こんにちは、SCSKの木澤です。
今年3月に公開しましたCloudFrontに関する記事は多数のアクセスをいただき、ありがとうございます。

本記事の冒頭でで軽く触れている、WordPressサイトにおいてS3バケットにメディアファイルをオフロードする構成・設定について、より深く掘り下げて解説したいと思います。
概要
現在では1ページへのWebアクセスで多数のファイルを取得しています。前回の記事で解説したように、極力(動作に影響しない範囲で)コンテンツをユーザのブラウザやCDNにキャッシュさせ、サーバ側から配信しないようにするのがサーバ負荷軽減と高速化のセオリーとなります。
またコンテンツ配信元(サーバ)としてAWSを利用する場合は、Amazon S3を活用することができます。
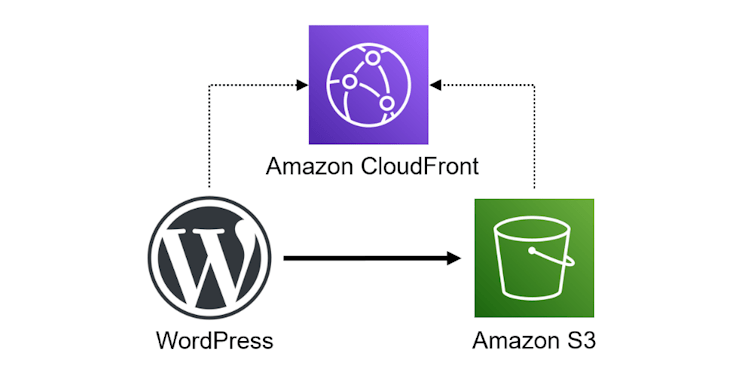
- Amazon S3に静的なコンテンツを配信するWebサーバ機能を持たせる
- CloudFrontと組み合わせてS3のコンテンツをCloudFrontから配信する
構成を採用することで、以下のAmazon S3のメリットを享受することができます。
- 容量無制限でスケールの心配がいらないこと
- 高耐久であること
- 廉価であること
動画・画像ファイルやダウンロードコンテンツの配信元としてAmazon S3を利用するようにすれば、Webサーバへのアクセスを減らし動的コンテンツの生成に注力させることができるというメリットが享受できるというわけです。
この構成、CMSとしてWordPressを用いたWebサイトでは、WP Offload Mediaプラグインを用いて実現することができます。

このプラグインでは、
- メディアライブラリにアップロードされたコンテンツをAmazon S3のバケットにコピー
- 当該コンテンツを配信する際に、Amazon S3から配信されるURLに自動的に変換
以上の処理を行い実現していると思われます。
なお有償版と無償版(Lite)がありますが、主な機能の違いは 既にアップロードされているコンテンツをAmazon S3へ移行するかどうか、になります。新規サイトや、既存コンテンツを対象としないのであればLiteでも問題なさそうです。
設定方法
さてここから、CloudFrontの裏にS3バケットを置く構成での 設定方法について解説します。
なお、本設定に関してはベストプラクティスに則っていない記事も散見されます。今回は私の理解をもとに推奨設定を解説します。
- メディアファイル保存用のS3バケットの作成
- CloudFrontのにS3 Originを追加(CloudFrontの裏側にS3バケットを紐付け)
- WP Offload MediaプラグインがS3バケットにコンテンツをアップロードするIAMポリシーを作成し、アクセスキーもしくはEC2インスタンスにポリシーを適用
- WP Offload Mediaプラグインのインストール・設定
S3バケットの作成
まず、コンテンツ格納用のS3バケットを作成します。
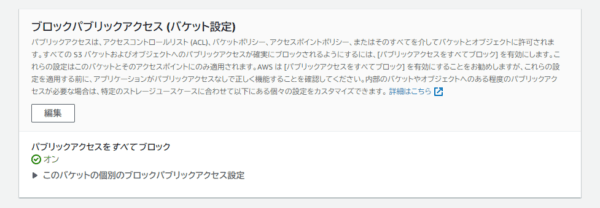
その際、バケット設定のブロックパブリックアクセスは有効にして問題ありません。
ブロックパブリックアクセス設定を無効化することが推奨されているという記載も散見されますが、これはS3を直接公開する場合やCloudFront以外のCDNと組み合わせる場合に行う必要があります。CloudFrontと組み合わせる場合は、後述するOAC設定に基づく権限を基にS3バケットにアクセスできるため、パブリックアクセスの設定は不要となります。
詳細はこちらのページに記載されています。(英文)
また、オブジェクトの暗号化設定も有効化して問題ありません。通常は Amazon S3マネージドキー暗号化(SSE-S3)で問題ないものと思います。暗号化方式の違いは、本ブログでの根岸さんの記事も参考にしてください。

CloudFrontにS3 Originを追加(OAC設定)
続いてCloudFrontのオリジン設定にて、S3バケットとの接続設定を追加します。
なおS3バケットへのアクセス方法については2022年8月より、従来からあった オリジンアクセスアイデンティティ(OAI)に替わり、オリジンアクセスコントロール (OAC)の利用が推奨されています。
OAI/OACともS3 オリジンへのアクセスを CloudFront のみに限定し保護することができる機能となりますが、OACではSSE-KMSにて暗号化されたオブジェクトへのアクセスやAWS Signature Version 4(SigV4)を必要とする AWS リージョンへの対応等がされています。
本件の詳細はAWS公式ブログにも解説されていますので参考にして下さい。

OAC設定は非常に簡単です。
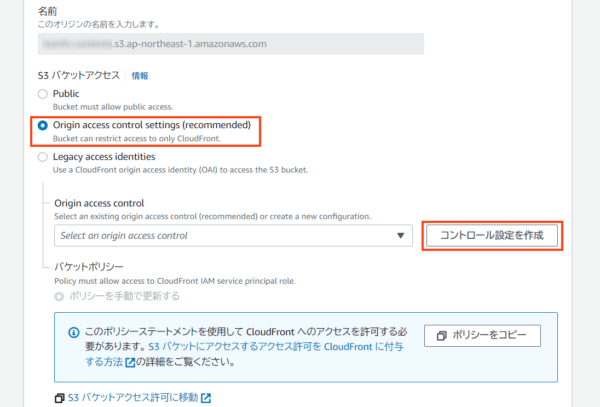
CloudFrontのオリジン設定のS3バケットアクセスのセクションにてOACを選択後「コントロール設定を作成」ボタンを押します。
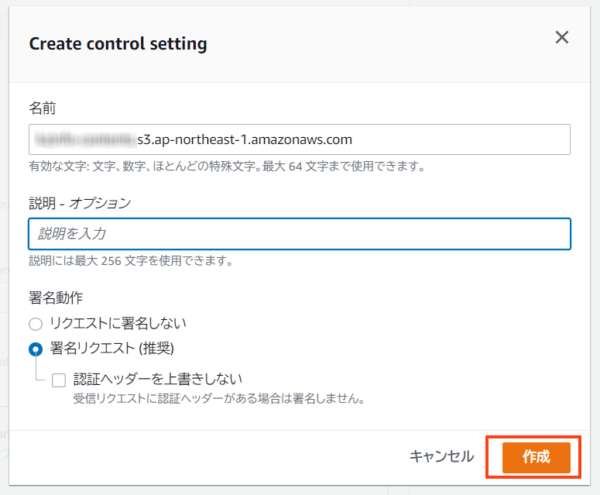
ダイアログにて、コントロール設定の名前等を指定できますが、通常はデフォルトで問題ありません。
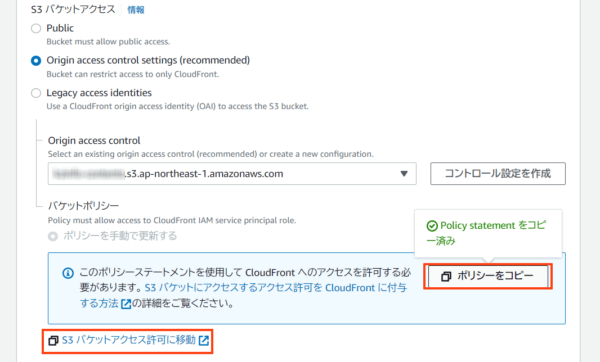
作成後、ポリシーをコピーし、S3バケットアクセス許可に移動します。
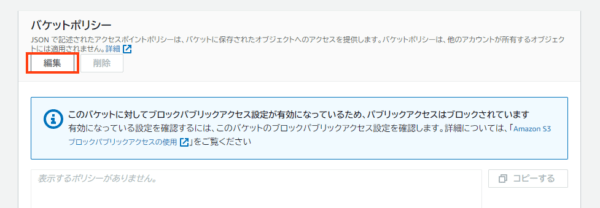
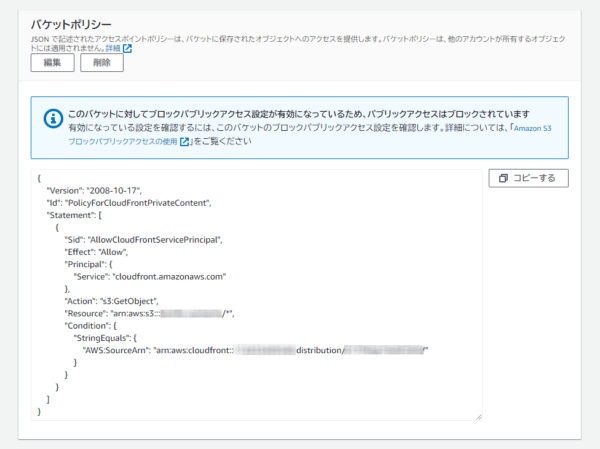
S3バケット設定(アクセス許可)に移動しますので、バケットポリシー設定の編集をクリックします。
コピーしたバケットポリシーをペーストし、反映します。
以下のような内容になるはずです。
最後に、遷移前の画面でCloudFrontオリジン設定の保存を忘れずに。
IAM設定(ポリシー・ロール・ユーザー)の追加
ここまでで、CloudFrontの後ろにS3を設置してコンテンツ配信する仕組みができました。
続いてWP Offload MediaプラグインがS3バケットにメディアファイルを書き込むためのIAM設定を作成します。
こちらのページに記載があるのですが、
We strongly recommend using the AmazonS3FullAccess policy
AmazonS3FullAccessポリシーはちょっと強すぎる権限だなぁ、と思いますよね。
その際は(同じページに記載がありますが)以下のポリシーが動作にあたり必要な最低権限となります。
対象のバケットも制限しており、安心感はだいぶ違うかと思います。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "ObjectLevel",
"Effect": "Allow",
"Action": [
"s3:PutObject",
"s3:GetObject",
"s3:DeleteObject"
],
"Resource": "arn:aws:s3:::(mybucketname)/*"
},
{
"Sid": "BucketLevel",
"Effect": "Allow",
"Action": [
"s3:GetBucketPublicAccessBlock",
"s3:ListBucket",
"s3:GetBucketLocation"
],
"Resource": "arn:aws:s3:::(mybucketname)"
}
]
}
なお、作成したポリシーの割り当て方法は2通りあります。
1. IAMユーザーを作成し、wp-config.phpに設定を埋め込む
こちらはWordPressのサーバがAWS外にある場合にも利用可能です。
作成したポリシーを適用したIAMユーザーを作成し、アクセスキー/シークレットアクセスキーを取得します。
そして以下のような形式でwp-config.phpに埋め込みます。
/** WP Offload Media Lite AWS Access Key **/
define( 'AS3CF_SETTINGS', serialize( array(
'provider' => 'aws',
'access-key-id' => 'XXXXXXXXXXXXXXXX',
'secret-access-key' => 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
) ) );
2. IAMロールを作成し、EC2インスタンスに割り当てる
WordPressサーバをEC2インスタンスとして起動している場合に利用できます。
作成したポリシーを適用したIAMロールを作成するか、既存で割り当てられているIAMロールに作成したポリシーを追加します。
アクセスキーを埋め込む必要が無くなるため、よりセキュアな(Well-Architectedな)構成となります。
wp-config.phpに以下のような設定を埋め込むことで、IAMロールを利用できるようになります。
/** WP Offload Media Lite AWS Instance Role **/
define( 'AS3CF_SETTINGS', serialize( array(
'provider' => 'aws',
'use-server-roles' => true,
) ) );
詳細な手順は、サーバーワークス木谷さんのブログ記事に解りやすく記載がありますので参考にしてください。
WP Offload Mediaプラグインのインストール・設定
WP Offload Media(Lite)のプラグインをインストールし有効化します。
こちらのページにも(今まで説明した点を含め)説明がありますが、以下解説します。
1. ストレージプロバイダの設定
初回設定時にストレージプロバイダとアクセスキーの設定情報を聞かれますので、Amazon S3とアクセスキーの設定場所(wp-config.php あるいは EC2 IAMロール)を選びます。
2. バケット名の設定
バケットの所属するリージョンとバケット名の設定をします。
なお「Browse existing buckets」のメニューがありますが、上述のポリシーを設定した場合はバケット一覧の取得権限を付与していないため利用できません。手入力しましょう。
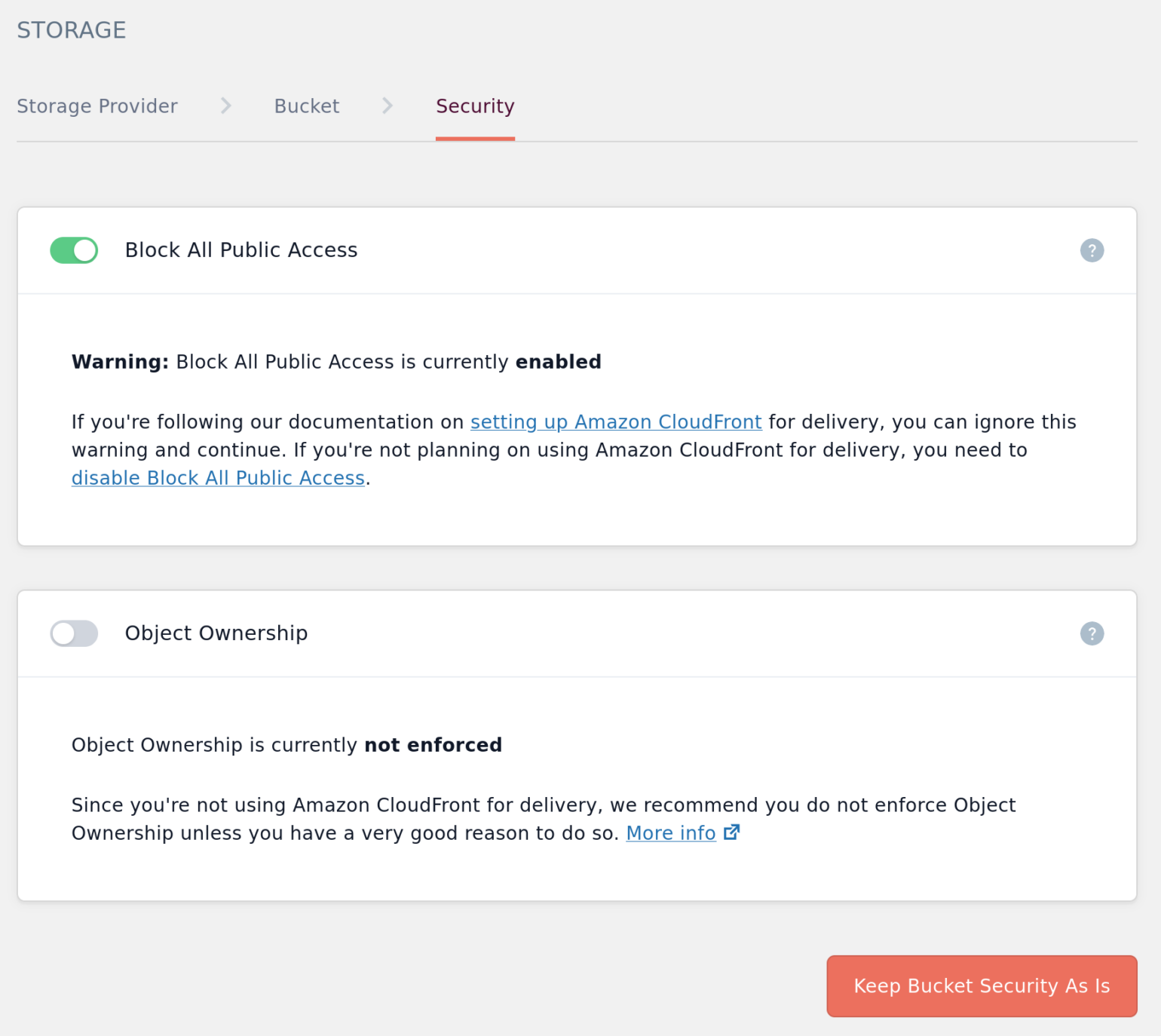
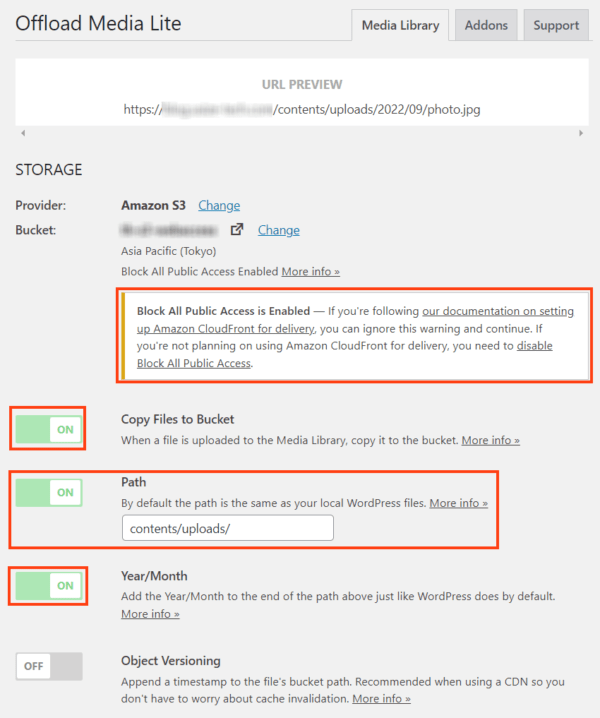
3. ストレージ設定
設定画面に推移しますので、各種設定を行います。上半分はS3への保存に関する設定です。
S3バケットをブロックパブリックアクセス設定有効で作成したため、警告が表示されていますが問題ありません。
記載の通り、CloudFrontを配信方法として指定した場合は本警告は無視できます。
その他設定項目は下記の通りです。
- Copy Files to Bucket
ONにして、メディアファイルがアップロードされた際に自動的にS3バケットにコピーするようにします。 - Path
S3バケット内でメディアファイルが保存されるルートパスとなります。サイト構成に合わせて設定します。 - Year/Month
アップロードされた年月に合わせてディレクトリを自動生成します。
WordPressメディアライブラリに合わせて有効化することが良いと思います。 - Object Versioning
有効化するとオブジェクトのバージョニングのため、日時を示す数字7桁のディレクトリが追加されます。
当方ではバージョニングは不要のため無効化しました。
4. 配信方法の設定
下半分は配信方法の設定です。
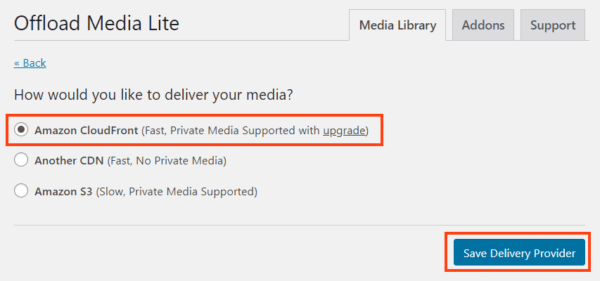
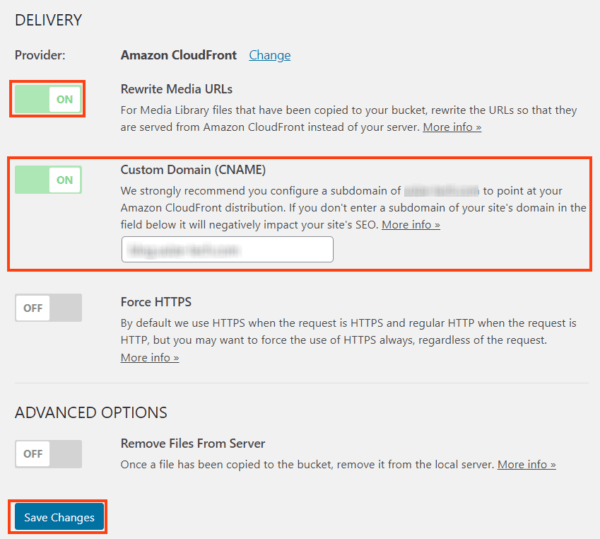
まず「DELIVERY」項目にてProviderとしてCloudFrontを指定します。
詳細設定では以下のように設定します。
- Rewrite Media URLs
S3にコピーされたメディアファイルから配信するよう、メディアファイルのURLを書き換えます。
有効にします。 - Custom Domain(CNAME)
CloudFrontで設定しているサイトのFQDNを指定します。
(デフォルトはS3バケットのFQDNとなります) - Force HTTPS
HTTPS利用を強制できます。
当方では有効化せずともデフォルトでHTTPSが利用できているため、有効化していません。 - Remove Files From Server
本設定を有効化すると、S3バケットにコピーした後にサーバ上のメディアファイルが削除されます。
サーバ上のディスク容量削減に繋がりますが、他のプラグインの動作に支障が発生する可能性があるため、設定・動作確認は慎重にした方が良いと思われます。
ここまでで設定は完了です。
メディアファイルをアップロード後、詳細を確認することでS3に保存されたかどうか確認できます。
なお参考まで、CloudFrontと組み合わせた設定についての公式の解説URLも添付しておきます。
まとめ
CloudFrontのS3オリジン設定にてオリジンアクセスコントロール (OAC)の利用が推奨になったことをきっかけに、一通りの設定を見直して記事化いたしました。
このサイトにおいても、本設定を有効化してWordPressサーバの負荷軽減、高速化など各種メリットを享受できています。
このあたり、日本語の解説ページは多くないと思いますので、ご参考にして頂ければ幸いです。