SCSKの畑です。
以前のエントリで少し触れた通り、Redshift テーブルのデータメンテナンスアプリケーションの実装にあたり、テーブルデータの表示や編集に使用したライブラリの Tabulator について、使用した理由や特徴をまとめてみました。このため、今回は完全にアプリケーション実装に閉じた話題となります。
なお、Tabulator の公式 URL は以下の通りです。

ライブラリの要件及び選定理由
本案件事例における期間や工数の関係から、全ての機能を自前で作り込むのは難しいと考えていました。特に、テーブルデータの表示/編集については主要機能であり、かつ画面/ロジック両方の実装が必要になることから、できるだけ(出来の良い)外部ライブラリを使用しつつ必要に応じて手を加えるような形で進めるのが理想と考えていました。
ライブラリの選定における要件をまとめると、概ね以下の通りです。
- ソフトウェアライセンスの観点で問題なく使用でき、かつ費用がかからないこと
- テーブル(表)形式のデータの表示及び編集機能を備えていること
- テーブル(表)形式のデータの表示及び編集のどちらについても基本的な機能を備えており、かつ必要に応じて拡張できること
- Nuxt(Vue) に対応していること(実装例があること)
- Web 上のドキュメントやナレッジがある程度充実していること
で、平たく言うとこのような要件を満たすものとして一番筋が良さそうだったのが Tabulator でした。
まず、当時私が探した限り、1.及び2.を満たすライブラリがほとんど見当たらなかったのが一番大きな理由です。テーブル(表)形式のデータの表示のみであれば多種多様なライブラリがありましたが、いわゆるエクセルライクにテーブルデータを編集できるようなライブラリとなると数が大分限られました。その限られた選択肢においても出来の良さそうなものは表示機能のみなら無償だが編集機能を使用する場合は有償にとなったりしたため、この時点で実質的にはほぼ Tabulator の一択であったというのが正直なところです。
表示機能のみライブラリを使用し、編集機能(画面)は自前で実装する or 他のライブラリを活用するというアプローチも可能だったと思いますが、メンテナンス対象のテーブルやテーブル定義が変わり得る以上、各テーブルごとに編集画面を作成するのはコストや運用の観点から現実的ではありませんでした。各テーブルに拠らない汎用的な編集画面を作ろうとするとそれはそれでコストがかかる上、お客さんの画面イメージとしてもエクセルライクにテーブルの項目をそのまま編集できることが望ましいとのことで、やはりこのライブラリが良さそうだなと。
このため、3.以降は実質的にオマケというかあったら嬉しいな程度の内容だったのですが、それらの要件も満たしていたため最早このライブラリを選ばない理由がないと判断できました。
ライブラリで特に役立った・あって良かった機能
使用方法や各機能については公式ドキュメントの出来が良いため本エントリでは割愛し、ここではアプリケーション実装において特に役立った、あって良かったと感じた機能について簡単に所感を述べていこうと思います。

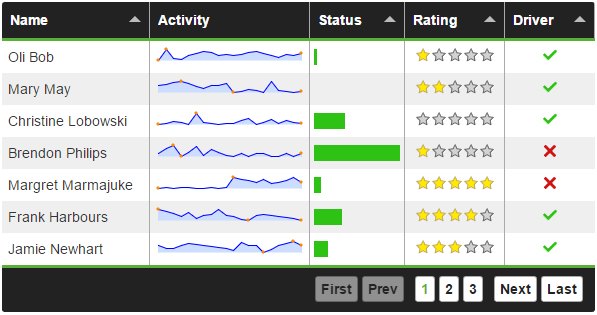
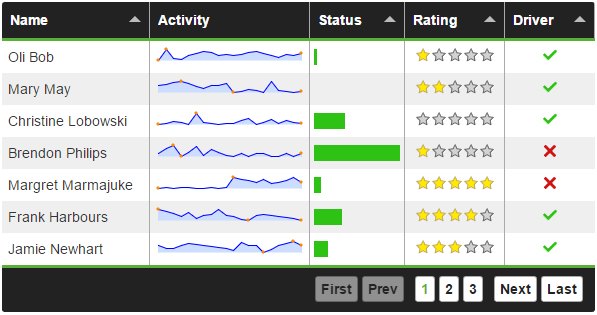
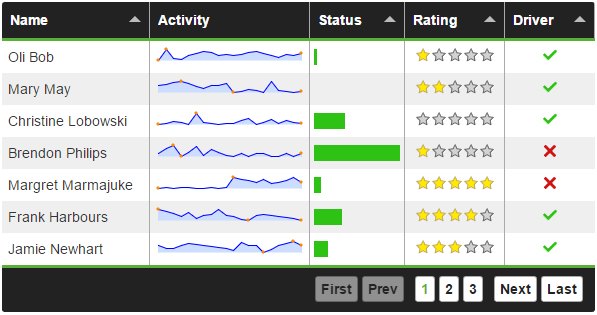
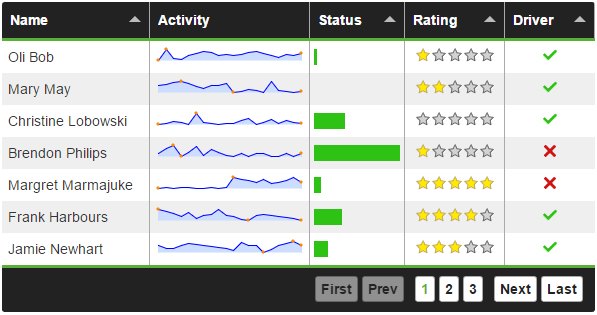
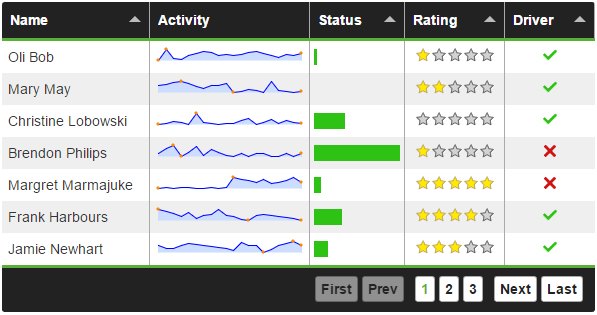
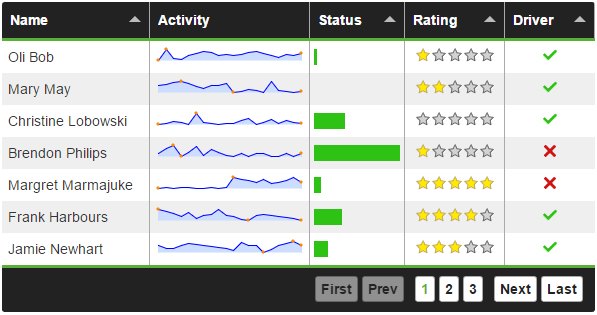
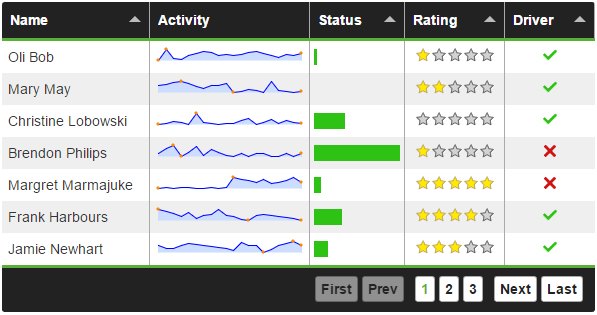
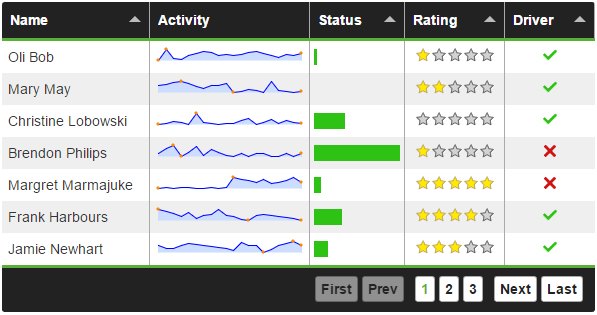
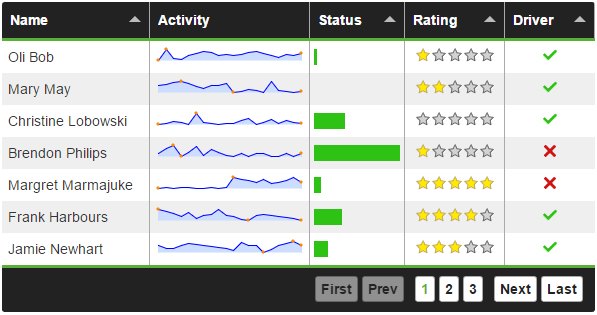
検索(フィルタ)/ ソート / ページネイト
いずれの機能もテーブルデータの表示機能において標準的に求められる機能だと思うのですが、これらの機能が全て標準で備わっていたのが良かったです。(最も、このような機能は他ライブラリでもある程度備わっていたものが多かったので、そこまで特筆すべきことではないのかもしれませんが・・)



また、後述する項目とも共通しますがこれらの標準機能は細かな設定変更が可能なものが多く、これらの機能については完全にライブラリの標準機能のみで賄えたという点も良かったです。例えばエクセルの列フィルタライクな検索機能や、テーブル画面初期ロード時のソート条件指定、ページネイトにおける1ページあたりの件数指定の動的な変更などですね。
ローカルファイルからのデータロード
こちらの機能もライブラリの標準機能でカバーできました。これも自前で実装するとなると地味に面倒な機能だったので良かったです。対応しているファイルフォーマットも複数種類あります。それほど柔軟性はなさそうなので、より細かい要件に対応する場合は自前でファイルのインポート処理を実装して、本ライブラリに組み込むことも可能です。

データバリデーションチェック
実装コストの観点で最も助かったのがこの機能です。

過去のエントリでも言及している通り本アプリケーションの主要機能(要件)でもあり実装は必須でしたが、テーブル定義や制約に準ずるバリデーションチェック機能を全て一から実装するのはさぞかししんどいだろうなと思っていたところ、データ型や標準的な PK/UK(単一列)、NOT NULL など制約のバリデーションチェックは標準機能で対応できたというのがまず助かりました。
複数列による PK/UK 制約(複合キー制約)や FK 制約については未対応だったのですが、ユーザで定義/実装した独自のバリデータを本ライブラリのバリデーション機能に組み込むことができるため、それを活用することでライブラリ側のバリデーションチェックの枠組みの中でこれらのチェックについても実施することができました。フロントエンド(画面)側の機能実装としては山場となったポイントの1つでしたが、これらの特徴のおかげで想定以上にコストを抑えられたのもありがたかったです。
また、バリデーションチェックのタイミングも幾つかの選択肢の中から任意に設定できる点も良かったです。デフォルトでは画面上でデータを編集した直後のタイミングなのですが、先述したローカルファイルからのロードについてはライブラリ上「編集」という扱いではないこと、一時的に列定義/制約に反するデータを入力したいケースもあることが想定されたことの2点より、任意のタイミングでバリデーションチェックを実行できる方が望ましかったのですが、そのような実装も可能だったため支障ありませんでした。
データのプルダウン入力
主に FK 制約のある列の値入力に使用しました。 FK 制約により、入力可能な値は FK 参照先のテーブル/列の値に限定されるため、データを自由入力させずにそれらの値をプルダウン形式で入力できた方がユーザビリティの観点から優れていると考えて、この機能を使用しました。

プルダウン入力候補のデータを動的に定義できることは当然として、候補データのインクリメンタルサーチなども標準でサポートされていたためプルダウン候補の多いデータ入力にも支障ありませんでした。FK 参照先のテーブルからも同時に値を取得する必要があるなど、こちらの機能もフロントエンド(画面)側で山場となったポイントの1つでしたが、同様に実装コストを抑えることができました。
Mutators & Accessors
テーブルデータをライブラリを使用して画面表示する際にデータを加工・変換するため機能です。それぞれ、Mutators はデータ自体を変換、Accessors は表示のみを変換します。

本アプリケーションにおいては、テーブルデータ内の一部の ID 値を論理名のような分かりやすい表示に変換するために使用しています。具体的には以下のような用途です。
- FK 制約のある列に入る値(FK 参照先テーブルの ID 列の値)を、アプリケーションマスタで定義した論理名に変換
- 論理名自体も FK 参照先テーブルの値を使用しています。例えば、国マスタの ID を国名(論理名)に変換するような処理が可能です。
- 更新対象行の作成者/更新者列に入る値(ユーザ ID)を、ユーザの氏名表示に変換
ユースケースに応じて Mutators/Accessors を使い分けられる点も含めて機能自体が便利なことはもちろん、データの加工・変換ロジックは自由に実装できるようなライブラリの作りとなっていたため、FK 制約のようにやや複雑な変換ロジックにも対応できました。また、変換ロジックに該当しないようなデータはそのまま変換せず表示することも可能であるため、柔軟性も持たせることができています。
まとめ
正直、このライブラリなしでの本アプリケーションの実装はなかなか厳しかったのでは、と感じるレベルではお世話になりました。テーブル/表の編集機能が必要となるようなアプリケーションの実装では今後積極的に使用していこうと思えるレベルで作りが良かったです。
最も、躓いた点もいくつかあったことはあったので、機会があれば別エントリでまとめてみたいと思います。
本記事がどなたかの役に立てば幸いです。