2025年3月18日(火)に横浜みなとみらいにて開催されたYokohama リリースミートアップで初めてLT登壇させていただきました。
今回の記事は、LTの内容をブログとして再掲したものとなります。
はじめに
YokohamaリリースにおけるUIの変更点について、個人的に気になった個所をピックアップして紹介します。
比較対象は「Xanadu Patch 6」と「Yokohama Patch 0」となります。
ユーザー設定(User Preferences)
ユーザー設定は、各ユーザーが自身の言語やタイムゾーン、通知などの設定をカスタマイズできる画面となります。
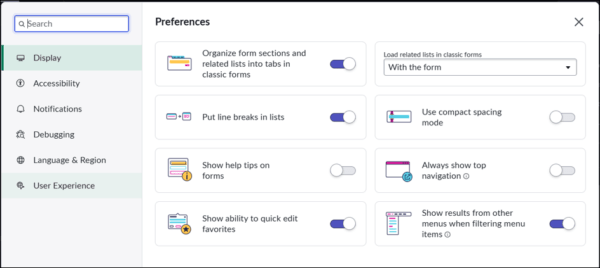
Xanadu
ServiceNowを扱うどのペルソナの人でも一度は触ったことがあるであろうこの画面ですが、毎年のバージョンアップで、以下のように思ったことがある方もいるのではないでしょうか?
「カテゴリーの数が増えてる?いつも使っている設定はどこのカテゴリーに含まれていたっけ?」
また、初めて触る方の場合、目的の設定を探すために2つの画面の遷移を繰り返す必要があり操作が大変だと感じた方もいるかもしれません。
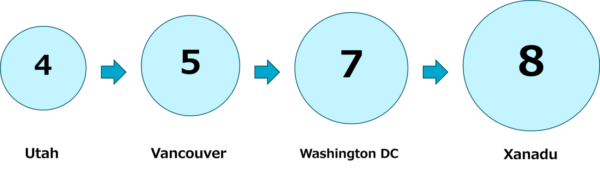
気になってドキュメントで調べてみたところ、新リリースのたびにカテゴリーの数が増えていき、UtahからXanaduにかけて2倍となっていることが分かりました。
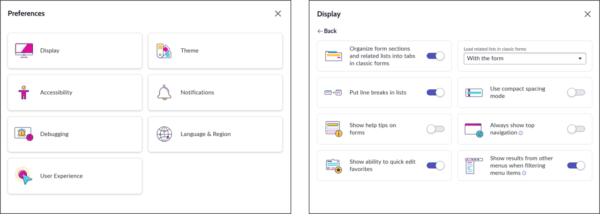
Yokohama
Yokohamaリリースで以下画像のようにUIが変更されました。
新しいUIでは目的の設定をより簡単に素早く探せるようになりました。
- 検索バーから設定を探すことができるようになった
- カテゴリーと、カテゴリーの中に含まれる設定が一つの画面で表示されるようになった(画面遷移が不要)
Workspaceのリストビューにおける検索
個人的に一番お気に入りのYokohamaリリースのUI変更です。
Xanadu
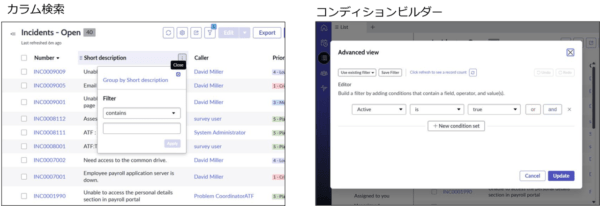
XanaduまでのWorkspaceのリストビューにおける検索では、カラム検索の場合、ラベル横のアイコンをクリックしてモーダルを表示させる、コンディションビルダーの場合、漏斗アイコンをクリック⇒Advanced Viewボタンをクリック→表示されたモーダルに検索条件をセットする、といった手順を踏む必要があり、Native UIにおける検索とは操作方法が異なりました。
そのため、普段Native UIの操作に慣れている人にとっては、少し使いずらさを感じていた方もいるかもしれません。

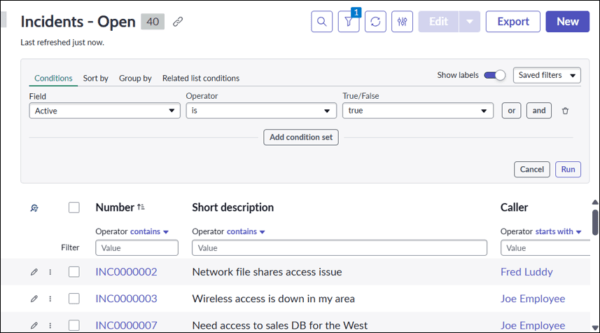
Yokohama
Yokohamaリリースでは、カラムの検索ボックスやコンディションビルダーの配置がNative UIと同じになりました。
また、モーダル表示も不要となったため、簡単に操作できるようになりました。
- モーダルの表示が無くなった
- Native UIと同じ操作感で検索できるようになった
アプリケーション開発ツール間の移動
Xanadu
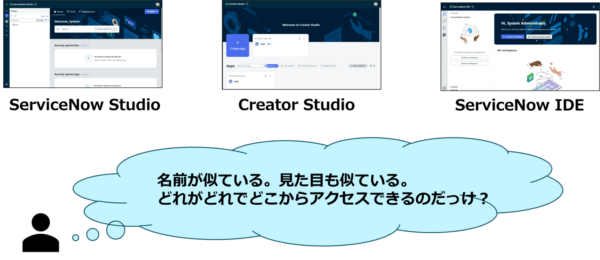
近年のリリースでアプリ開発ツールが新機能として追加されていますが、どれも見た目が似ています。
また、各機能への入り口は異なるため、どのメニューからアクセスできるか把握する必要がありました。
Yokohama
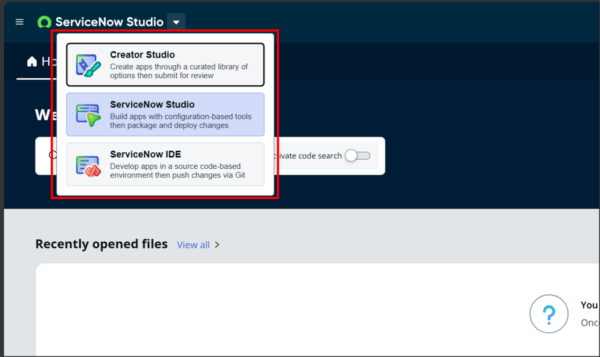
Yokohamaリリースでは、エクスペリエンススイッチャーという機能が追加されました。
画面左上にスイッチャーが追加され、Creator Studio ⇔ ServiceNow Studio ⇔ ServiceNow IDE間を簡単に移動できるようになりました。
その他変更点
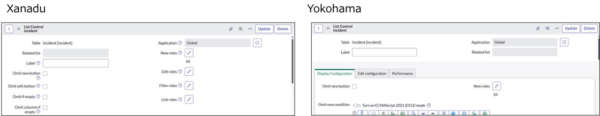
リストコントロールのフォームレイアウト
Xanaduまでは沢山の設定項目がフォーム上にずらっと一律に並んでいました。
Yokohamaからは、各設定項目が3つのタブでカテゴライズされ、目的の設定が探しやすくなりました。
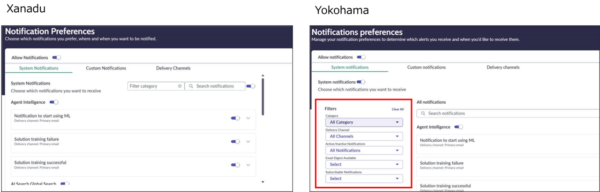
通知設定(Notification Preferences)
各ユーザーが自身に通知されるメールのオン/オフを切り替えることができる画面になります。
Yokohamaからカテゴリーやチャネルなど複数の条件を組み合わせで検索できるようになりました。
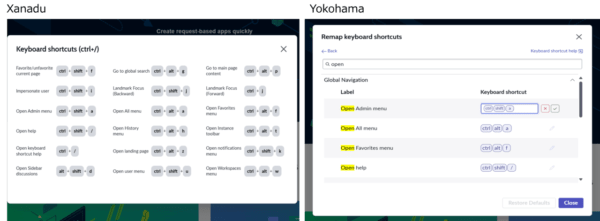
キーボードショーカット
Now Platformにおける各操作(メニューを開く、代理操作するなど)に対するキーボードショートカットの一覧を確認できる画面となります。Yokohamaから検索ボックスが追加され目的のキーボードショートカットをより簡単に探せるようになりました。
また、キーボードショートカットのカスタマイズも可能になっています。
最後に
年2回の新バージョンリリースで多くの機能が追加されますが、増えていく機能を簡単、かつ効率よく使うことができるようUIも常に進化していることに改めて気づくことができました。