こんにちは、広野です。
先日、以下の記事で React アプリ内にファイル選択 UI をつくる方法を紹介しました。
今回はファイル選択 UI で読み込んだ画像を即時画面内でプレビューするコードを紹介します。多くのサイトで使われているので、あーこれね、とすぐにイメージできると思いますが、実際につくろうと思ったら、?となる方は多いのではないかと思います。
つくりたいもの
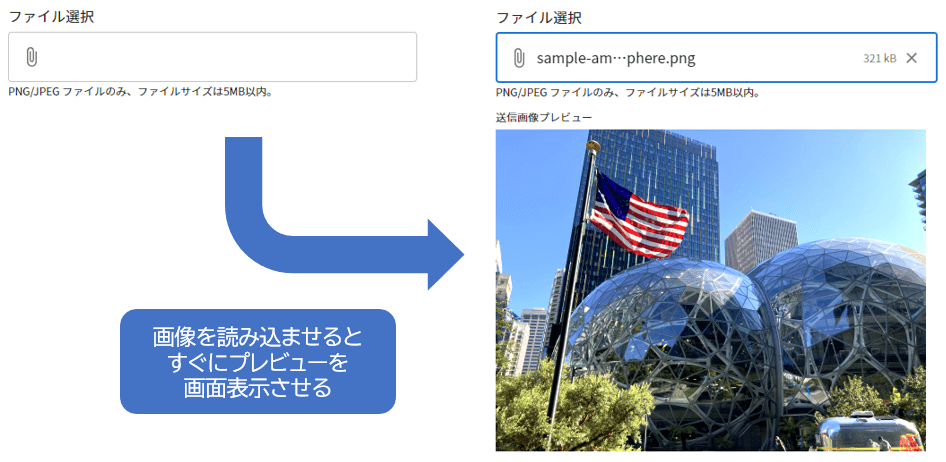
こんな画面です。
React コード
前提として、本記事冒頭で紹介した MUI file input モジュールを使用しています。
import React, { useState, useEffect } from 'react';
import { MuiFileInput } from 'mui-file-input';
import Typography from '@mui/material/Typography';
const [file, setFile] = useState();
const [preview, setPreview] = useState();
//ファイルhandleChange関数
const handleChangeFile = (newFile) => {
setFile(newFile);
};
//メモリ内のBLOBにアクセスするためのURL生成
useEffect(() => {
if (file) {
setPreview(URL.createObjectURL(file));
}
}, [file]);
//中略
//ファイル選択 UI
<Typography variant="body1" component="h6" mt={1} gutterBottom>ファイル選択</Typography>
<MuiFileInput value={file} onChange={handleChangeFile} variant="outlined" />
<br />
<Typography variant="caption" component="div" gutterBottom>PNG/JPEG ファイルのみ、ファイルサイズは5MB以内。</Typography>
{(file) && !(file.type === "image/png" || file.type === "image/jpeg") && (
<Typography variant="caption" component="div" color="error.main" gutterBottom>このファイルタイプはサポートしていません。</Typography>
)}
//プレビュー画面
{(file) && (file.type === "image/png" || file.type === "image/jpeg") && (
<React.Fragment>
<Typography variant="caption" component="div" mt={1} gutterBottom>送信画像プレビュー</Typography>
<img id="preview" src={preview} alt="preview" className="previewimg"/>
</React.Fragment>
)}
ファイル選択 UI で取得した BLOB はメモリ内に格納されており、そのままでは <img> タグで表示できないため、createObjectURL で URL 生成してから <img> タグの src 属性に渡しています。
BLOB があるかないか(file ステートが true or false)で <img> タグの表示を判断するようにしています。期待した MIME タイプの画像ファイルを選択していればプレビュー画面が表示されます。
まとめ
いかがでしたでしょうか?
今回は小ネタでした。今後も、少し違うユースケースで BLOB やテキストデータを扱う React コードをいくつか紹介したいと思います。
本記事が皆様のお役に立てれば幸いです。