こんにちは、広野です。
前回記事では、SPA の話を中心に React を紹介しました。その中で、以下のように述べました。
- React の習得は難しい
- React を動かすには開発環境、稼働環境を用意する必要がある
ただでさえ習得が難しいのに、環境まで用意となると「やってみようかな」と思うこと自体億劫になってしまうイメージがありますが、実際にはそうではありませんでした。
私は React を学習する上で、React そのものの学習に専念することができました。なぜなら、開発環境や稼働環境を AWS を利用して手間かけずに準備できたからです。
そもそも React を学習しよう!と思ったときには開発環境や稼働環境が必要なこと自体わかっておりませんでした。とりあえず動くものを作りたい一心で調べていたら、AWS だとこうする、というやり方に行き着いたという感じでした。
本記事では、そんな React 開発環境、稼働環境の準備について話したいと思います。
必要な AWS サービス
最低限必要な AWS サービスは以下3つです。
これが全ての正解というわけではないですが、とりあえず React が動く環境をつくれますので。
- AWS Amplify
アプリの稼働環境と CI/CD 環境を提供

- AWS CodeCommit
アプリのコードを管理

- AWS Cloud9
開発環境(Linux)

これらを使ってどんな準備をするかと言うと、ざっくりですが以下ぐらいです。
- Cloud9 と CodeCommit をそれぞれセットアップし、連携させる
- React モジュールをインストールし、ソースコードを配置、CodeCommit にアップロード (push) する
- Amplify Console と CodeCommit を連携させる
これができると、Cloud9 でソースコードを編集し CodeCommit に push するだけで、Amplify の稼働環境を使ってアプリが公開されます。(このような機能を CI/CD と言います)
各サービスは多機能で、実運用上は細かい設定や運用ルール決めも必要になってくるのですが、まず動かすことだけを考えるとこれだけで動くのは神すぎます。
細かいですが、以下、気にする必要はありません。
- SSL 証明書 自動でつくってくれます。
- ドメイン名 独自ドメイン使用可能ですが、なければ amplify.com ドメインを使用してサブドメインが自動作成されます。
- グローバル IP アドレス 気にする必要がありません。
- 稼働環境・開発環境・ビルド環境 気にする必要がありません。自動で用意してくれます。
- ビルド設定 一般的には buildspec.yml を用意する必要がありますが、コードを見て自動生成してくれます。
- ネットワーク 気にする必要がありません。Cloud9 だけは、EC2 なので作成済 VPC 内に作る必要があります。
気にすることはない、ということは、逆に管理・カスタマイズできない箇所があるということです。AWS お任せ(マネージドサービス)なので、環境回りは AWS を信じて、アプリ開発に専念しましょう。
Amplify は裏では CodeBuild や ECS (コンテナ) が動いているっぽいです。ログから垣間見えますが、手を入れることはできないので気にしないようにしましょう。自動作成された個々のリソースはマネジメントコンソールからは見えません。Amplify のコンソールから全て管理することになります。
費用は激安です。一番高いのが Cloud9 でしょうか。EC2 が動いているので、サーバーレスと比べると費用の高さが目立ちます。
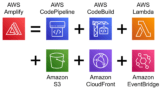
ちなみに Amplify を使用しない場合、以下の記事のように多数のサービスを組み合わせて同じような機能をつくる必要があります。
まとめ
いかがでしたでしょうか?
細かいチュートリアルではないのですが、React アプリの開発環境・稼働環境を AWS を使用して簡単につくれることだけ、幕間的な感じで紹介いたしました。
次回は、React を象徴する機能について紹介します。
本記事が皆様のお役に立てれば幸いです。