こんにちは、広野です。
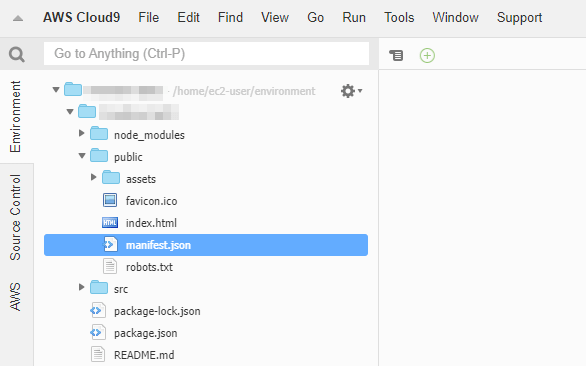
React プロジェクトを create-react-app で作ったとき、public ディレクトリに manifest.json というファイルが作られます。これはウェブアプリマニフェストと言われるものです。faviconの設定などが書かれています。ここでは、この manifest.json と AWS Amplify に関するナレッジを紹介します。


通常、このままビルド、デプロイを進めるのですが、アプリにアクセスしたときにブラウザの開発者ツールでメッセージが表示されます。メッセージからは以下の webhint に誘導され、ファイルの拡張子を .webmanifest に変更することを推奨されます。

拡張子名を変更しなくても問題はないですし、拡張子名を変更したとしても中身を修正する必要はなく、どうでもいいと言われればそれまでなのですが、開発者ツールにメッセージが表示され続けるのはうっとおしいです。ということで、拡張子名を変えてビルド、デプロイを進めます。
やりたいこと
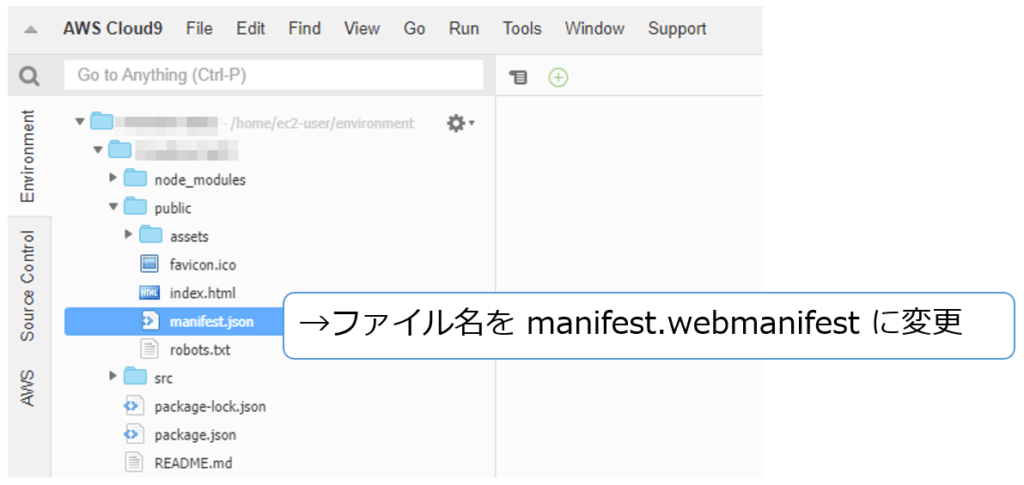
- AWS Amplify で公開しているアプリ稼働環境にある、manifest.json のファイル名を manifest.webmanifest に変更したい。

発生した問題
しかし、アプリの稼働環境が AWS Amplify のとき、ファイル名を変更するだけだと manifest.webmanifest の書式が間違っているというようなエラーが出てしまいます。実際には webmanifest ファイルへのアクセスができていないようです。
解決策
AWS Amplify Console では、デフォルトでアプリ稼働環境内に配置、公開可能なファイルの拡張子を登録しているようです。
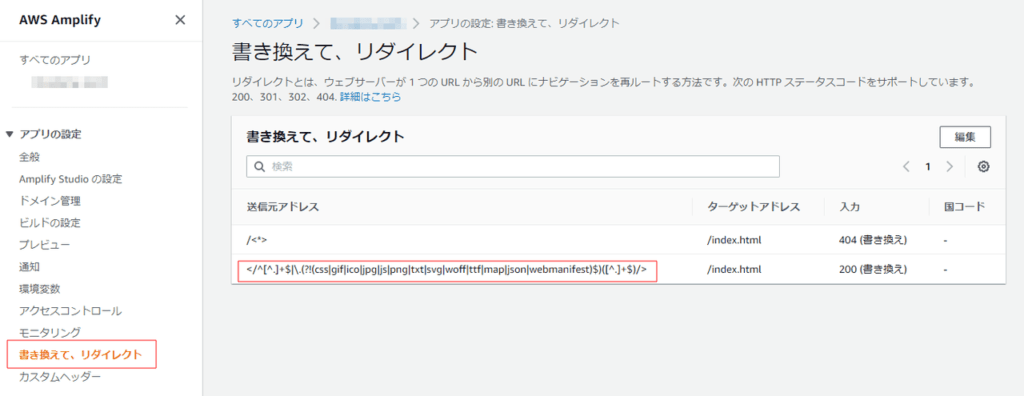
以下の図のように、マネジメントコンソールの「書き換えて、リダイレクト」の設定を書き換えます。| パイプ で区切られた拡張子記述部に、webmanifest を追記してビルド、デプロイすれば解決です。
こうすると、当初ブラウザの開発者ツールに表示されていた webmanifest 拡張子の使用を推奨するメッセージが消えました。
参考: AWS CloudFormation テンプレート
AWS CloudFormation テンプレートで AWS Amplify Console をプロビジョニングしている場合のコードサンプルです。
CustomRules: の部分に上記設定が記述されています。
AWSTemplateFormatVersion: 2010-09-09
Description: CloudFormation template that creates an Amplify environment.
# ------------------------------------------------------------#
# Input Parameters
# ------------------------------------------------------------#
Parameters:
DomainName:
Type: String
Description: Domain name for URL. xxxxx.xxx
Default: example.com
MaxLength: 100
MinLength: 5
SubDomainName:
Type: String
Description: Sub domain name for URL. xxxx.example.com
Default: subdomain
MaxLength: 20
MinLength: 1
CodeCommitArn:
Type: String
Description: The ARN of the CodeCommit repository for your app.
Default:
MaxLength: 100
MinLength: 10
CodeCommitUrl:
Type: String
Description: The Clone URL of the CodeCommit repository for your app.
Default: https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/samplerepo
MaxLength: 100
MinLength: 10
Resources:
# ------------------------------------------------------------#
# Amplify Role (IAM)
# ------------------------------------------------------------#
AmplifyRole:
Type: AWS::IAM::Role
Properties:
RoleName: AmplifyExecutionRole-example
Description: This role allows Amplify to pull source codes from CodeCommit.
AssumeRolePolicyDocument:
Version: 2012-10-17
Statement:
- Effect: Allow
Principal:
Service:
- amplify.amazonaws.com
Action:
- sts:AssumeRole
Policies:
- PolicyName: AmplifyExecutionPolicy-example
PolicyDocument:
Version: "2012-10-17"
Statement:
- Effect: Allow
Resource:
- !Sub "arn:aws:logs:${AWS::Region}:${AWS::AccountId}:log-group:/aws/amplify/*"
Action:
- "logs:CreateLogGroup"
- "logs:CreateLogStream"
- "logs:PutLogEvents"
- Effect: Allow
Resource: !Ref CodeCommitArn
Action:
- "codecommit:GitPull"
# ------------------------------------------------------------#
# Amplify Console
# ------------------------------------------------------------#
AmplifyConsole:
Type: AWS::Amplify::App
Properties:
Name: AmplifyConsole-example
Description: Web App environment
Repository: !Ref CodeCommitUrl
AutoBranchCreationConfig:
EnableAutoBranchCreation: false
EnableAutoBuild: true
EnablePerformanceMode: false
EnableBranchAutoDeletion: false
BuildSpec: |-
version: 1
frontend:
phases:
preBuild:
commands:
- npm ci
build:
commands:
- npm run build
- echo "REACT_APP_REGION=$REACT_APP_REGION" >> .env
artifacts:
baseDirectory: build
files:
- '**/*'
cache:
paths:
- node_modules/**/*
CustomRules:
- Source: /<*>
Status: 404-200
Target: /index.html
- Source: </^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf|map|json|webmanifest)$)([^.]+$)/>
Status: 200
Target: /index.html
EnvironmentVariables:
- Name: REACT_APP_REGION
Value: !Ref AWS::Region
IAMServiceRole: !GetAtt AmplifyRole.Arn
Tags:
- Key: Cost
Value: Example
AmplifyBranchProd:
Type: AWS::Amplify::Branch
Properties:
AppId: !GetAtt AmplifyConsole.AppId
BranchName: main
Description: production
EnableAutoBuild: true
EnablePerformanceMode: false
AmplifyDomainProd:
Type: AWS::Amplify::Domain
Properties:
AppId: !GetAtt AmplifyConsole.AppId
DomainName: !Sub ${DomainName}
SubDomainSettings:
- BranchName: !GetAtt AmplifyBranchProd.BranchName
Prefix: !Sub ${SubDomainName}
EnableAutoSubDomain: false
まとめ
いかがでしたでしょうか?
大した内容ではないのですが、地味にハマったのでナレッジとして公開いたしました。みなさまのお役に立てれば幸いです。