こんにちは、SCSK株式会社の小寺崇仁です。
先日Zabbixの7.0がリリースされました。
今回は「ブラウザモニタリング」について検証していきます。
ブラウザモニタリングとは
ブラウザモニタリングとは、アイテムのタイプ「ブラウザ」というZabbix7.0の新機能になります。ブラウザを使用したWebサイトの操作をZabbixで再現して監視を行う機能になります。
Webシナリオ監視と類似した機能になりますが、違いは以下となります。
| 監視タイプ | 概要 | 設定難易度 |
|---|---|---|
| ブラウザモニタリング | Seleniumを使用したスクレイピング | 優しい |
| Webシナリオ | HTTPリクエスト、レスポンスを自作したスクレイピング | 激ムズ |
環境準備
ブラウザモニタリングを使用するには、Zabbix7.0とは別に、「WebDriverサーバ」を構築する必要があります。
「WebDriverサーバ」を構築する方法としては以下の2パターンあります。
- SeleniumのDockerイメージを使用する
- SeleniumのStandaloneサーバを起動する
ZabbixサーバにDockerを入れたくなかったので、私は2で検証をしました。
Dockerを使用する
検証はしておりませんが、次のURLに構築手順が記載してあります。
Standaloneを使用する
次の流れで、Selenium Standalone サーバを構築します。
- Javaをインストールします。
- Seleniumの公式HPから「Selenium Server (Grid)」をダウンロードします。
- Selenium Standalone サーバを起動します。
- Zabbixサーバのconfを編集します。
私が構築した際のコマンドは以下となります。
1.Java インストール # dnf install java-21-openjdk 2.Seleniumダウンロード # wget https://github.com/SeleniumHQ/selenium/releases/download/selenium-4.21.0/selenium-server-4.21.0.jar 3.Selenium起動 ※「--selenium-manager true」をオプションを付けることで各ブラウザのドライバーを自動ダウンロードできます。 # java -jar selenium-server-4.21.0.jar standalone --selenium-manager true 4.Zabbixサーバのconf編集 # vi /etc/zabbix/zabbix_server.conf WebDriverURL=http://localhost:4444 StartBrowserPollers=1
※以下のバージョンで検証した際にエラーとなりました。そのため、Firefoxのドライバーを使用して回避しました。
Selenium-server:4.21.0、ChromeDriver:126.0.6478.126
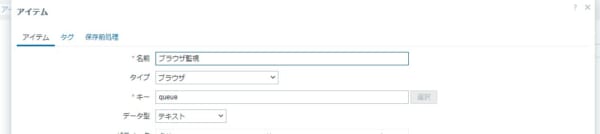
アイテムの作成
サンプルでZabbixの管理画面にログインをして、キューの画面を監視したいと思います。
標準テンプレートで全体のキューの数しかわからないので、個別で監視を入れたいと思います。
| 項目 | 設定値 | 備考 |
|---|---|---|
| アイテム名 | キュー監視 | |
| タイプ | ブラウザ | |
| キー | 任意 | |
| データ型 | テキスト | |
| スクリプト | 次に記載 |
var browser = new Browser(Browser.firefoxOptions());
browser.navigate("http://localhost/zabbix/");
browser.findElement('css selector','#name').sendKeys("Admin");
browser.findElement('css selector','#password').sendKeys("zabbix");
browser.findElement('css selector','#enter').click();
browser.navigate("http://localhost/zabbix/zabbix.php?action=queue.overview");
return browser.findElement('xpath','/html/body/div/main').getText();
※Chromドライバーを使用するとエラーになったため、Firefoxを使用しています。
※最後に「getText」で文字列を取得していますが、「getScreenshot」で画像(バイナリデータ)の保存もできます。画像データの表示については別途検証する予定です。
※スクリプトを作成する際に以下のマニュアルが参考になります。
- https://www.zabbix.com/documentation/current/en/manual/config/items/itemtypes/browser
- https://www.zabbix.com/documentation/current/en/manual/config/items/preprocessing/javascript/browser_item_javascript_objects
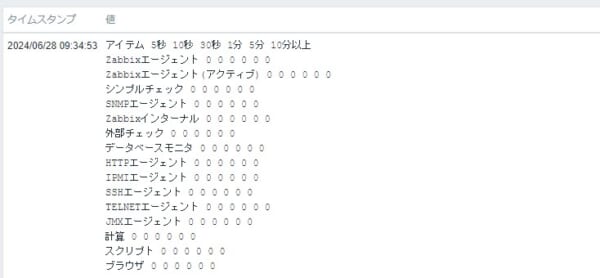
監視データ(取得値)
このような形でキューの画面の内容をテキスト保存できます。
総括
ブラウザモニタリングでSeleniumが使用できるようになり、監視設定がとても簡単になったと思います。
(Webシナリオ監視では、リクエストを自作する必要があったため、hiddenにトークンが仕込まれていたり、jQueryでお洒落なつくりをしていた場合、発狂していました。)
今後はブラウザモニタリングが主流になっていくと思いますので、ぜひご活用ください。
最後に
弊社ではZabbix関連サービスを展開しています。以下ページもご参照ください。
SCSK Plus サポート for Zabbix
★YouTubeに、SCSK Zabbixチャンネルを開設しました!★
★X(旧Twitter)に、SCSK Zabbixアカウントを開設しました!★