こんにちは、広野です。
WEB 画面内のテキストをクリップボードにコピーさせるボタン作成ってめっちゃ簡単そうなのですが、React ではうまくいかず数時間ハマりました。せっかくなので成功したコードを書き落とします。
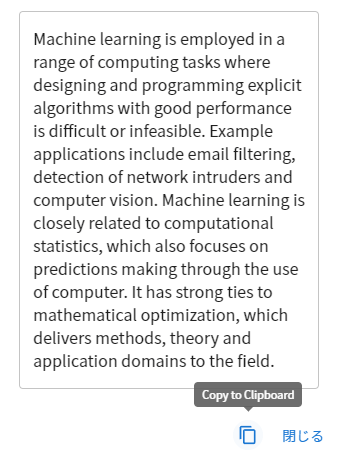
つくりたい画面
こんなのです。Google 翻訳でも同じボタン使ってますね。

ボタンを押したら、テキスト表示欄にあるテキストデータがクリップボードにコピーされるだけの機能です。
React コード
前提として、画面パーツは MUI を使っています。(MUI の説明は省略)
import React, { useState, useEffect } from 'react';
import Button from '@mui/material/Button';
import ContentCopyIcon from '@mui/icons-material/ContentCopy';
import IconButton from '@mui/material/IconButton';
import Tooltip from '@mui/material/Tooltip';
const [resultText, setResultText] = useState();
//中略
//クリップボードにコピー関数
const copyToClipboard = async () => {
await global.navigator.clipboard.writeText(resultText);
};
//中略
//ボタン部分抜粋
<Tooltip title="Copy to Clipboard" placement="top" arrow>
<IconButton color="primary" size="small" onClick={() => copyToClipboard()}>
<ContentCopyIcon fontSize="small" />
</IconButton>
</Tooltip>
<Button onClick={handleCloseDialog}>閉じる</Button>
- コピーボタンを押すと copyToClipboard 関数が呼び出されます。
- その時点で resultText ステートに格納されているテキストデータをクリップボードにコピーします。
言ってみればただそれだけなのですが、赤線を引っ張っている箇所はその通りに書かないと動きませんでした。
- 関数を async await にすること
- global を入れること
他にもいくつかの React モジュールは試したのですがうまくいかず。このコードだけが動きました。
まとめ
いかがでしたでしょうか?
地味にハマったんで、自分の備忘を兼ねて記録に残しておきました。
本記事が皆様のお役に立てれば幸いです。