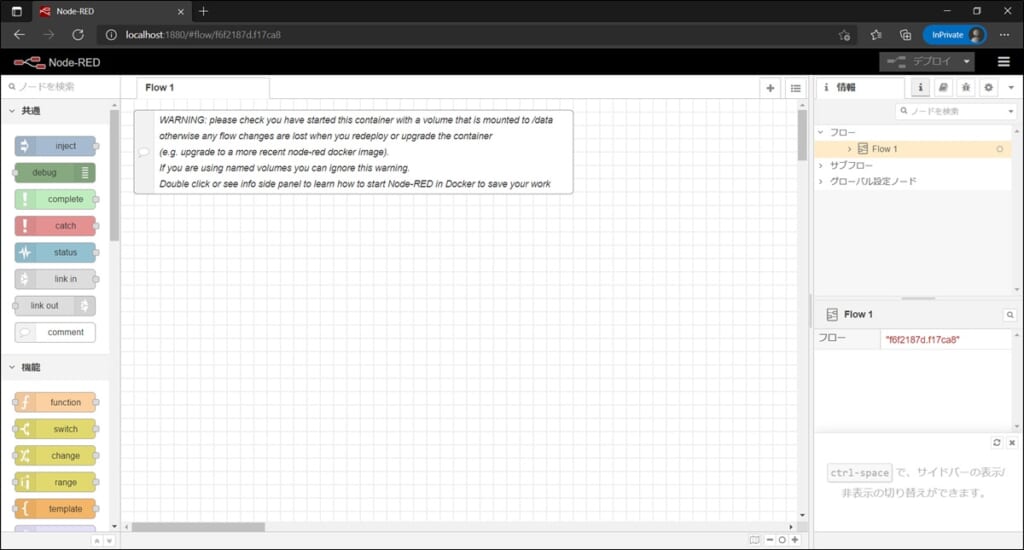
起動後に、Node-RED のフロー作成画面にアクセスできればOKです。(docker の場合は、http://localhost:1880/ にアクセス)
Step3. Node-RED ノード(ライブラリ)の追加
これから、Node-RED で Zoom 会議を作成するロジック(フロー)を描いていきます。
その前に、必要なノード(ライブラリ)を追加しましょう。
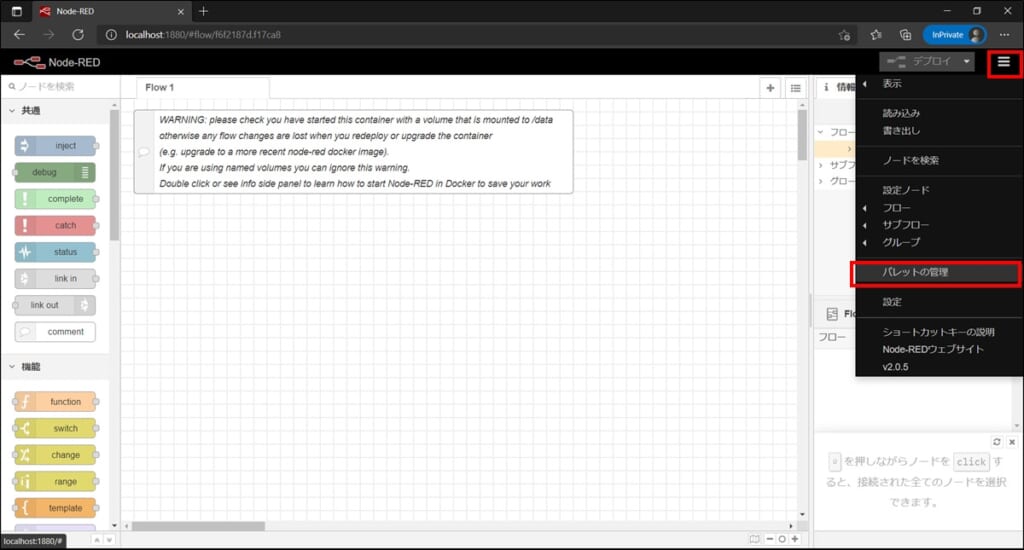
画面右上のハンバーガーメニューを選択し、[パレットの管理] を選択します。

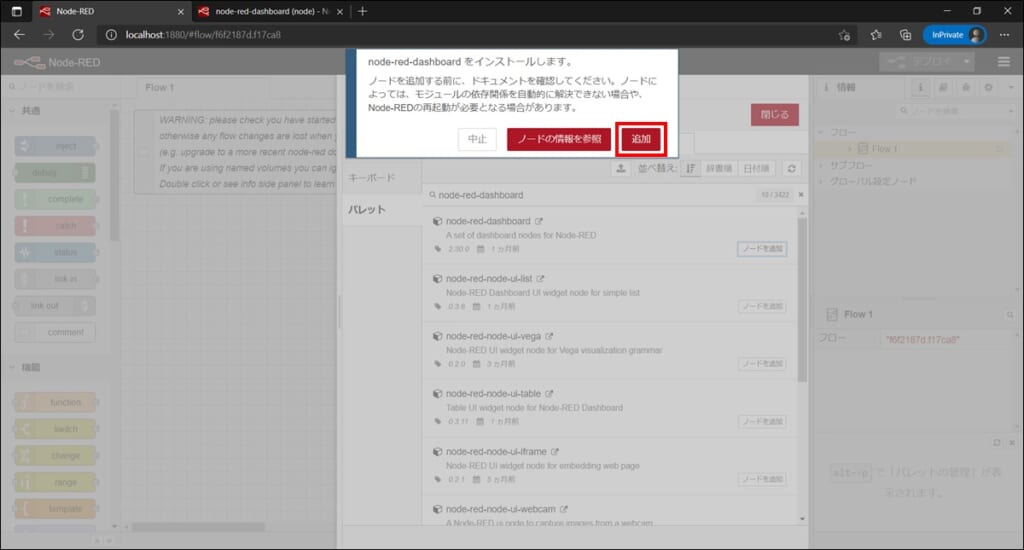
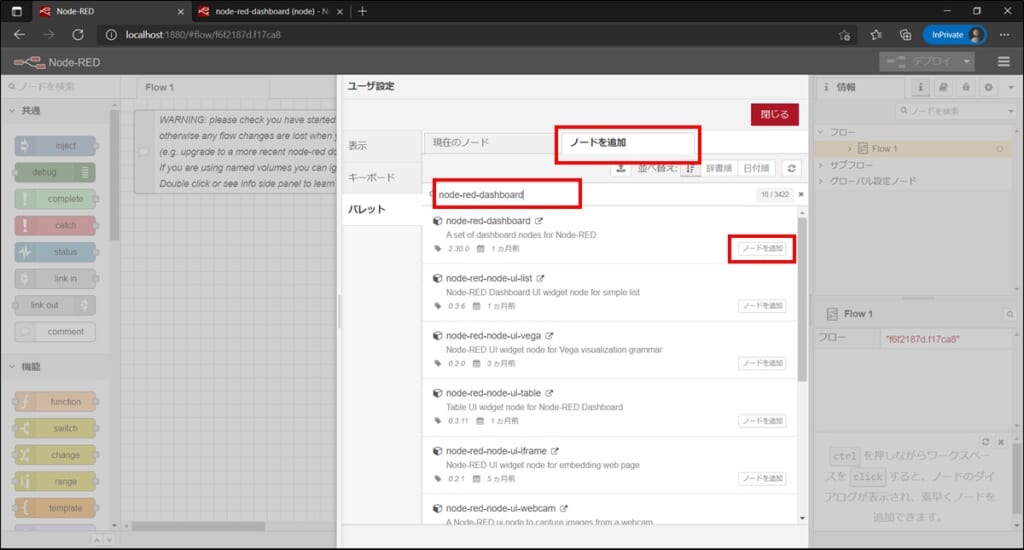
「ノードを追加」タブを開き、検索窓に「node-red-dashboard」と入力します。
検索結果から、[ノードを追加] ボタンを押下します。

同じ方法で、以下2つのノードも追加をします。
・node-red-contrib-moment
・node-red-contrib-jwt
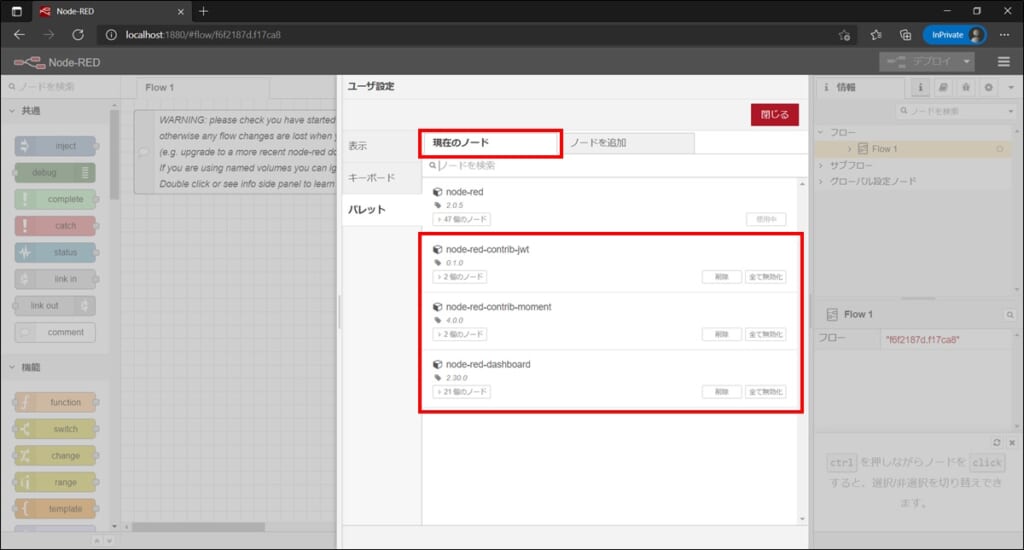
[現在のノード] タブを開き、追加した3つのノードが確認できれば成功です。

Step4. Node-RED フローの読み込み
ここから、Node-RED 上でフローを作成していきます。
とは言え、本記事で1から説明するのは大変なので、今回は私が作成したフローを取り込んでもらうことにします。
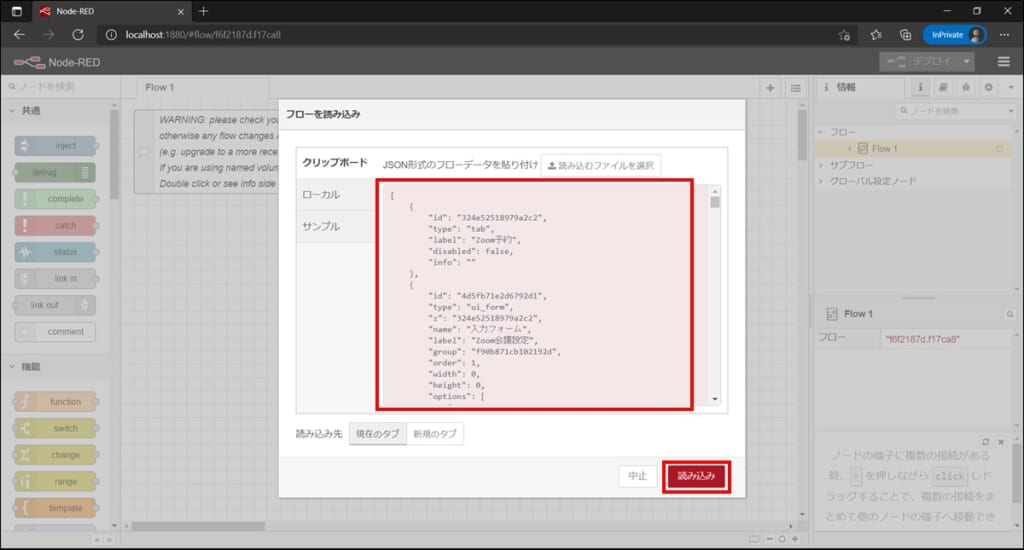
画面右上のハンバーガーメニューを選択し、[読み込み] を選択します。

以下のリンクを開いてフロー情報(JSON)をコピーし、Node-REDの「クリップボード」部分にコピーしたJSONを貼り付けます。
貼り付けた後、[読み込み]ボタンを押下します。
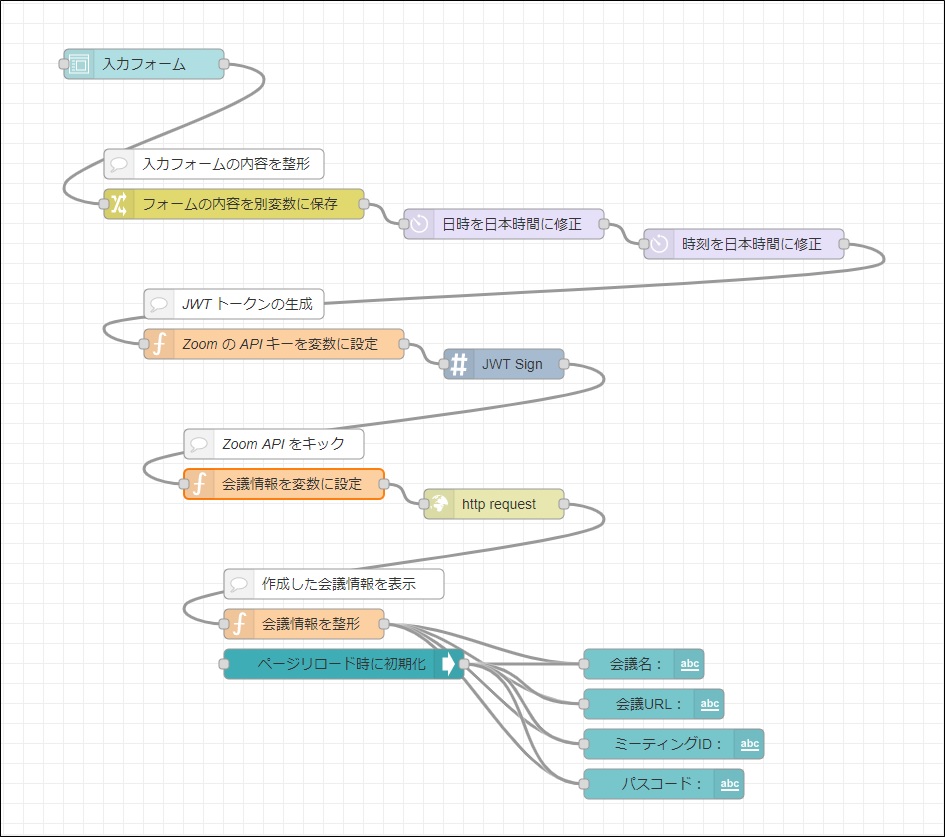
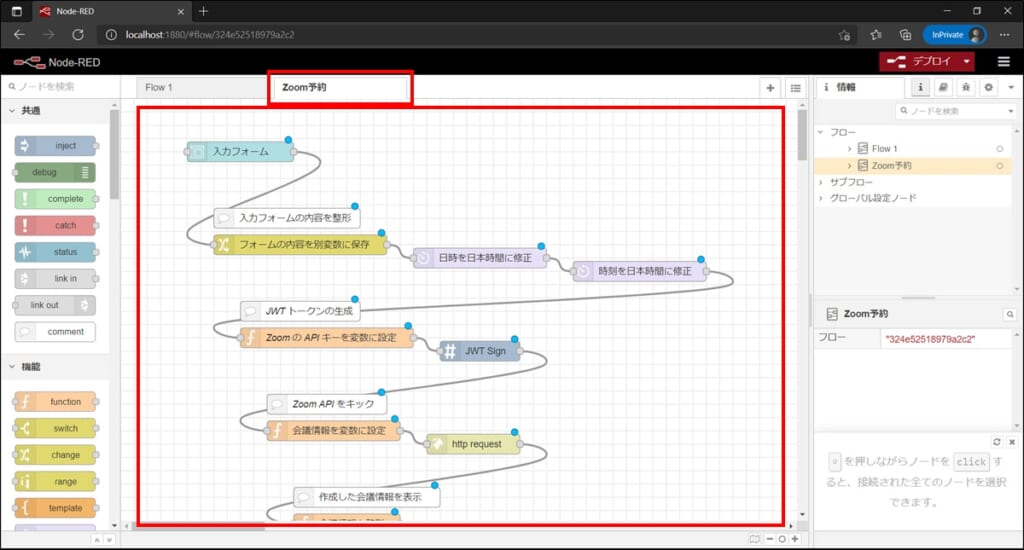
「Zoom予約」という新しいフローができ、そこにフローが作られていることを確認できます。

Step5. Node-RED フローの作りこみ(設定)
次に、会議作成フローを作りこんでいきます。
具体的には、Step1 にて発行をした Zoom の API Key などを、必要なところに設定していきます。
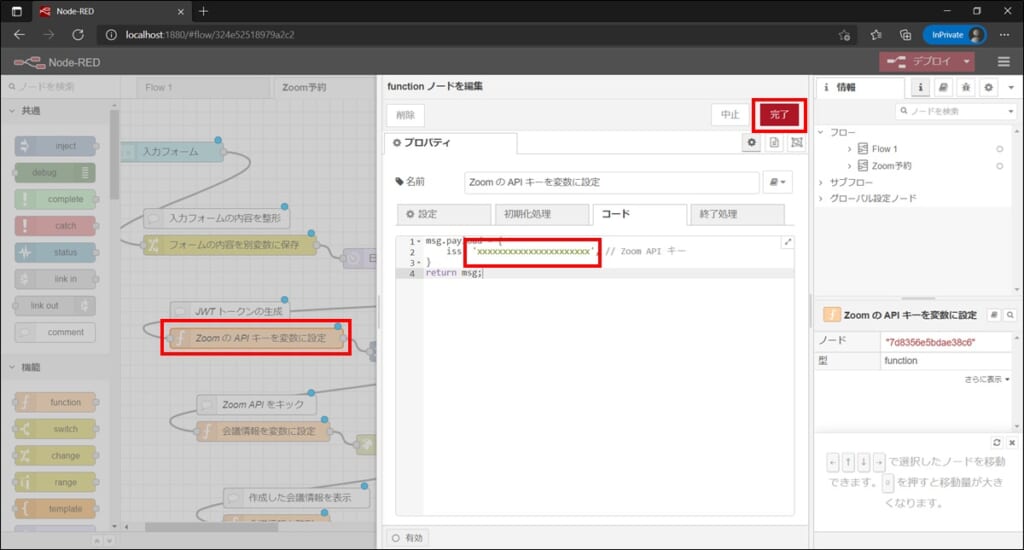
最初に、「Zoom の API キーを変数に設定」という名前の function ノードをダブルクリックして開きます。
プロパティのコード画面が開きますので、[iss] のところに、Step1 で発行した Zoom の API Key を上書きします。
上書きできたら、右上の [完了] ボタンを押下します。

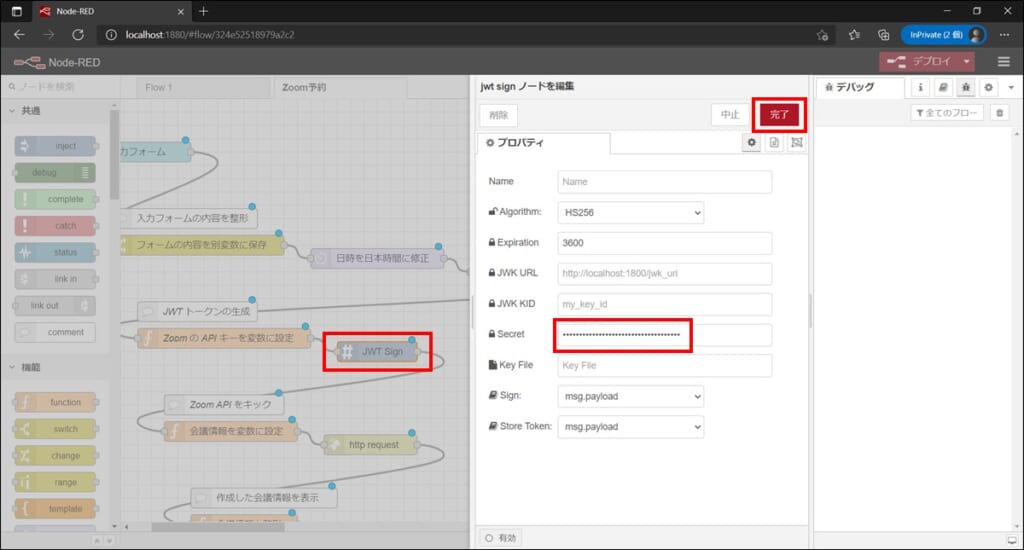
次に、「JWT Sign」という名前の JWT ノードをダブルクリックして開きます。
プロパティーの画面が開きますので、[Secret] のところに、Step1 で発行した Zoom の API Secret を上書きします。
上書きできたら、右上の [完了] ボタンを押下します。

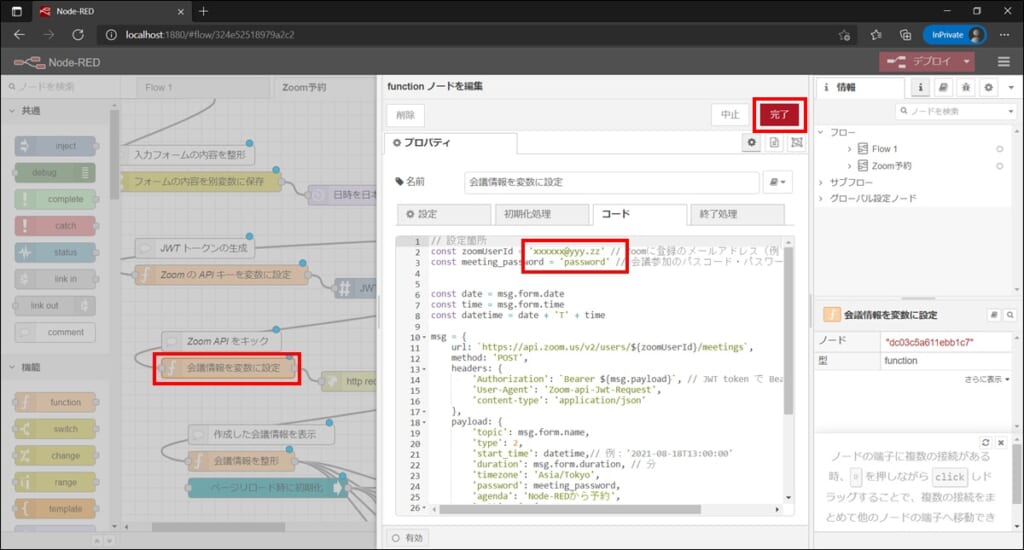
最後に、「会議情報を変数に設定」という名前の function ノードをダブルクリックで開きます。
プロパティのコード画面が開きますので、上部にある定数、[zoomUserId] と [meeting_password] を修正します。
- [zoomUserId] には、Zoom に登録しているメールアドレスを入力してください。
- [meeting_password] には、Zoom 会議の入室時に利用したいパスワード(パスコード)を入力してください。
設定は以上となります。
Step6. デプロイとダッシュボード画面の表示
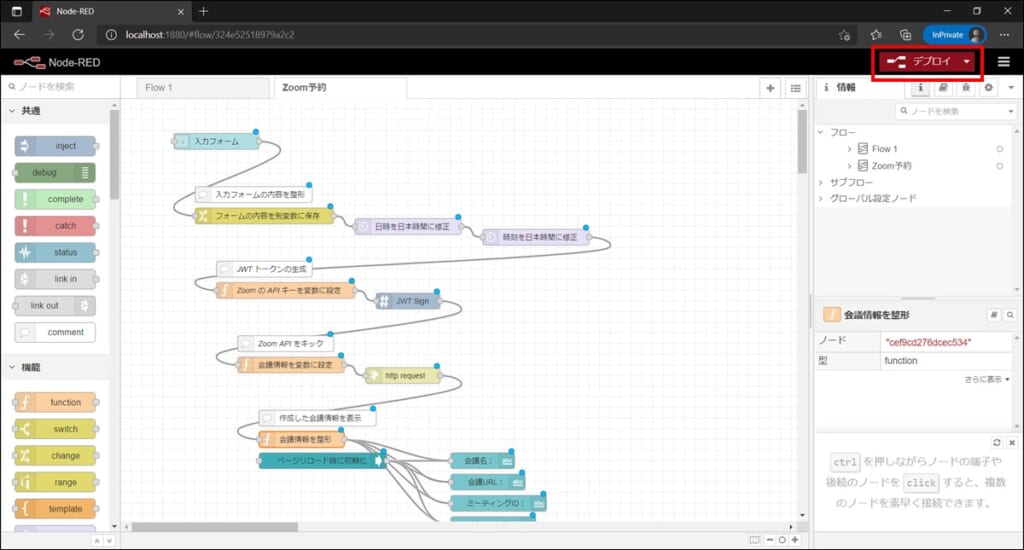
必要なフローは作成・設定できたので、デプロイしてダッシュボード画面を表示します。
画面右上の [デプロイ] ボタンを押下します。

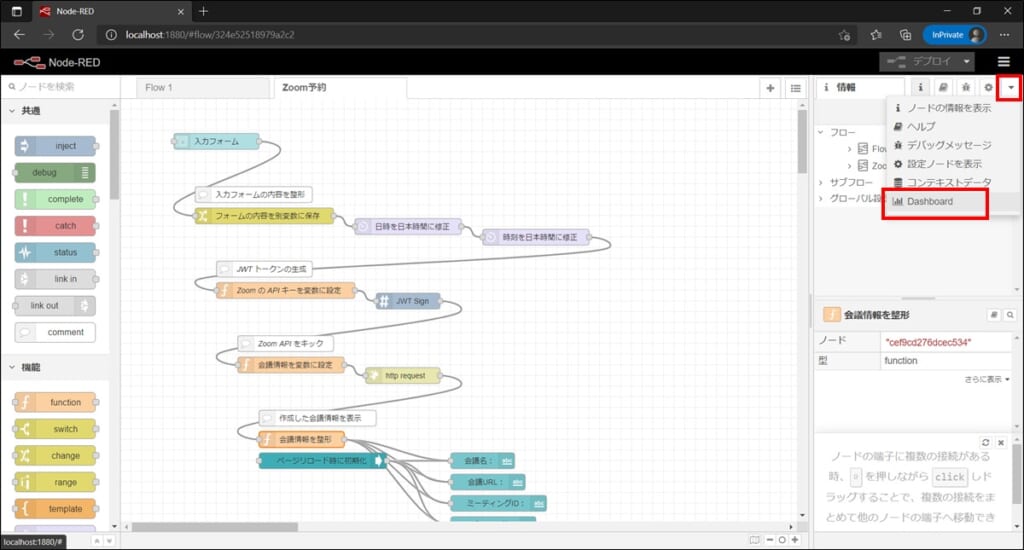
デプロイ完了後、画面右上の [▼] ボタンから、[Dashboard] を選択します。

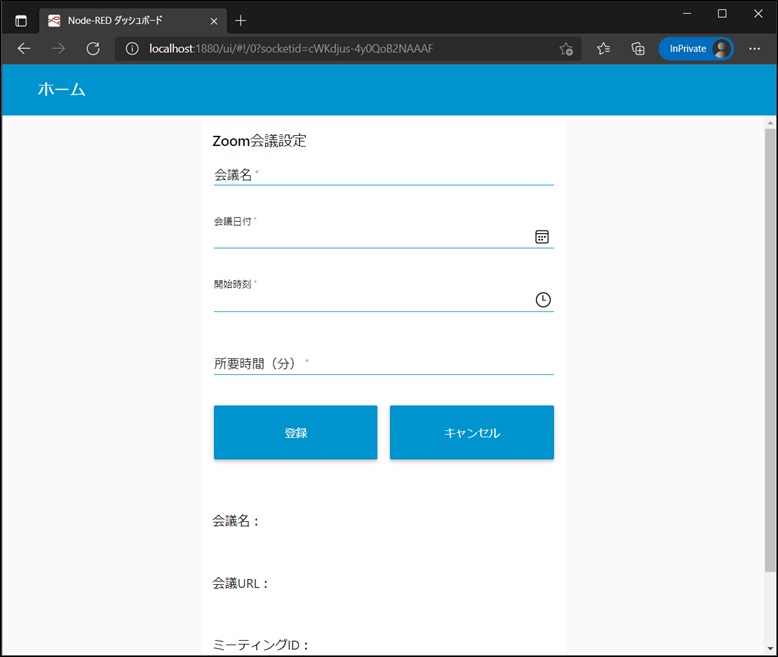
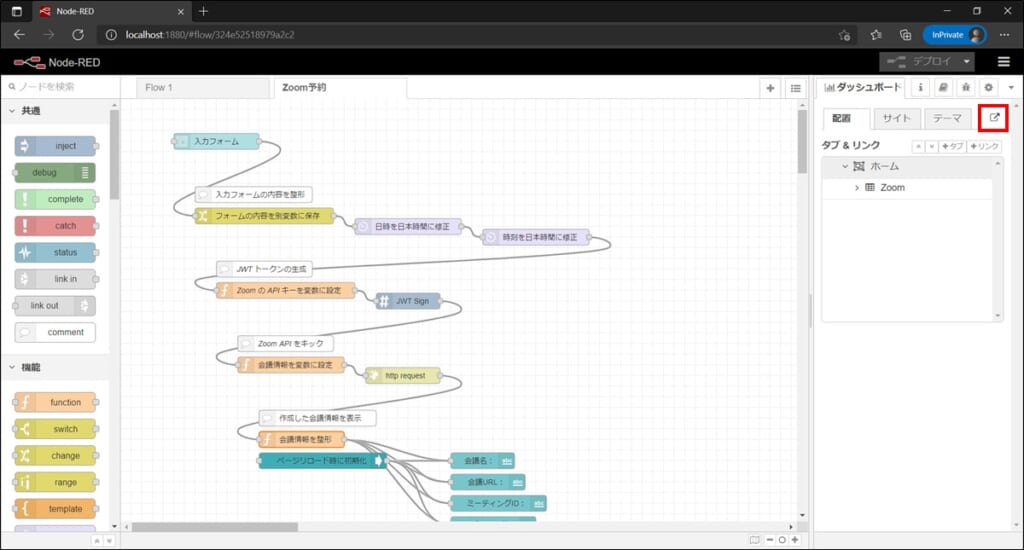
開かれた [ダッシュボード] タブにて、[新しいタブで開く] アイコンを押下します。

Step7. 動作確認(会議の作成)
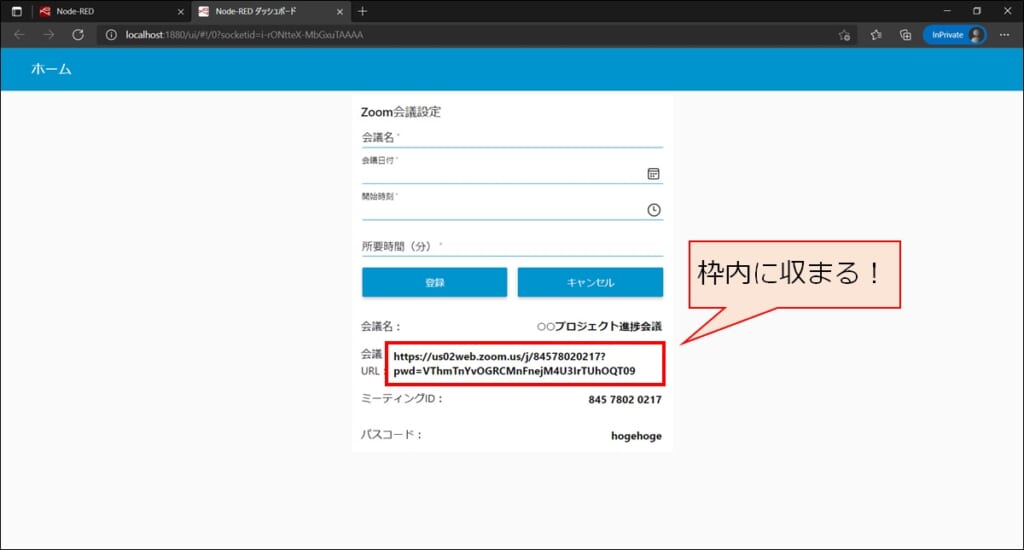
入力後、[登録] ボタンを押下すると、会議情報が作成され、画面に表示されます!

今回作成した会議は、会議の開始時刻前であっても、ホスト不在で参加できる設定になっています。
※「会議情報を変数に設定」ノードのパラメーター値で設定しています。Zoom API のドキュメントはこちら。
URL をブラウザに貼り付ける。もしくは Zoom アプリにて IDとパスコードを入力することで、会議に参加できることを確認できます。

動作確認を無事にできました。お疲れ様でした。
Step8. 画面微修正
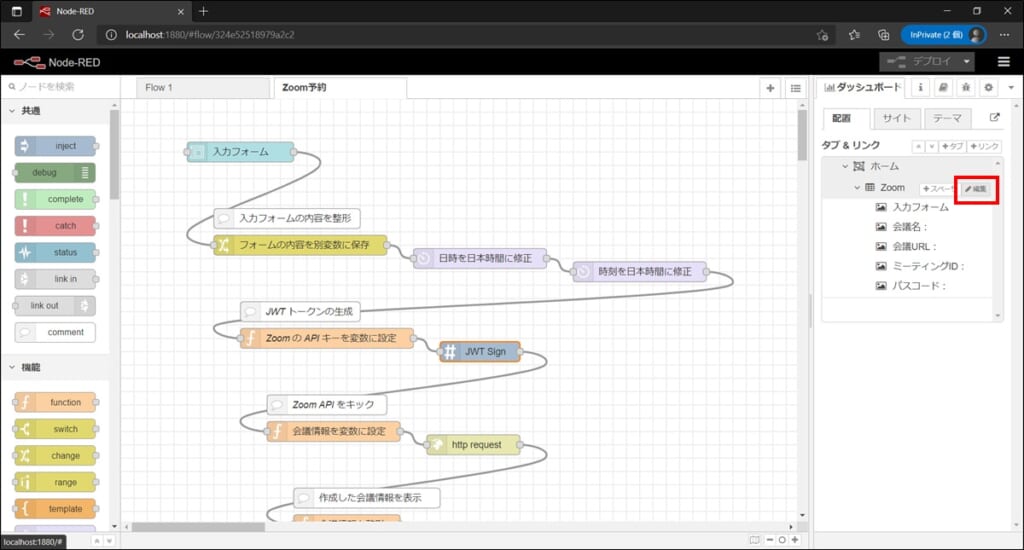
正常に動作することは確認できましたが、発行された会議URL が枠を超えてしまいました。ここの部分を修正していきます。

Node-RED の編集画面を開き、画面右側の [ダッシュボード] タブ -> [配置] タブ -> [タブ&リンク] > [ホーム] > [Zoom] にて、[編集] ボタンを押下します。

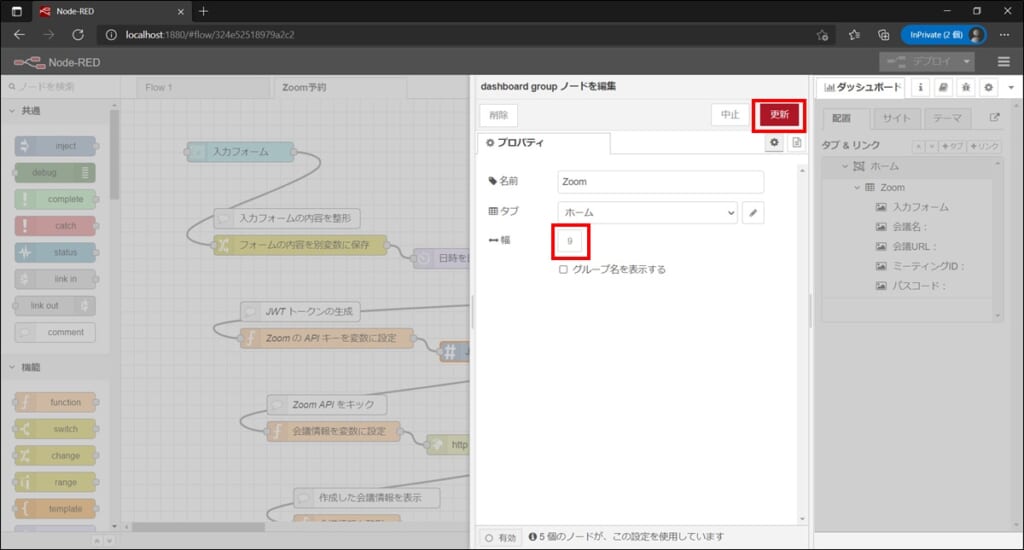
編集画面が開き、[幅] が 「6」になっているところを「9」程度に修正し、[更新] ボタンを押下します。

[デプロイ]ボタンを押してデプロイ後、再度ダッシュボード画面を確認します。画面の横幅が広がっていることが確認できます。

フローの解説
Node-RED のフローについて、簡単に解説します。(各ノードの設定なども確認ください)
- 入力フォームで会議内容を取得した後、入力された時刻を日本時間へ修正します。
(デフォルトが世界標準時設定のため、日付や時刻の修正が必要です。) - Zoom API を呼び出すために、JWT トークン(署名)を発行します。
(Zoom の API Key をもとに、短期間のみ有効なトークンを生成しています。) - 生成した JWT トークンと、入力フォームから取得した会議情報を変数に入れて、Zoom API を POST で呼び出します。
- Zoom API からのレスポンスを整形して、ダッシュボード画面に表示をします。
おわりに
いかがだったでしょうか。
今回のシステムを活用することで、Zoom アカウントの保有者に会議作成依頼を出す必要がなくなります。
手間が減り業務効率も上がりますので、ぜひ皆さんもご活用ください!
今回、初めて Zoom API を触りましたが、非常に多くの機能があり面白いなと感じました。(請求の情報なども見れるそうです。)
会議一覧を表示する機能を作ってみるなど、皆さんも Node-RED と Zoom API の連携を試してみてはいかがでしょうか?
それでは、よい Node-RED & Zoom ライフを!
補足:Zoom 利用規約との適合について
本アプリの開発にあたって、Zoom API の利用規約を事前に確認いたしました。
規約に以下の記載があります。(2020年10月19日最終更新版)
お客様は、お客様の従業員または代理人以外の何者に対しても、お客様のアプリケーションまたは Zoom API へのアクセスを共有、販売、譲渡、転送、アウトソーシング、再販、賃貸、貸与、またはその他の方法で提供しないことに同意します。
今回のアプリは、チームメンバー(=従業員)向けのサービスであり、従業員間だけで Zoom API を共有することは認められていると判断しました。皆様も同様の仕組みを開発される際はチームメンバー内のみで共有されるよう、留意してください。
念のため Zoom カスタマーサクセスチームと、テクニカルサポートにも確認の問い合わせを行いましたが、問い合わせから 2週間 5ヶ月が経過したものの回答がありません。アップデートがありましたら更新いたします。