どうも、SCSK齋藤です。
今回は、AWS上でフロントエンドのページ(Vue.js)を作成し、Amazon CloudFrontにて公開するまでの流れを検証したので、解説していこうと思います。
業務にてWebページの開発があったため、勉強して得た知識を皆さんに共有し、助けになれたら幸いです。
概要
今回は、Vue.js(VueCLI)で作成したページをいかにしてAmazon CloudFrontで公開するかというのを手順解説していきたいと思います。
使用するサービスと役割は、以下の通りです。
- AWS Cloud9(開発環境)
- AWS CodeCommit(ソースコード管理)
- AWS CodeBuild(ビルド処理)
- AWS CodePipeline(CI/CD実現)
- Amazon CloudFront(Amazon S3上のWebサイトの配信環境を準備)
- Amazon S3(ビルド後の静的ファイル保存)
上記のサービス群について、上から順に設定などの解説をしていきたいと思います。
まず最初にAWS Cloud9で開発環境を整えるところから実施し、最終的にはAmazon CloudFrontの設定をして、配信できる環境を整えて完成という流れです。
では、始めましょう!!
AWS Cloud9
今回はAWS Cloud9で、Vue.jsの開発環境であるVueCLIの環境を用意します。AWS Cloud9のインスタンスの作成方法については説明を省略します。
VueCLIを使うには、下記の条件が必要です。
- node.jsがインストール済みであること
- VueCLIがインストール済みであること
node.jsについてはCloud9にデフォルトでインストール済みなので、VueCLIをインストールします。下記コマンドを入力してください。
npm install -g @vue/cli npm install -g @vue/cli-service-global
インストールしたら、下記コマンドでプロジェクトを作成してみてください。(プロジェクト名は適宜決めてください。また、プロジェクト作成中に色々なことを聞かれるかと思いますが、基本デフォルトで進めてください。)
vue create プロジェクト名
作成後、プロジェクトのルートディレクトリに「vue.config.js」というファイルを作成し、下記の内容を記載し保存してください。(これがないとCloud9でVue.jsのプレビューが表示されません。)
module.exports = { devServer: { disableHostCheck: true } }
下記コマンドを実行し、プレビューする準備をしてください。
cd プロジェクト名 npm run serve
これで作成したプロジェクトをプレビューする準備ができました。
では、AWS Cloud9上でプレビューしてみましょう!!
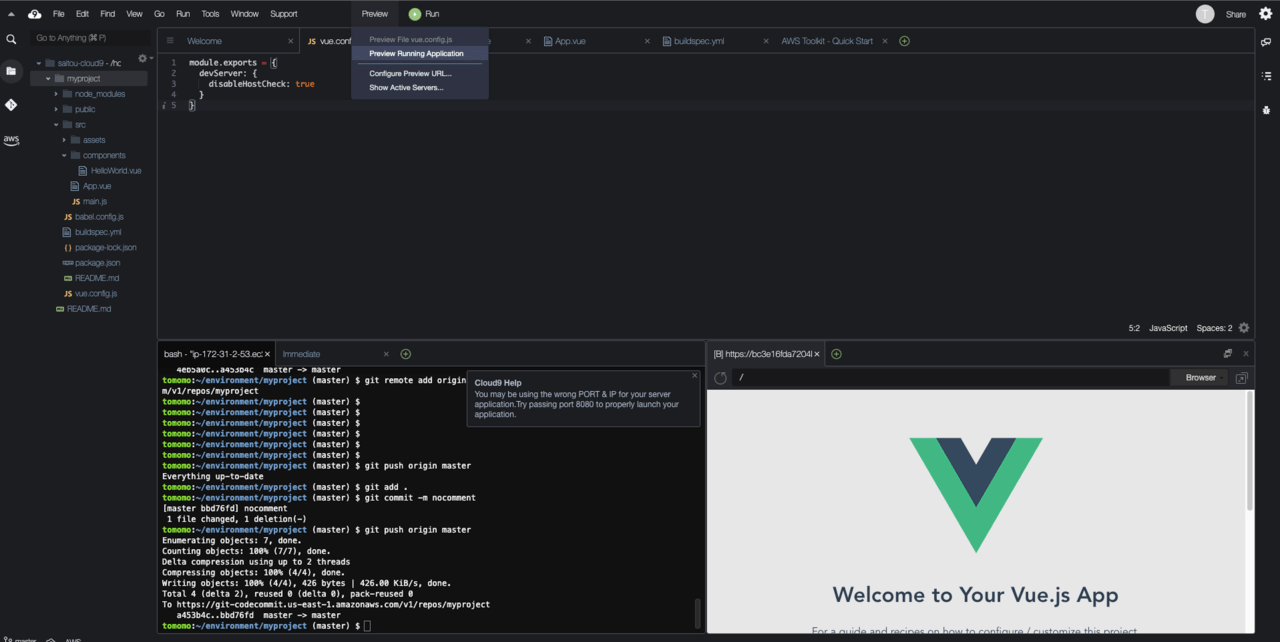
AWS Cloud9画面上部の「Preview」ボタンを押し、「Preview Running Application」をクリックしてください。
そうすると、下記画像のように画面右下にVue.jsのWebページがプレビューで見ることができます。
開発中はこのようにして、作成している画面がどうなっているか適宜確認しましょう!
AWS CodeCommit
AWS Cloud9で作成したプロジェクトファイルを共有保管するためのリポジトリをAWS CodeCommit上に作成します。
今回は特にAWS CodeCommitに特殊な設定を施さないため、リポジトリの作成方法は省略します。
AWS Cloud9ですでに作成したプロジェクトファイルを、既存のリポジトリのmasterブランチに保存するために、AWS Cloud9で下記のコマンドを入力します。
git push —set-upsteream <リポジトリURL> master
このコマンドを入力すると、すでに作成したAWS CodeCommitの空のリポジトリに、AWS Cloud9上のファイルをアップロードすることができます。
そうすると、アップロードしたファイルがmasterブランチのファイルとなるのです。
AWS CodeBuild
AWS CodeCommitに上がってきたプロジェクトファイルは、開発環境用のファイルです。一般的にこの開発環境用のファイルはビルド処理を行い、本番環境用のファイルに再構成する必要があります。それを今回はAWS CodeBuildを使って行いたいと思います。
AWS CodeBuildプロジェクトの作成
まず、最初にAWS CodeBuildプロジェクトの作成から行います。
これは、ビルド処理を行うサーバーの設定を行います。
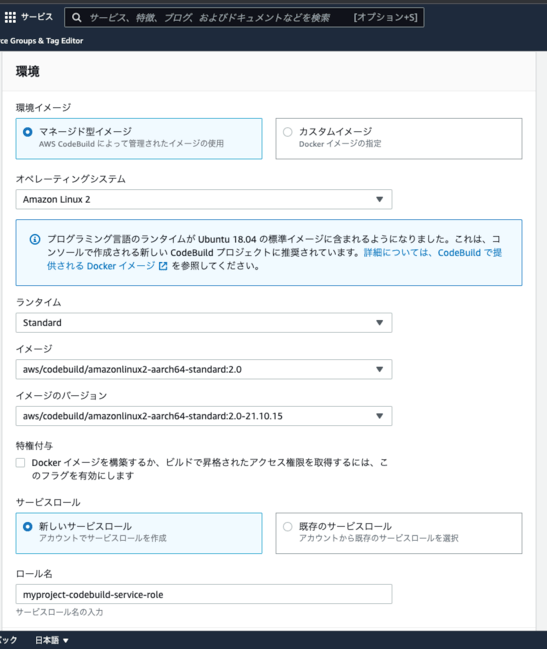
SPAをビルドするだけなので、基本的にあまりこだわらず、下記のような設定とします。その他はデフォルトで構いません。
このタイミングで、ビルドを行うサーバーのサービスロールを作成します。ビルドを行うサーバーがAmazon S3にファイルをアップロードするなどの際には、このサービスロールにAmazon S3へのアクセス設定を付与する必要があります。
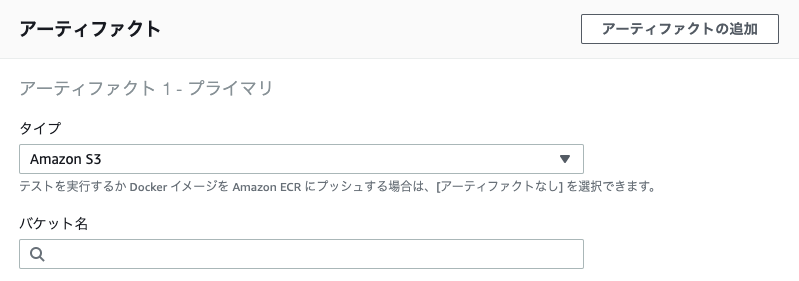
ビルドした後、Amazon S3にファイルを保存するために「アーティファクト」の設定でAmazon S3の情報を入力します。
もし、Amazon S3バケットを作成していない場合は、この段階で作成しておいてください。作成方法については省略します。
バケット名にはファイルを保存するAmazon S3バケットの名前を入力してください。
buildspec.ymlの作成
AWS CodeBuildがビルド処理を行うためには、buildspec.ymlというファイルが必要になります。このファイルに書かれた指示通りにビルド処理を行うためです。
buildspec.ymlは、Vue.jsのプロジェクトのルートディレクトリに保存する必要があります。なので、今回はAWS Cloud9上で作成し保存します。
今回はシンプルに下記内容で作成します。
version: 0.2
phases:
install:
commands:
- npm install
build:
commands:
- npm run build
post_build:
commands:
- aws s3 sync --delete --exact-timestamps dist/ s3://S3のバケット名
artifacts:
files:
- '**/*'
base-directory: 'dist'
上記で何をしているのかというと、
- npmをビルドサーバーにインストールする
- npm run buildでビルド処理を実行する。
- ビルド処理後にAmazon S3にファイルをアップロードする。
以上3つの処理をやっています。
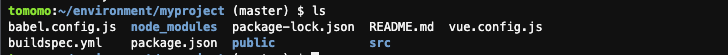
改めて、buildspec.ymlを作成した後のVue.jsのプロジェクトのルートディレクトリは下記のような感じです。
IAMロール
今回はビルド処理したファイルをAmazon S3にアップロードし、Amazon CloudFrontで配信します。
そのため、AWS CodeBuildプロジェクト作成時に作ったサービスロールに対して、Amazon S3へのアクセス権限を付与する必要があります。
今回はbuildspec.ymlに記載の通り、Amazon S3に対してsyncコマンドを使うため、下記のアクセス許可を付与します。
{
"Effect": "Allow",
"Resource": [
"arn:aws:s3:::バケット名",
"arn:aws:s3:::バケット名/*"
],
"Action": [
"s3:PutObject",
"s3:Get*",
"s3:List*",
"s3:DeleteObject"
]
}
AWS CodePipeline
「AWS CodeCommitに最新のソースコードが上がったら、AWS CodeBuildでビルド処理をする。」
これらは今まで説明してきたことですが、実は自動化されていません。
AWS CodeCommitとAWS CodeBuildを統合し、自動的にこれらのタスクをやってくれるように設定したいと思いませんか?
そこでAWS CodePipelineの出番です。
では、実際にAWS CodeCommitとAWS CodeBuildを統合するパイプラインを作成してみましょう。
パイプラインを作成する際には5つのステップが必要になります。これらのうち今回は、「ソースステージを追加する」と「ビルドステージを追加する」の2つのステップについて画面キャプチャを用いて説明します。それ以外はデフォルトの設定で結構です。
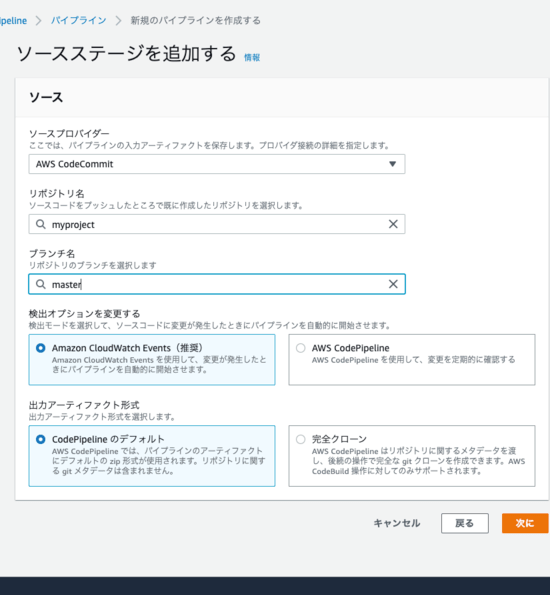
ソースステージを追加する
ソースステージは、パイプライン処理のトリガーとなる処理を設定します。
今回は、AWS CodeCommitの特定のリポジトリにて、masterブランチにソースコードが上がってきたら、パイプラインを開始するということにしたいと思います。
入力する設定項目は下記の通りです。下記以外はデフォルトで良いです。
- ソースプロバイダー:AWS CodeCommit
- リポジトリ名:該当のリポジトリの名前を入力
- ブランチ名:master
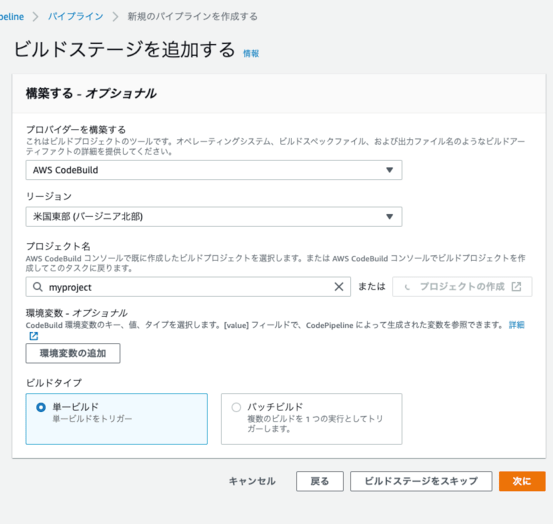
ビルドステージを追加する
ソースステージにて、新しいソースコードが保存されたら、自動的にビルド処理を実行するようにします。
入力する設定項目は下記の通りです。下記以外はデフォルトで良いです。
- プロバイダーを構築する:AWS CodeBuild
- リージョン:使用しているリージョン
- プロジェクト名:該当するAWS CodeBuildプロジェクト
Amazon CloudFront
Amazon S3のコンテンツを配信するCDNを作成します。
やることは主に2つです。
①CloudFrontディストリビューションの作成
②オリジンアクセスアイデンティティ(OAI)の作成
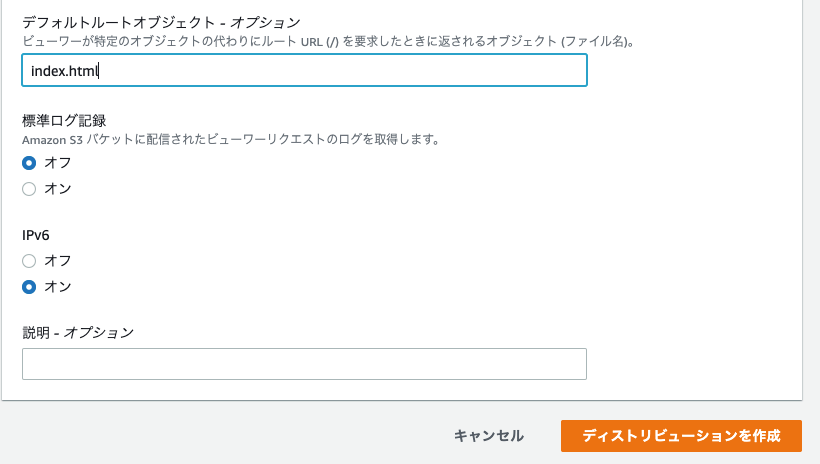
CloudFrontディストリビューションの作成
作り方は普通のCloudFrontディストリビューションの作成方法と同じです。
特筆して入力すべき項目は2つです。
- オリジン:先ほど設定したAmazon S3バケットのURLを選択します。
- デフォルトルートオプション:特にファイル名指定をしないでURLにアクセスした場合の、表示するファイル名を指定できます。Vue.jsなどのSPAは基本的に「index.html」を開くため、そのファイル名を指定します。
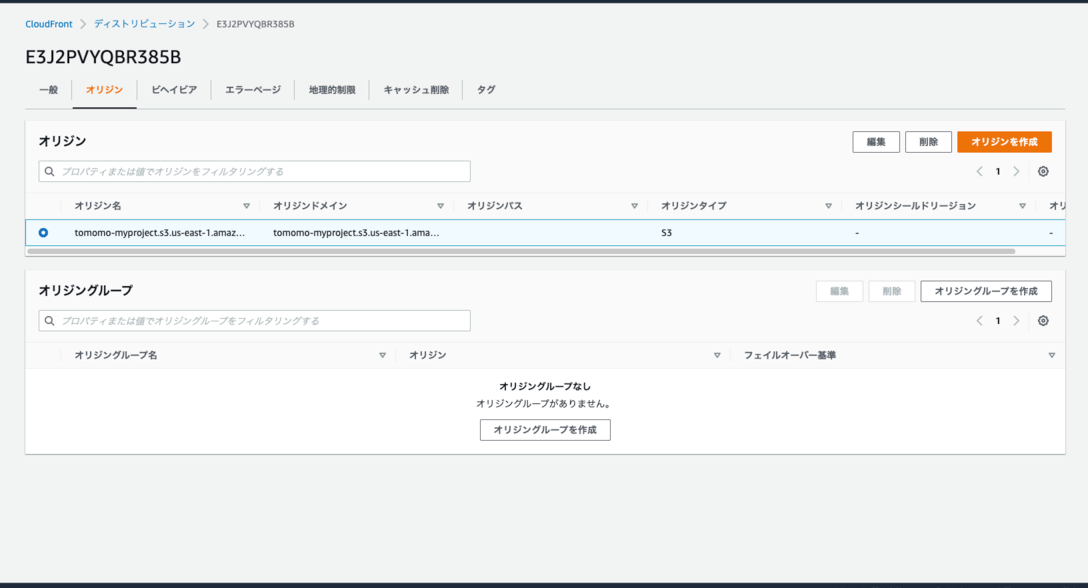
オリジンアクセスアイデンティティ(OAI)の作成
CloudFrontのマネジメントコンソールから、作成したディストリビューションを開き、上の方の「オリジン」のボタンを押します。
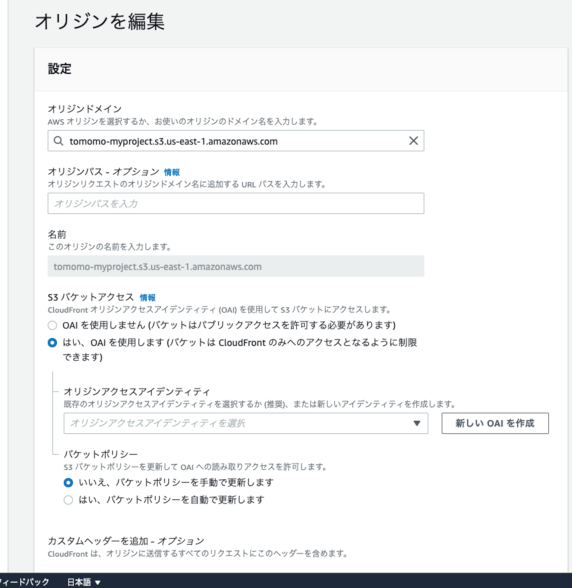
そして、作成したオリジンをクリックし、編集ボタンをクリックします。
編集画面の、真ん中に「S3バケットアクセス」の欄があるため、「はい、OAIを使用します」をクリックします。
そうすると、OAIの選択画面が出ますが、今回は新しくOAIを作るため、「新しいOAIを作成」をクリックします。
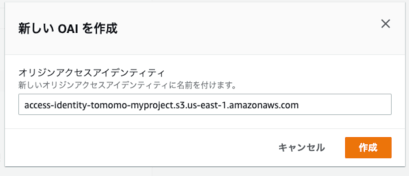
OAIの作成ポップアップが出ますので、名前に問題なければ、「作成」をクリックします。
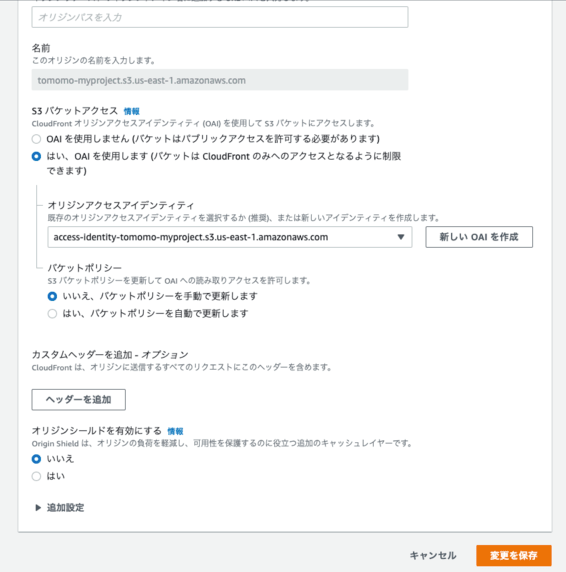
作成すると、先ほどの編集画面に戻ります。OAIを作成したので、OAIの情報が入力されていることと思います。
それを確認したら、「変更を保存」をクリックします。
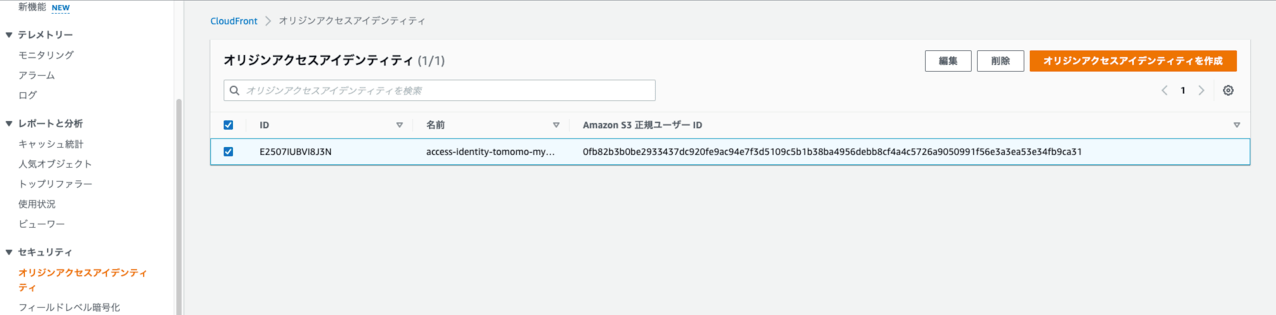
その後、CloudFrontのオリジンアクセスアイデンティティのページに遷移します。
そうすると、作成したオリジンアクセスアイデンティティが表示されるので、その中のIDを控えておきます。(後ほどS3のアクセス設定で必要なためです。)
Amazon S3
Amazon S3バケットの設定を変更します。具体的には、CloudFrontで配信する際に、オリジンを保護するためのOAIの設定をバケットポリシーに追加します。
バケットポリシー
バケットポリシー上でCloudFrontのOAIを許可します。
ここで、先ほど控えておいたOAIのIDをバケットポリシーの中に書き込みます。
バケットポリシー編集画面に遷移し、下記のポリシーを設定し、「変更の保存」をクリックします。
※Amazon S3バケット名とOAIのIDは適宜置き換えてください。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity OAIのID"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::S3バケット名/*"
}
]
}
公開
これまでの設定で配信する環境は整いました。
あとはもう簡単です。
AWS Cloud9でVue.jsのプロジェクトの編集が終わったら、AWS CodeCommitのmasterリポジトリ宛に、pushコマンドを打つだけです。
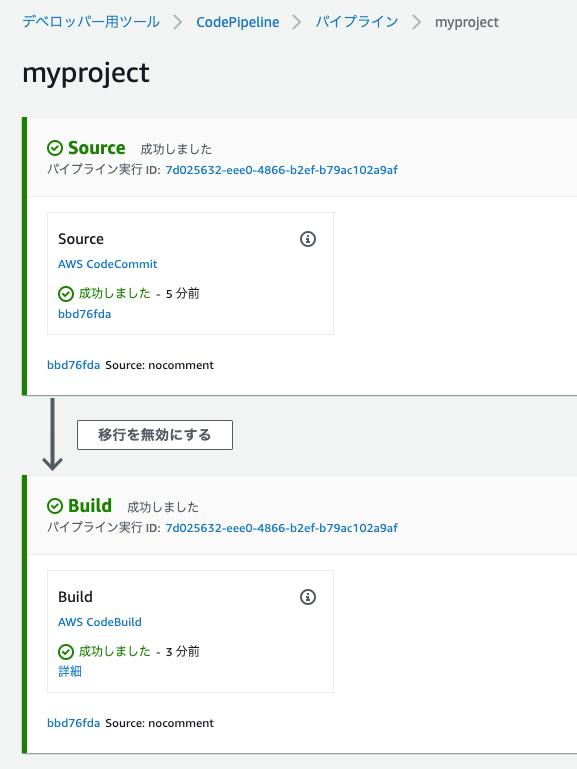
そうすると、AWS CodePipelineのコンソールにて、パイプライン処理のステータスを確認することができます。
AWS CodeCommitとAWS CodeBuildの処理のステータスが、共に「成功しました」と表示されたら本番環境へのデプロイは成功です。
(なお、ビルド処理は数分時間がかかるのでじっくり待ちましょう)
あとは、Amazon CloudFrontのURLにアクセスするだけです。
Amazon CloudFrontのマネジメントコンソールから、今回作成したディストリビューションをクリックします。
画面にディストリビューションドメイン名というのが出てくるので、それをコピーしてブラウザでアクセスします。
そうすると、VueCLIで作成したページがブラウザで表示できるのです。
最後に
今回はWebページの開発環境から本番環境へのリリースという流れを複数のAWSサービスを用いて行ってきました。
今回行ったことは本番環境を運用する上ではまだまだ不十分です。具体的には、
- Amazon Route53を使って、特定のドメインとAmazon CloudFrontを結びつける
- AWS WAFを用いてセキュリティ対策を実施する
といったことが必要になってきます。
また、AWS Amplifyを用いて今回やったビルド処理などを自動化させることも検討していいかもしれません。
色々な選択肢があるので、用途に応じて使い分けてみましょう。
今回の検証は以上になります。また機会があったらAmazon Route53やAWS WAFなどを用いた検証を行うかもしれません。
ご覧いただきありがとうございました!!