皆さんこんにちは。UGです。
今回は2024/7~2024/10の期間で行われていた、AWS主催のハッカソン型トレーニングの『ANGEL Dojo 2024』に参加させていただいたので、ANGEL Dojoの概要や自分たちのチームが作ったサービス、感想をお伝えできればと思います!
ANGEL Dojoとは
概要
ANGEL Dojo(AWS Next Generation Engineers Leaders Dojo)は、4~6名のメンバーでチームを組み、3カ月間でサービスの企画から開発までを行うハッカソン型トレーニングです。
ユーザー企業とパートナー企業が参加しており、ユーザー企業にとっては内製化支援、パートナー企業にとっては若手育成の機会を主目的として、かつ参加者が『AWSを活用したモノづくりを体験することで、開発に必要な知識を習得しプロジェクトで活躍できる人材になる』を狙いに実施されていました。
参加条件としてはユーザー企業の方は経験年数不問、パートナー企業は社会人歴1~3年目までとなっています。
チーム構成としては、
- ユーザー企業のみで構成された「ユーザー企業チーム」
- ユーザー企業1社とパートナー企業1社で構成された「ユーザー・パートナー混合チーム」
- パートナー企業2~3社で構成された「パートナー混合チーム」
以上の3つのチームがありました。
今回我々SCSKチームは「パートナー混合チーム」で参加させていただき、株式会社ゆめみのメンバーと共に活動を実施しました!
↓↓↓AWS JAPAN APNブログ↓↓↓
活動内容と流れ
2024/7/11~2024/10/11までの3か月間が実施期間となっており、毎週の木曜日と金曜日が終日ANGEL Dojoの活動日となっておりました。
木・金曜日共に朝会と夕会があり、木曜日が主にワークショップまたは講義の日で、金曜日がチームでの活動日となっておりました。
朝会夕会は運営の方からのお知らせがメインではございましたが、参加者の中で希望した方による、AWSに関係するお話や、個人の趣味にまつわるお話といった、テーマは自由のLightning Talkも行われておりました!
全体の流れとしては、まず最初の1ヵ月間の『企画フェーズ』、残り2カ月間の『設計・開発フェーズ』の2つのフェーズに分かれてサービスの開発を行っていきました。
「企画フェーズ」では、Amazon社で新しいサービスを開発する際に実施されているWorking Backwardsを利用して、自分たちが開発するサービスのプレスリリースとFAQを作成します。
「設計・開発フェーズ」では、企画したサービスを動く状態にするため、具体的なアーキテクチャを考え、実際に構築をしていきます。
「設計・開発フェーズ」の途中(9月)に中間発表があり、最後に最終発表がありました。
↓↓↓Working Backwardsとは↓↓↓
表彰制度について
最終発表において、以下の2つの賞がユーザーチーム・パートナーチームそれぞれで用意されていました。
参加者/聴講者の皆様から以下の観点で投票
・ビジネス的に興味深い/価値がある内容か
・ソリューション全体の完成度
〇ベストアーキテクチャ賞
AWS Japanにて選定
・Well-Architectedなシステムになっているか
・技術的に興味深いチャレンジがあるか
・継続的に改善していきやすいシステムになっているか
参加チームは賞の獲得も1つの目標として活動に励んでおりました!
ゆめみ・SCSKチームが開発したサービス
我々ゆめみ・SCSKチームでは、AIを活用したブレインストーミング支援サービス『ブレストナビゲーター』略して『ブレナビ』を開発しました!
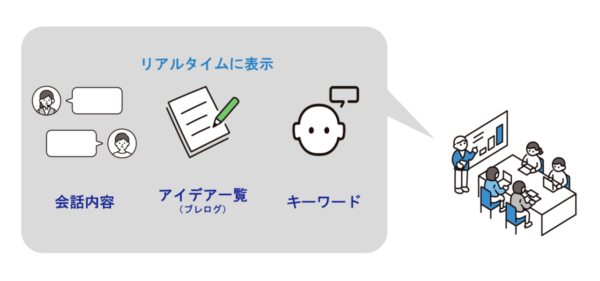
このサービスは、ブレストの会話内容に応じた話題の提案と、ブレストの会話で出たアイデアの一覧化をリアルタイムに自動で行い、ブレストによる新しいアイデアの創出を支援してくれるサービスです!
専用の拡張機能をインストールするのみで、TeamsやZoom、Amazon ChimeなどのWeb会議ツールのブラウザ版で利用することができます!
↓↓↓デモ動画↓↓↓
背景
なぜブレストを支援するサービスを開発することになったかというと、我々自身が今回新しいサービスを開発するということでブレストを行いましたが、

何かアイデアあります?

・・・・・
という状況に陥り、

AIに助けてもらう?

むしろそれをサービスにしたら良いんじゃない⁉
といった流れから『ブレナビ』を開発することに決めました。
上記のようなブレスト中に会話が止まってしまうといった問題を経験された方は我々以外にも多くいらっしゃると思います。
読者の方もその一人ではないですか??
会話が止まってしまう、はブレストにおける課題の一つであり、その他にも書記役が必要、否定的な意見を言ってはいけないなど、多くの課題があります。こういったブレストにおける課題を様々な機能を実装することで解決したいという思いでブレナビを開発しました。
機能
ブレナビの機能には、『会話ログ』『ブレログ』『話題提供』の3つがあります。
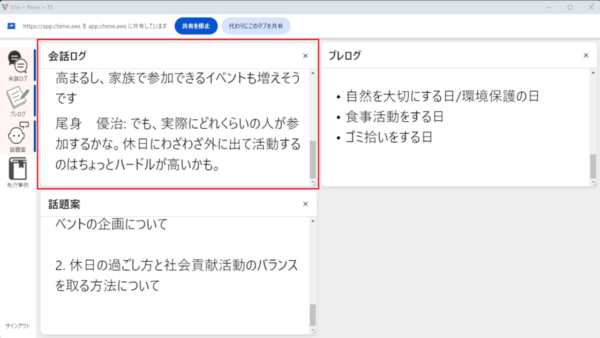
会話ログ
会話ログは、皆さんもオンライン会議ツールで良く見かけると思いますが、会話内容をリアルタイムに記録して画面に表示してくれる機能です。
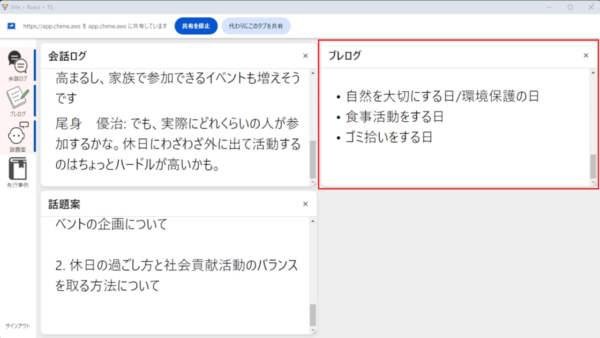
ブレログ
ブレログは、ブレストの会話で出たアイデアを一覧にまとめて画面に表示してくれる機能です。
アイデアをAIが自動でまとめてくれるため、書記役が不要になります。
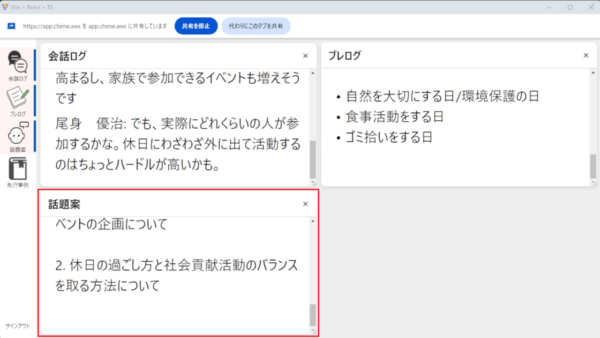
話題提供
話題提供は、ブレストの会話内容に応じた話題を画面に表示してくれる機能です。
アーキテクチャ
今回ブレナビを開発するにいたっては、如何に無駄なコストをかけずに、かつリアルタイムに処理を行えるかがポイントでした。
ですので、全体的な方針としてサーバレスや、マネージドサービスを中心として構築を行いました。
また、最終発表の審査基準にもあるように『Well-Architectedなシステムになっているか』もポイントであったため、実際にWell-Architectedの講義を受けてみての知見や、無料で提供されている公式ドキュメントやAWS Well-Architected Toolなどを利用して、アーキテクチャを考えました。
↓↓↓AWS Well-Architected公式ページ↓↓↓
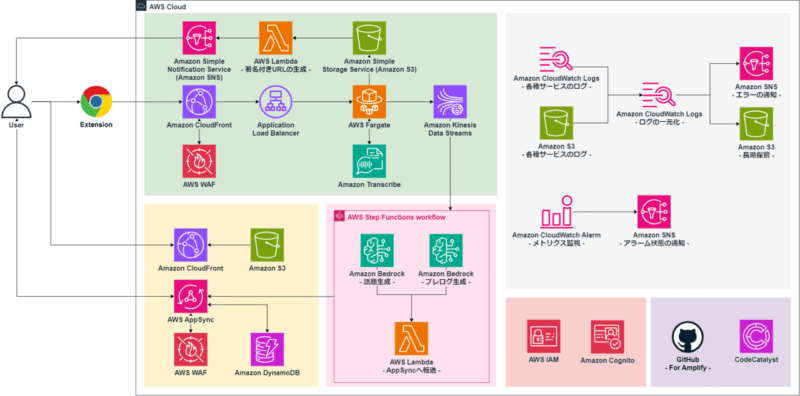
処理の流れ → その他の順にアーキテクチャをご紹介していきます。
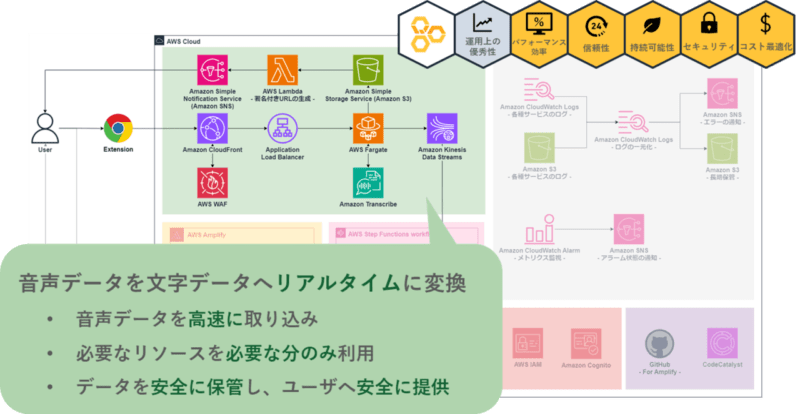
音声データを文字データへ変換
まずは会議で取得したユーザーの音声データを文字データに変換、また保存したデータをユーザに提供する部分についてです。
※図の右上にはWell Architectedのアイコンを表示しており、各機能において該当する柱のアイコンを橙色で色付けして表示しています。
ここでは音声データをAWS FargateとAmazon Transcribeがやりとりを行うことで、文字データに変換し、Amazon Kinesis Data Streamsでデータを後続へ送信しています。
またS3にデータを保存し、署名付きURLという形でユーザへの提供を可能としています。
AWS WAFとAmazon CloudFrontを用いることで音声データを高速かつ安全に取り込むことを可能としています。
ALBはリアルタイム通信に必要なWebSocketをサポートしており、かつAWS Fargateともシームレスに統合されています。
また、長時間の会議にも対応する必要があるため実行時間の制約がなく、かつインフラの管理も不要となるAWS Fargateのコンテナ(Amazon ECS)を利用しています。
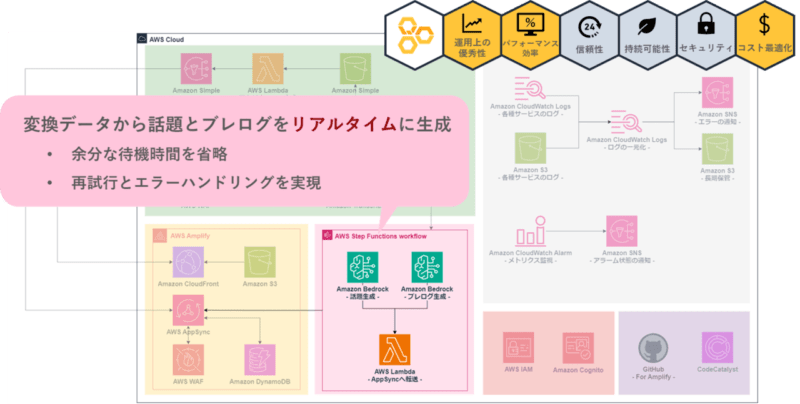
変換データから話題とブレログを生成
次に前段の処理で変換したデータから生成AIを用いて話題やブレログを生成している部分についてです。
前段のKinesis Data Streamsから送られてきたデータをAWS Step Functionsに送り、AWS Step Functionsのフローの中でAmazon Bedrockなどを用いて処理を実施しています。
Amazon Bedrockで生成した話題とブレログをAWS Lambdaを使って後続のAWS AppSyncに送っています。
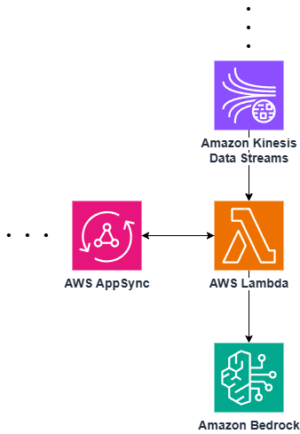
ここの部分について、開発当初はAWS Step Functionsを使わず、AWS Lambdaのみを使ってのAmazon BedrockやAWS AppSyncへのつなぎ込みを実施しようと考えておりました。(以下は開発当初のイメージ図)
ただ我々のチームにはスーパーカリスマーインフルエンサーがおりまして、そのスーパーカリスマインフルエンサー曰く、
とのことで、AWS Step Functionsを利用するようにしました。
AWS Step Functionsを用いることで、余分なAWS Lambdaの削減を可能とし、再試行やエラーハンドリングが可能となっています。
また、Amazon Kinesis Data StreamsがAWS Step Functionsを呼び出すとAmazon Kinesis Data Streams側は処理の完了を待たずに処理を続け、かつAWS Step Functionsの処理が完了したら結果を後続処理のAWS AppSyncにデータを流すようになっております。
つまり、Amazon Kinesis Data StreamsからAWS Step Functionsを呼び出す処理が非同期処理となっております。
非同期処理なので、
- 後続処理が完了するまで待機するといった無駄なリソース消費や課金がなくなる
- 先行処理が自分の処理さえ完了すれば終了できるのでエラーハンドリングが簡易になる
といったメリットを実現しつつ、Bedrockによる話題とブレログのリアルタイム生成を実現しています。
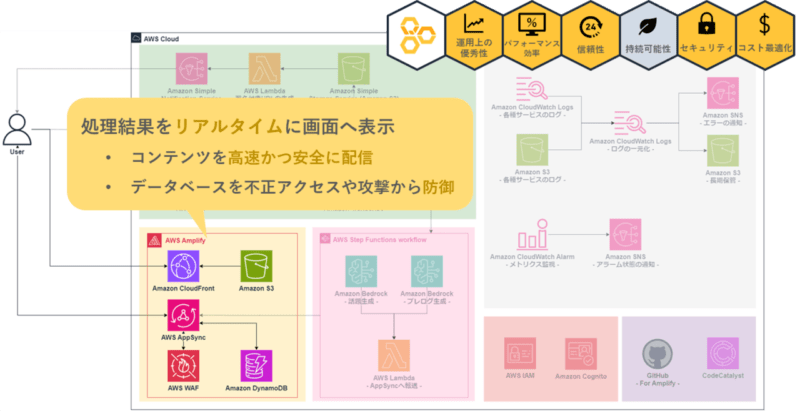
処理結果を画面へ表示
次に処理結果を画面に表示する部分についてです。
ここでは主にAWS Amplifyを用いて構築をしており、元々の音声データを会話ログとして、またAmazon Bedrockで生成した話題とブレログを画面に表示させています。
ブレナビの新しい価値は生成AIをつかって話題を提案したり、ブレログを作成する部分のため、前段の処理のAWS Step Functionsの部分をいかに作りこむかに時間をかける必要がありました。
そのためフロントエンドを簡単に構築でき、かつ認証やセキュリティ設定を簡単に実装できるAmplifyを利用しました。
またリアルタイム性も重要であったため、GraphQLに対応しているAWS AppSyncやAmazon DynamoDBを簡単に構築できるAWS Amplifyはブレナビ開発にぴったりなサービスでした。
セキュリティといった観点では、AWS WAFをよくありがちなAmazon CloudFrontにつけるということをしようとしていました。
しかし、今回の場合S3には静的なコンテンツがあるのみで、真に守るべきはデータベースではないか?というご指摘をメンターの広野さんから受けまして、AWS AppSyncにAWS WAFをつけてデータベースを不正アクセスや攻撃から防御するようにしました。
↓↓↓AWS Ambassadorメンター広野さん記事一覧↓↓↓
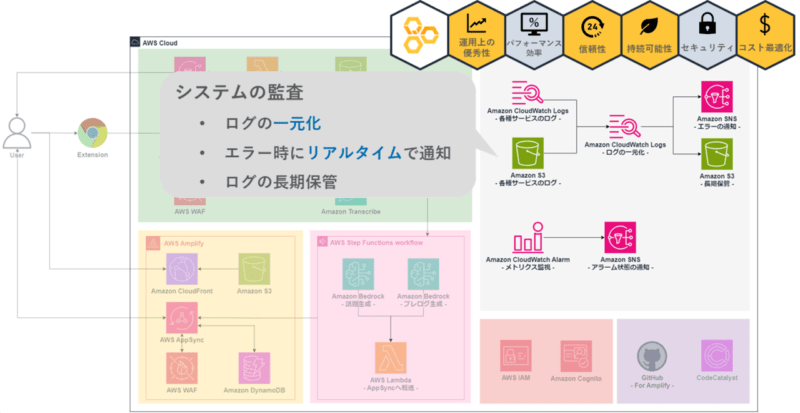
システムの監査
次に監査の部分についてです。
ここではサービスごとにログの出力される場所が異なるため、まずはAmazon CloudWatchにログを集約することでログの一元化を実施しています。
このログやメトリクス監視からエラーが発生した際に、SNSを利用して運用担当へリアルタイムでの通知をできるようにしています。
また、ログの長期保管を実施して、何か問題が発生した際にログが追えるようにしており、かつライフサイクルを設定して無駄なコストの削減も実施しています。
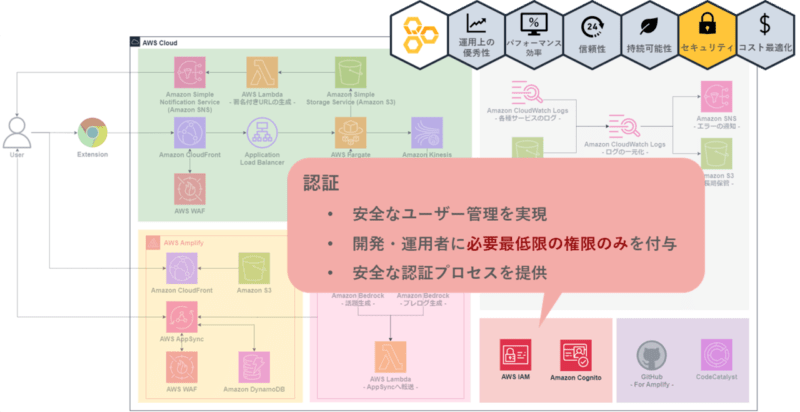
認証
次は認証の部分についてです。
ここでは、AWS IAMとAmazon Cognitoを利用して、開発側のユーザとエンドユーザの安全なユーザ管理を実現しています。
開発側のユーザには必要最低限の権限のみを付与して、思わぬ自己や不正を防止しています。
ブレナビを利用するエンドユーザーはAmazon Cognitoによる安全な認証プロセスを提供しています。
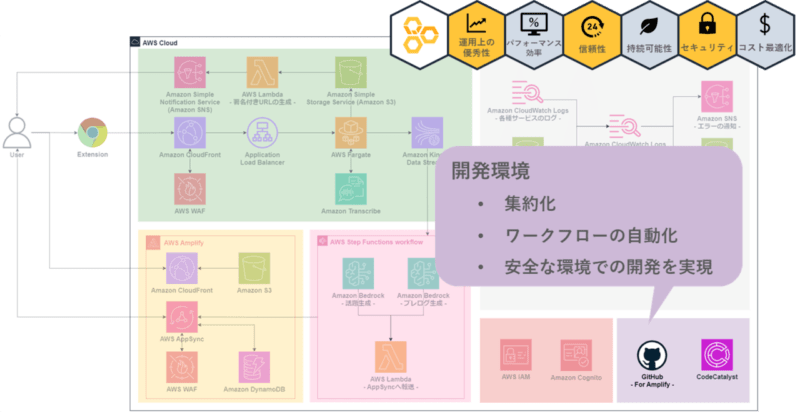
開発環境
最後に開発環境についてです。
今回我々はフロントエンド側もバックエンド側両方ともAmazon CodeCatalystに開発環境を集約して開発を行っていました。
GitHubはAWS Amplifyへのデプロイのために使用しており、GitHubとAmazon CodeCatalystを連携させることで、全てAmazon CodeCatalyst上で開発ができます。
Amazon CodeCatalystを利用することで簡単にCI/CDパイプラインの構築が可能なうえ、アクセス制御や暗号化、セキュリティスキャンの自動化などセキュリティも担保されており、安全な環境での開発を実現しています。
結果
結果として以下の通り、「中間発表」と「最終発表」の両方で表彰していただきました。
中間発表:パートナー企業部門 2位
最終発表:パートナー企業部門「ベストアーキテクチャ賞」2位
もちろん1位を取りに行っていたのと、狙いはANGEL賞だったりがあったので、悔しさの部分も多くありましたが、上記の表彰がいただけたことに非常に満足しています。
自分は大したことはできなかったので、チームメイトやメンターの皆様にただただ感謝でした!
ANGEL Dojo 2024 を振り返って
最後に今回の活動を通しての学びと感想を2点まとめさせていただきます。
Working Backwardsを経験して
冒頭で少しだけ触れましたが、今回「企画フェーズ」にてWorking Backwardsを学びました。
自分は今回のANGEL Dojoの活動で初めてWorking Backwardsを学んだため、Working Backwardsがどういったものなのか知りませんでした。
そのため、通常では最後に行うプレスリリースの作成などを、まず最初に行うといった考え方に驚きました。
しかし、最初に「顧客課題を明確にする」ことで、サービスの企画・開発の目的がブレないといったメリットを理解していきました。
作ってもいないサービスのことを考えるので、ひたすら想像力を働かせなければいけないのは大変でしたが、「このサービスを使うことで何が解決されるの?」「結局このサービスは何がよいの?」といった根本の大事なところを見失わず、作っている途中や後に「このサービスの意味は?」といったことにならないことがメリットだと思いました。
サービス開発を経験して
自分はAWSもド素人でしたが、かつ開発経験も今回が初めてで多くのことを学ばせていただきました。
講義で「アジャイル開発」や「モブプログラミング」などの開発に必要な知識をご教授いただきました。
講義だけでなく、動画も適宜提供してくださったりと運営の方々に手厚くサポートいただきました。
そして実際にチームメンバーとともに開発をさせていただいて、学んだことができたりできなかったりと実際の体験でさらに学ぶことが多くありました。
開発を進めていくうえで、特にタスク分けやコミュニケーションといったメンバー間の連携が非常に大事であると思いました。
今回は自分がポンコツすぎ、かつ周りが最強だったのでおんぶにだっこ状態で、こなせるタスク量に差がありましたし、できることの差も多くありました。
だからこそダメダメな自分でもできるタスクを探したり、能力のある人と共に作業をしながらスキルを身に着けていくことが大事だと思いました。
最後に
今回こんな貴重なイベントに参加させていただけたことに本当に感謝しております。
そして、チームメイトやメンターの皆様はもちろんのこと、ANGEL Dojoを運営してくださったAWSの方々、参加者や聴講者の皆様、本当にありがとうございました!!!
本記事でもお伝えした通り、ANGEL Dojoに参加するためには条件がありますが、参加できる条件にある方はぜひ立候補して参加を目指していただければと思います!
最後までお読みいただきありがとうございました!!