こんにちは、広野です。
私はいわゆる IT サービスマネージャでして、運用一筋で約 20 年従事してきました。
IT 企業に長年いますがプログラミングを本業にしたことは一度もなく、ほぼ趣味、独学でプログラミングを学んできました。
過去、COBOL、VBScript、ASP、PHP、JavaScript を主に勉強してきましたが、React の習得難易度は他に比べて別格の難しさであったと感じています。
しかし、理解してしまえば React ほど書きやすい言語はない、と今となっては思っています。
今日から、私なりに学んだ React の解釈を何回かに分けて語ります。初回は自己紹介と SPA の概念になります。
React との出会い
私が初めて勉強した開発言語は COBOL でした。IT 企業入社直後の基本情報技術者試験受験のためだけでしたが、お蔭でプログラミングの基礎を理解できました。その後他の言語を学習する上で基礎が身に付いていたことは大きかったと思います。配属されたデータセンター運用業務のかたわら、自分の業務効率化のために VBScript でちょっとしたバッチスクリプトを作り始め、その延長で ASP の WEB アプリ、さらにその延長で PHP の WEB アプリを書くようになりました。誰に命令されたわけでもなく、完全に自分のために書いていました。
歳を取るにつれてマネージャ的な仕事をする時間が長くなり、久しくプログラミングからは離れていました。あるとき部署異動により AWS を学ぶ機会があり、そこで従来とは全く違うサーバーレスアーキテクチャが存在することを知りました。サーバーレスでアプリをどのように作るのか全く想像ができず、趣味で勉強を始めました。試行錯誤の結果、API Gateway、Lambda、DynamoDB でバックエンドをつくり、フロントエンドは S3 に静的 HTML を配置し、HTML から呼び出す JavaScript と jQuery で初めてサーバーレス WEB アプリを書きました。ちょっとしたアプリであれば、コードの非効率さは感じつつも、やりたいことは実現できた感はありました。
ここまでは比較的順調に習得できたのですが、SPA (Single Page Application) 開発にチャレンジせざるを得なくなった出来事がありました。勉強がてら開発した JavaScript、jQuery によるサーバーレス WEB アプリを、社内に展開したいという話が舞い込んできたのです。ですが実現するにあたり、無視できなかったことがセキュリティ対策、特に MFA の導入でした。アプリに MFA を導入するには Cognito と Amplify (正確には Amplify UI ライブラリ) を連携させることが近道であることがわかりましたが、そのためには JavaScript + jQuery で書いていたアプリを SPA に書き換える必要があったのです。
SPA の開発フレームワークにはいくつかのメジャーなものがありました。それらを見比べて、なんとなく直感的に React で即決しました。が、これまでとは習得の難易度が全然違いました。コードの書き方は JavaScript ベースなのに書いたものが全く動かないのです。あまりにも思い通りに行かないために一度は習得を断念しました。その後数か月間、React に関わりませんでしたが、年末年始休みにもう1回だけ頑張ってみようと一念発起し、1週間真剣に React と向き合い、理解することができました。そのときは食事と風呂以外全ての時間を React 学習に費やし、睡魔に耐えられなかったときだけ寝落ちするという生活でした。当時新型コロナ蔓延により年末年始に外出自粛となったことで、このような生活をしていても家族が何も不満を言わなかったのだと思います。(いずれにしろどこにも行けなかったので)
React を理解するために、何をしたか
- まず Kindle Unlimited を契約し、React 学習本を 1日で 5冊読みました。
- でも全く理解できませんでした。
- なぜなら、開発者特有の専門用語が多すぎて、何を言っているのか全く理解できないからです。DOM、メソッド、クラス、レンダー、、、って何?って話です。私は独学でプログラミングしてきた中で、そういう開発専門用語を勉強して来ず。今でもよくわかっていません。
- 一番役に立ったのは、React 公式ドキュメントでした。
- そこに書いてあるサンプルコードをひたすら書き写し、自分が理解できる範囲で少しずつ変更しながら動きを理解していきました。
- インターネットで有志が公開してくれているブログは役に立ちませんでした。
- なぜなら、コードミスが多かったのと(自力ではミスであることに気付くこともできず、時間を浪費するだけ)、React や React モジュールのバージョン、コンポーネントの違いによってコードの書き方が異なるなど、そのまま書いても動かないことが多すぎたためです。(それを自力で的確にコード修正するまでの実力は当然ない)
- また、私がつまずいたのは、state という変数の概念でした。これについては、今後語ることにします。
React とは何か
ここまでは自己紹介のようなものでした。前置きが長くなってしまいすみません。
ここからは、私が苦労して理解した React について語ります。
そもそも React って何?
- JavaScript をベースとした、WEB アプリ開発フレームワーク
- Facebook 社(現 Meta 社)が開発
- 今流行りの SPA (Single Page Application)、いわゆるサーバーレスの WEB アプリを開発できる
モダン WEB アプリケーションとも呼ばれる - HTML と JavaScript を禁断の融合をさせたような JSX という言語を使う
HTML から外部 JavaScript を呼び出すのではなく、ネイティブにプログラマブルになった HTML とイメージすると良い。
React を使うと何かいいことあるの?
逆に React の悪いところって?
ん-なんだかまだよくわからないんだけど?
そうですよね。ここまでに登場している SPA (Single Page Application) の概念から順を追って説明した方がいいと思いました。
React と言うよりは、SPA の良さを理解して頂こうと思います。
SPA とは
SPA って何?
- Single Page Application の略
- その名の通り、WEB アプリケーションを構成する HTML ファイルが index.html しか存在しない
- index.html から呼び出す JavaScript により、画面を描画する
- 代表的な SPA 開発フレームワークに、React、Vue、Angular がある
従来の WEB アプリと何が違うの?
画面描画処理の設計思想が全然違います。
大きく分けて画面描画をする役割がサーバか、クライアントかの 2 種類があります。クライアントが画面描画をするアーキテクチャを、サーバーレスと呼びます。
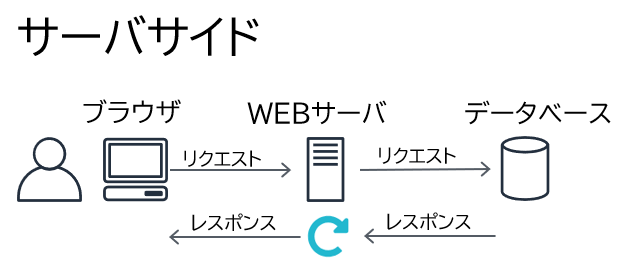
従来の WEB アプリ(サーバサイド)

- WEB サーバ(サーバサイド)で画面描画処理をする。
ブラウザは画面描画の都度、WEB サーバにアクセスする。 - 画面描画は、データ取得後に直列に処理される。(同期処理と呼ばれる)
- 画面遷移は、リンクのクリックなどをトリガーに画面全体を再描画するイメージ。ブラウザで画面遷移を制御する。
例:https://example.com/aaa.php の画面から https://example.com/bbb.php へのリンクをクリックする(URL パスが変わる)ことで画面が再描画される。 - Java、PHP、Python、Go、Ruby などが代表的な言語
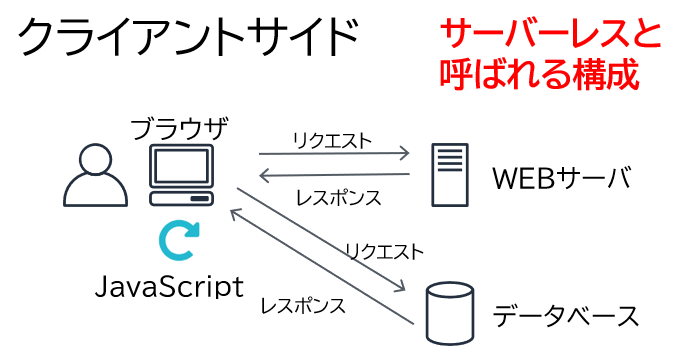
サーバーレス(クライアントサイド)

- ブラウザに読み込んだ JavaScript が画面描画処理をする。
データベースやその他リソースとのやり取りは、ブラウザから WEB サーバを介さず直接行われる。
WEB サーバはホスティング以外のことは何もしないため、サーバーレスやクライアントサイドと呼ばれる。 - 画面描画とデータ取得は並行に処理される。(非同期処理と呼ばれる)
- 画面遷移は、ボタンクリックなどをトリガーに JavaScript により画面内で更新が必要な部分だけを再描画するのが基本。
- React、Vue、Angular、jQuery などが代表的な開発フレームワーク。言語は JavaScript。
画面描画処理がクライアント側デバイスの処理能力に依存するので、大規模処理には向きません。
ここで、サーバーレス(クライアントサイド)WEB アプリの種類が 2 つに分かれます。
従来型(jQuery)と、SPA(React、Vue、Angular 等)です。
同じサーバーレスでも、画面描画の仕組みが全く異なります。
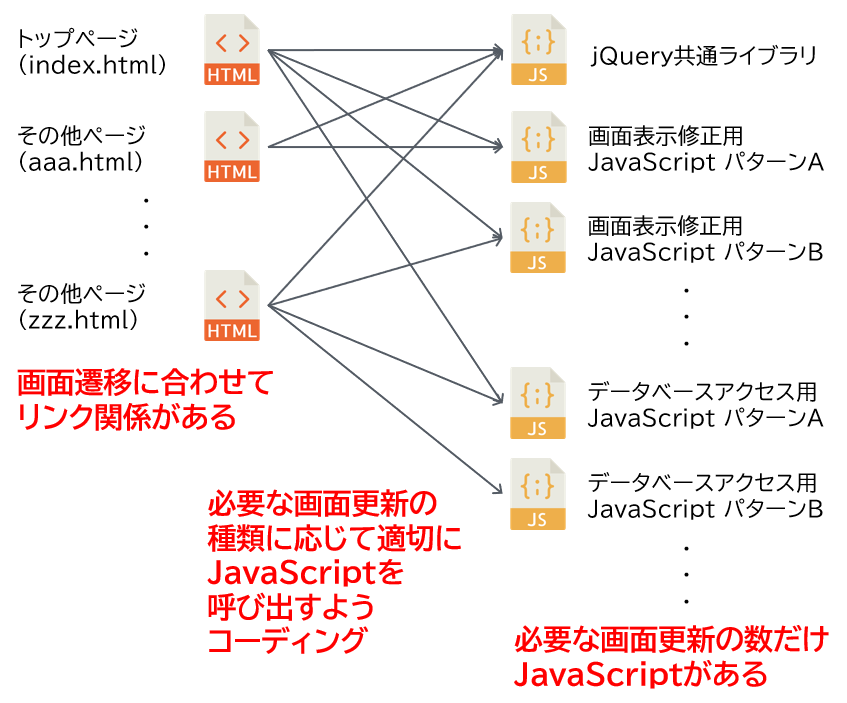
従来型(jQuery)

jQuery のアーキテクチャは、静的 WEB サイトの中で動的に変更したい箇所を HTML タグ個別に JavaScript で更新をかけるイメージです。
- ソースコードは HTML がベースです。動的に変更をかけたい HTML タグの属性に対して、JavaScript で個別に変更をかけます。jQuery は、あくまでも変更するコードを効率的に書けるようにするためのライブラリ集です。
- 大部分が静的 HTML で、ほんのちょっとだけ動的に変更させたい部分があるという要件には合います。
- 逆に、動的に変更させたい部分が多くなればなるほど、コード量も JavaScript ファイルも多くなり、開発者が対応しきれなくなります。
- HTML に毛が生えたような程度の仕組みなので、コンパイルが不要です。jQuery ライブラリも配置するだけです。導入の容易さはあります。
- 画面遷移は技術的には JavaScript のみで制御することはできると思いますが、おそらくコードを書くのが大変すぎるため、サーバサイドと同様にリンクで制御するのが主流であると考えられます。
- 各 HTML ファイル間で重複するコードが多くなります。コード修正が非常に非効率です。
例:静的 WEB サイトに管理者への問い合わせフォームを追加する、入力フォームの値に応じて特定の処理をした結果を表示するだけ、など。
SPA

SPA のアーキテクチャは、全ての画面描画・画面遷移を完全に JavaScript に依存します。
- ソースコードは JavaScript ベースですが、SPA 開発用フレームワーク(React、Vue、Angular 等)が必ず必要になります。コードの文法は開発フレームワークによって異なります。
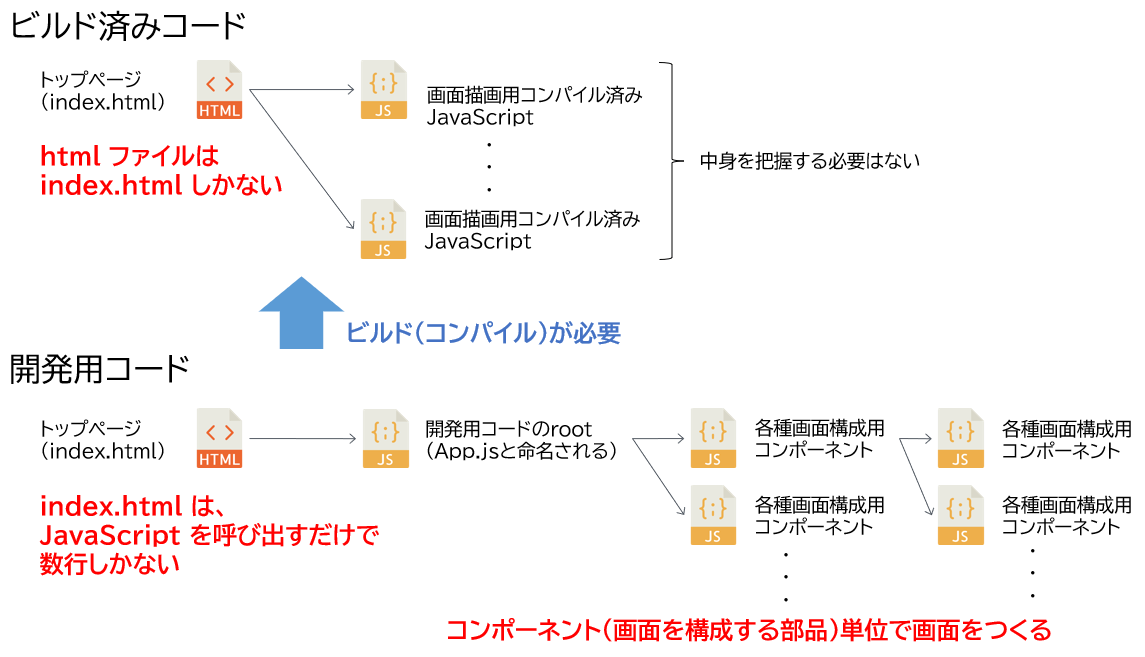
- 開発用フレームワークのモジュールをインストールした開発環境で開発用コードを書き、公開するためにビルド(コンパイル)をします。ビルドしたコードを公開するためのアプリ稼働環境が必要です。アプリ稼働環境にビルド済みコードを配置することをデプロイと言います。ビルド・デプロイするための環境も当然必要になります。
- HTML ファイルは index.html しかありません。ブラウザが初めて WEB アプリにアクセスするときにどうしても必要なためです。それだけの理由のため、index.html の中身はすっからかんで、画面描画用の JavaScript を呼び出すコードしかありません。(必要に応じて追加することもありますが量は少ないです)
- 画面遷移は完全に JavaScript の管理下になるため、ユーザがアクセス可能な URL パスは index.html のみになります。ただし、仮想的にパスをつくることは可能です。
例: https://example.com/ から https://example.com/admin にリンクさせる、など。(実体はないので仮想的です) - 動的な画面変更をするために最適化されたコード設計になっているため、画面遷移、画面の部分的な変更の自由度が高いです。いわゆるモダン WEB アプリケーションと呼ばれる、今風のかっこいい画面開発ができます。ただし、コード習得の難しさがあります。何がそんなに難しいのかは今後説明します。
- 開発用コードはコンポーネントと呼ばれる画面を構成する部品単位で書きます。各コンポーネントには親子関係が生まれます。そのためコードの再利用がしやすく、うまく書けば重複するコードはゼロになります。全体的に効率的なコードになり、コード量も必然的に少なくなります。
コンポーネント毎にファイルを分けたり、ファイル内でコンポーネントを複数に分けたりなどは自由です。ある程度セオリーはありますが。
習得難易度が高いため、未経験からの導入は容易ではないのが難点。しかし習得さえしてしまえば、かっこいい画面を簡単に作れます!
次回予告&まとめ
いかがでしたでしょうか?
書いていて、SPA のアーキテクチャの話ばかりになってしまい、具体的な画面例がなかったため難しくなってしまいました。今後、加筆・修正するかもしれません。
SPA は開発環境、ビルド・デプロイ環境、アプリの稼働環境づくりをしていかなければ動かすことすらできないので、そのあたりの負担を激減させてくれる AWS サービスを次回紹介します。
次々回には、React を象徴する衝撃的な機能を紹介します。それが理解できると、「従来型の開発ではできなかった、あんなことやこんなことができる!」とインスピレーションが湧いてくるはずです。
本記事が皆様のお役に立てれば幸いです。最後までお読み下さいまして、ありがとうございました。