本記事は 夏休みクラウド自由研究 8/5付の記事です。 本記事は 夏休みクラウド自由研究 8/5付の記事です。 |
こんにちは。ひるたんぬです。
先日この暑さに身体がやられてしまい、休みのほとんどを寝て過ごしました…
何もせずにただひたすら横になることに最初は罪悪感を感じておりましたが、休みの過ごし方は人それぞれ。たまには(なんならいつも?)こんな休日があってもいいですね。休むことも大切です(自戒)。皆さんは休日どのように過ごされていますか?
さて、今回の企画名が「夏休みクラウド自由研究」でしたので、プレビュー版としてリリースされたばかりのAWS App Studioを使ってカンバンボードのプロジェクト管理ツールを作ってみようと思います。
AWS App Studioとは?
約一ヶ月ほど前の7月10日にパブリックプレビューとなった新しいサービスです。
AWS App Studio is a generative AI-powered service that uses natural language to build enterprise-grade applications, empowering a new set of builders to create applications in minutes. With App Studio, technical professionals without deep software development skills, such as IT project managers, data engineers, and enterprise architects, can quickly develop business applications tailored to their organization’s needs.
引用:AWS 「AWS App Studio」
要約すると、「生成AIを活用することで、ソフトウェア開発などの専門的な知識がなくとも自身の組織の要望に沿ったアプリケーションを短時間で生成できるサービス」と言ったところでしょうか。
開発領域においても生成AIを利用したサービスが次々とリリースされていますね!
料金につきましては、開発やテストなどをする分には無料で利用できますが、作成したアプリケーションを公開した場合、その時間に応じて料金が発生するようです。¹
¹ アプリケーションによって動作するサービスの利用料金が別途発生します。
使い方
インスタンスの作成
マネジメントコンソールにて「AWS App Studio」と検索すると出てきます。
- IAM Identity Center Account
- Amazon CodeCatalystスペース
CodeCatalystについては私は以前スペースを作成していたため、そちらを流用しました。
スペースの作成方法や利用方法につきましては、以下の記事をご参照ください。
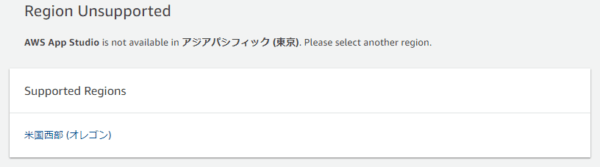
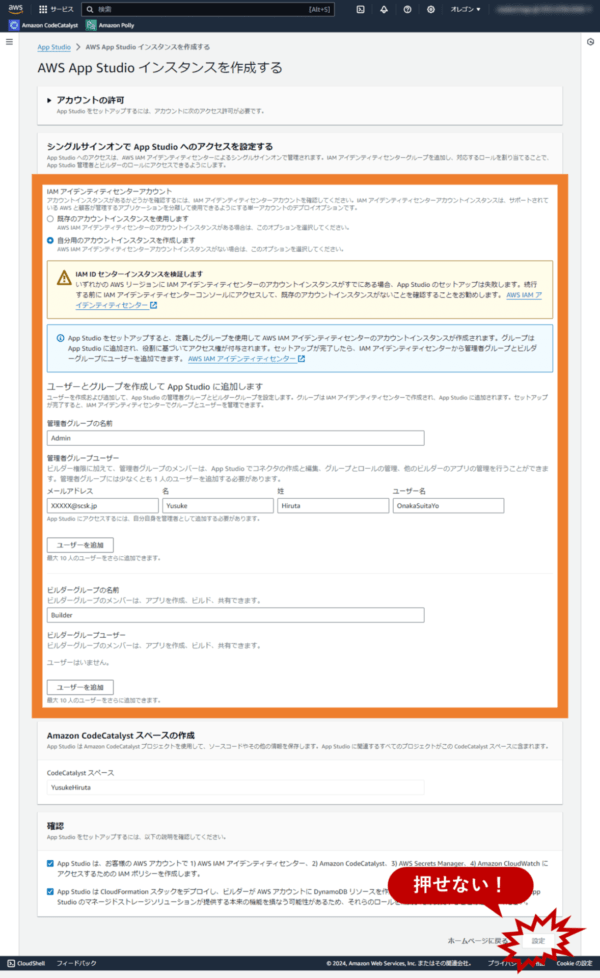
また、IAM Identity Center Accountについては作成していなかったため、この画面で作成します。
管理者グループ・ビルダーグループの名前を設定し、管理者グループユーザーに最低1人のユーザーを追加します。今回は、私一人のみの寂しい開発ですので、管理者グループユーザーにのみユーザー情報を記載しました。
最終的に確認事項にチェックを入れ、「設定」を押下します。
…と思ったのですが、「設定」ボタンがグレーアウトしたまま押すことができませんでした。
改めて見てみたところ、権限上何かが読み取れていなかった(何が読み取れていなかったのかは見落としました…)ので、それが原因かもしれません。
そのため、あらかじめIAM Identity Center Accountを作成し、割り当てをしたうえで「設定」を押下します。
するとセットアップが始まります…が、なんとこれ、最大で30分かかると書いてありますね。
アイスでも食べながら大人しく待つことにします。この季節のアイスはたまらないですよねぇ…冬にこたつに入りながら食べるアイスもまた良いのですが。
別画面に遷移しても問題はありません。進捗はApp Studioトップ画面の「設定に戻る」から確認できます。
私の環境では、15分ほどで設定が完了したという画面に切り替わりました。
そうしましたら、「App Studio に移動」を押下します。
App Studioにサインイン
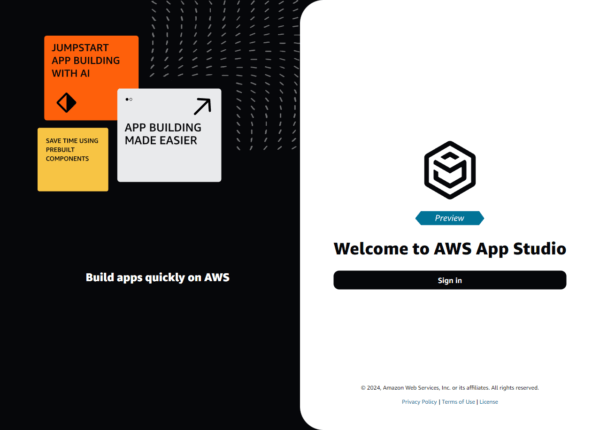
最初に以下のような画面が表示されます。なんというか…CodeCatalystに似ていますね。
ここから「Sign in」を押下します。
ここでは先程のIAM Identity Center Accountで登録したユーザー名やパスワードを入力し、サインインします。
アプリを作る
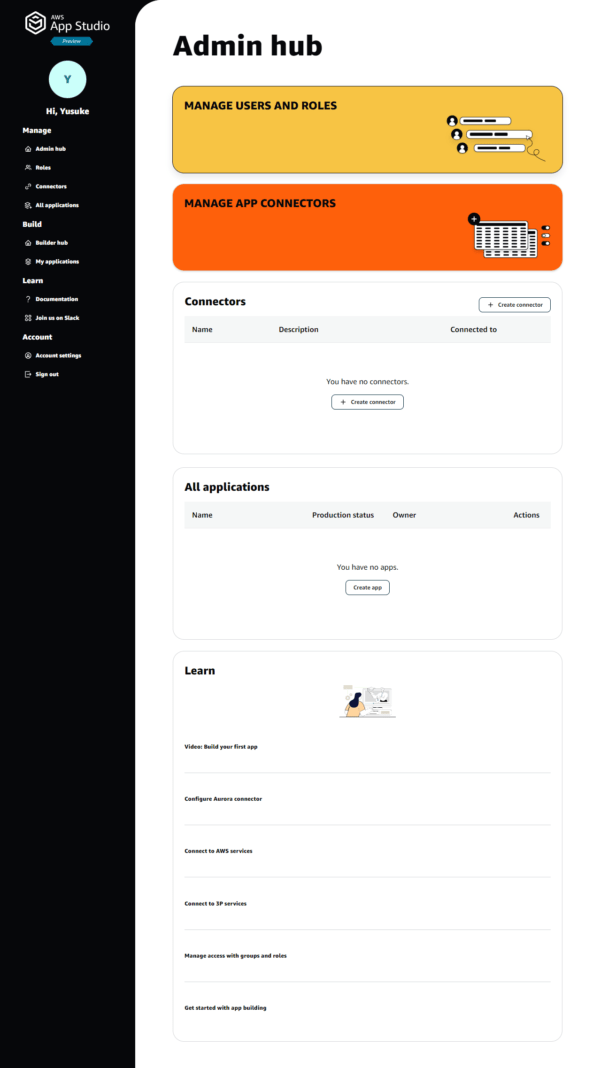
管理者グループでサインインをしている場合、最初に「Admin hub」が表示されているので、左側ペインより「Builder hub」を押下して移動します。
移動後に「CREATE A NEW APP」を押下します。
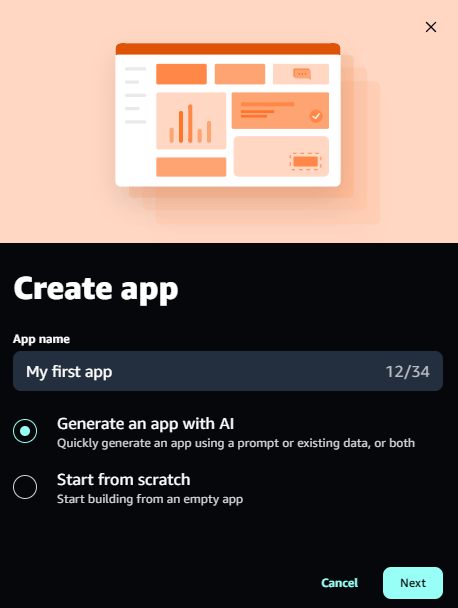
アプリ名は適当に設定し、アプリの作成方法を選択します。今回は一人ぼっちの開発なので、せめてもの思いでAIを仲間に入れようと思います。(「Generate an app with AI」を選択します。)
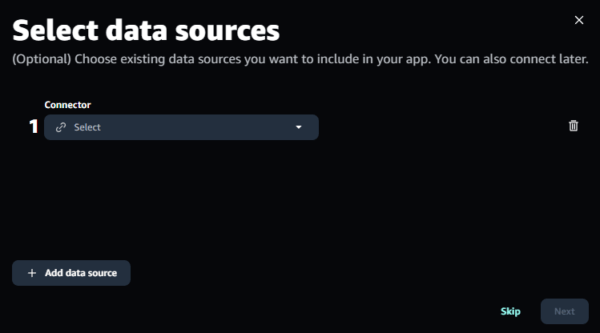
次にアプリに含めるデータソースの有無を尋ねられます。ここはオプションの選択項目であり、あとでも設定できるため、今は「Skip」を選択します。
するとセッションの準備が始まり…
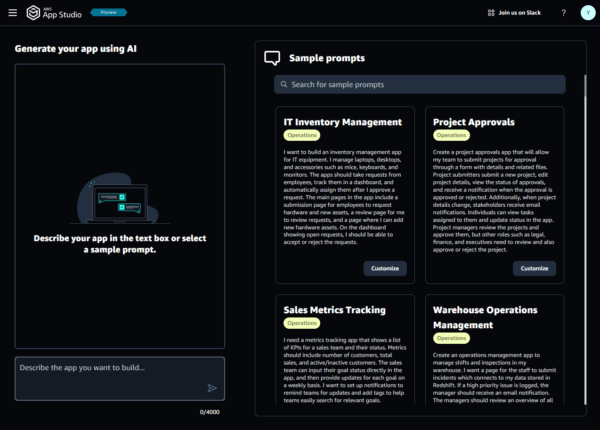
1分もしないうちに作成画面が表示されました。
ここでは
- 自分で一からプロンプトを入力
- サンプルのプロンプトを使用(カスタマイズもできる)
のどちらかで、AIに命令を与えます。今回は以下の要件を完結に英語で表現して入力を与えてみました。
- プロジェクト管理ツールを作りたい
- カンバンボード形式の見た目
- 「Backlog」「In progress」「Done」の3つの項目からなる
- ユーザーはタスクの作成と移動が簡単にできる
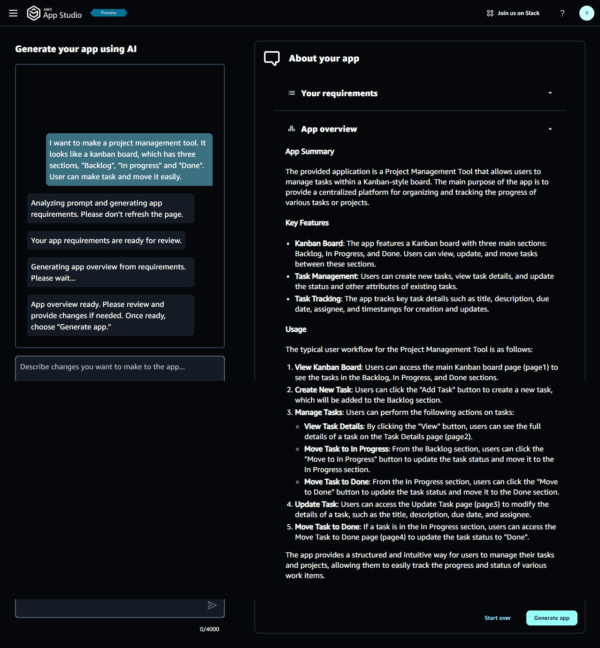
この情報からAIがアプリケーションの概要を作成してくれるので、内容を確認します。
…すごいですね。拙い文章だったのですが、やりたいことが概ね記載されているように思えます。
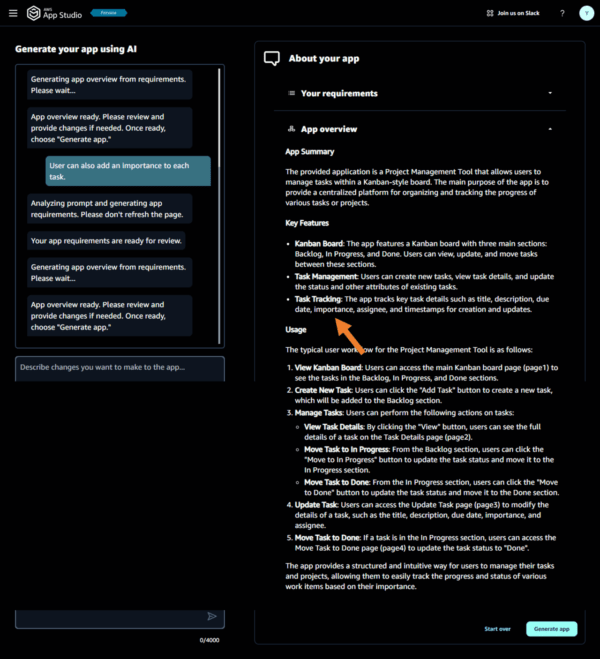
ここで、私はタスクに重要度を付与できる機能を与えることを忘れていることに気づいたので、それも追加してみます。
そして、更新後の要件をもう一度確認してみると…きちんと重要度に関する要件が追加されていますね!
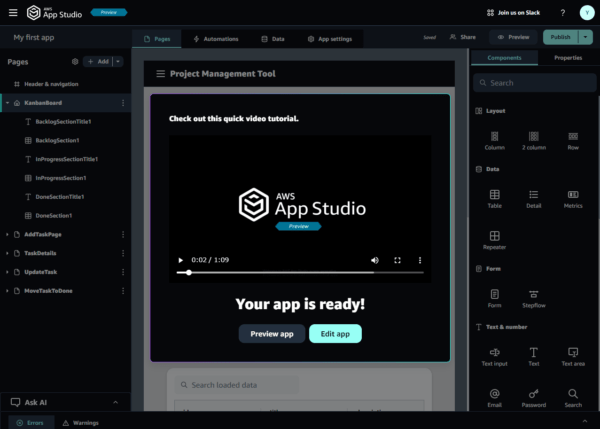
今回はこれで要件を充足していると思うので、「Generate app」を押下しアプリケーションを作成します。しばらくするとアプリケーションが作成された、と表示されるので、「Preview app」もしくは「Edit app」のどちらかを押下します。
今回は「Preview app」を押下し、実際のアプリケーションを見てみようと思います。
アプリケーションの出来栄えは…?
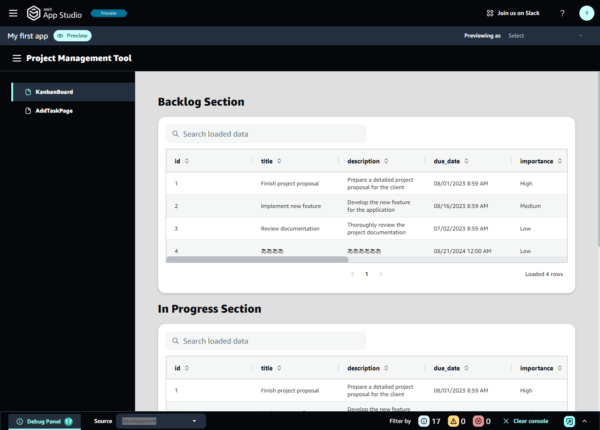
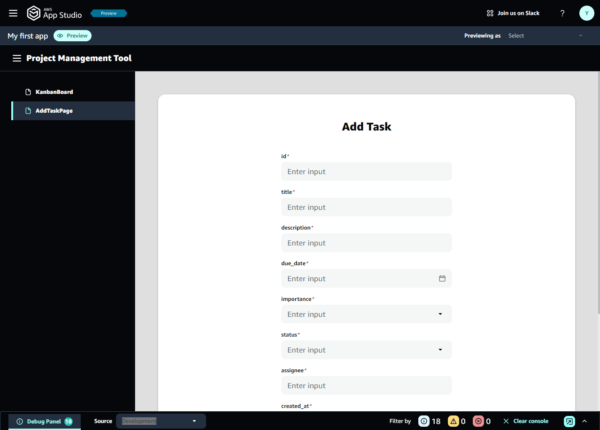
完成したアプリケーションはこちらです。
 カンバンボード形式でタスク一覧を見れる機能と、タスクを新たに追加する機能、タスクを移動させる機能(Backlog→In progress, In progress→Done)が実装されていました。
カンバンボード形式でタスク一覧を見れる機能と、タスクを新たに追加する機能、タスクを移動させる機能(Backlog→In progress, In progress→Done)が実装されていました。
もちろん既存サービスなどの理想形とはまだまだ差がありますが、たった数文を与えただけでこれだけのアプリケーションができることは驚きました。事前のAIとの対話でもっと要件を具体化する、もしくは編集画面にて自分の思うように画面や処理を変更することができるので、ここは工夫の余地があるなと思いました。
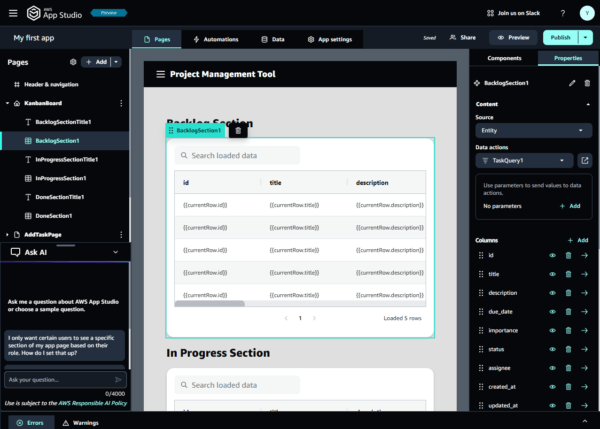
▼実際の編集画面
おわりに
今回は「自由研究」がテーマでしたので、自分が全く触れていない新しいサービスを体験し、その所感を記事にしました。生成AIとの対話を通して簡単にアプリケーションが作れる一方で、細かいところなどにはまだまだ人間の工夫が必要なのかなというのが正直な感想です。
これからも自身の技術力向上のための取り組みは続けつつ、生成AIと上手に付き合うためのスキルも磨いていきたいなと思った次第です。