本記事は TechHarmony Advent Calendar 12/3付の記事です。 本記事は TechHarmony Advent Calendar 12/3付の記事です。 |
こんにちは。SCSKの川原です。
皆さんは、ウェブサイトを訪れた際、期待したページが表示されずフラストレーションを感じたことがありませんか?
今回は、そんなネガティブな体験を改善するカスタムエラーページをAmazon CloudFrontのカスタムレスポンス機能を用いて設定する方法についてまとめてみました!
Amazon CloudFrontのカスタムレスポンスについて
Amazon CloudFrontのカスタムエラーレスポンスは、特定のHTTPステータスコードを返すときに表示されるエラーページをカスタマイズする機能です。CloudFront がカスタムエラーページを返すことのできる HTTP ステータスコードは、以下のとおりです。
- 400、403、404、405、414、416
- 500、501、502、503、504
それぞれのステータスコードごとにカスタムエラーページを設定できます。これにより、ユーザーがウェブサイトでエラーに遭遇したときに、デフォルトのエラーメッセージではなく、独自のメッセージやデザインを表示することができます。
今回の構成
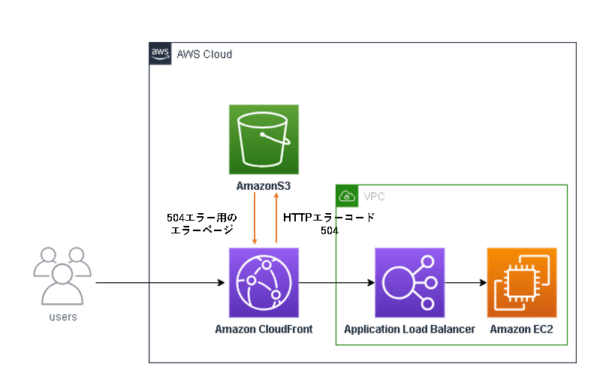
以下、構成図になります。今回は、サーバーが停止した場合を想定し、その際のステータスコード504が発生した際に、AmazonS3から504エラー用のエラーページを返すよう設定します。

カスタムエラーレスポンスの設定
AmazonS3をAmazon CloudFrontのオリジンに追加
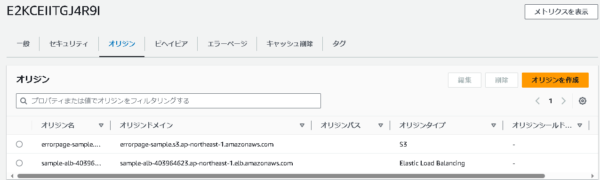
まずは、エラーページをホストするAmazonS3をCloudFrontのオリジンに追加します。
- AWS管理コンソールからCloudFrontに移動し、編集したいディストリビューションを選択します。
- カスタムエラーページをホストするオリジン(AmazonS3)をCloudFrontに追加します。これにより、エラーページのファイルをディストリビューションのキャッシュ動作に組み込みます。

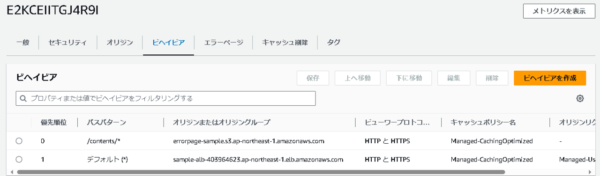
- ビヘイビアとして、カスタムエラーページのリクエストがルーティングされる場所を指定します。今回設定するS3のパスパターンは/contents/*です。

カスタムエラーページの作成
次に、HTMLファイルなどでカスタムエラーページを作成し、ホスティングするためのオブジェクトとしてAmazon S3バケットの「contents」フォルダにアップロードします。
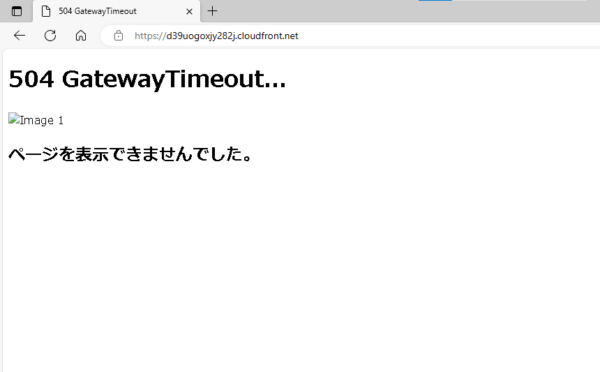
ここで、注意点があります。HTMLファイルでCSSファイルや画像ファイルを読み込む際は、絶対パスで設定してください。以下は、HTMLファイルの一部になりますがCSSファイルとして絶対パスを設定しています。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="https://(WebサイトのFQDN)/contents/504error.css"> <title>504 GatewayTimeout</title> <meta name="viewport" contest="width=device-width, initial-scale=1"> </head>
相対パスで設定してしまうと以下のようにCSSや画像ファイルの参照できません。
私は、ここで相対パスを指定しまい、躓きました。。。
CloudFrontでエラーページ設定
それでは、AmazonS3にファイルのアップロードができたところで、CloudFrontでエラーページの設定をしましょう。
- CloudFrontに移動し、エラーページを設定するディストリビューションを選択します。
- 「エラーページ」タブをクリックし、「カスタムエラーレスポンスの作成」をクリックします。
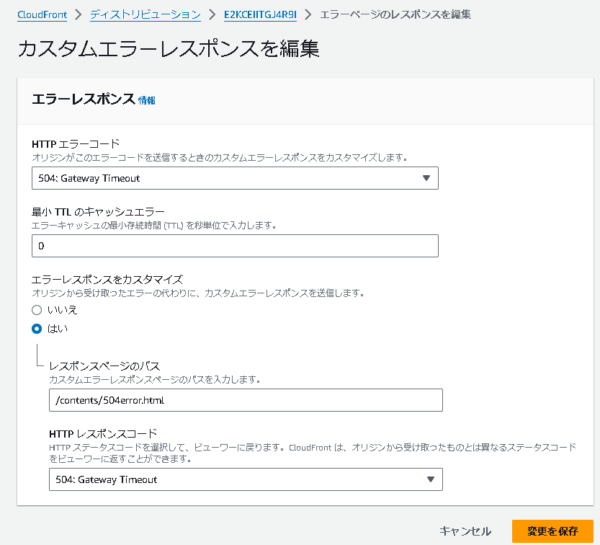
- 「HTTPエラーコード」にカスタマイズしたいHTTPステータスコードを入力します。
今回は「504」を選択します。 - 「エラーコードのTTL」にエラーページがキャッシュされる時間(秒)を入力します。
- 「カスタムエラーレスポンス」を「Yes」に設定します。
- 「応答ページパス」に、S3バケット内のカスタムエラーページへのパスを入力します。
今回は「/contents/504error.html」とします。 - 「HTTPレスポンスコード」に、カスタムエラーページを返す際のHTTPステータスコードを入力します。
- 「作成」ボタンをクリックして設定を保存します。

サーバー(EC2)を停止してみる
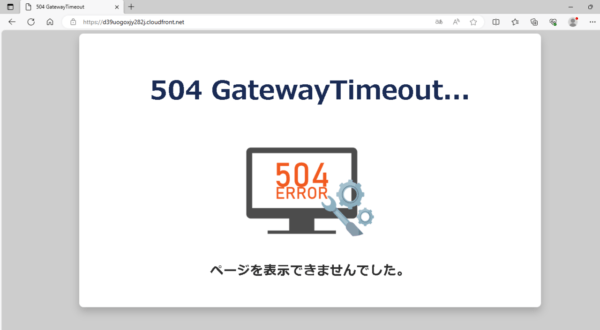
それでは、エラーページ設定をしたところで、実際にサーバー(EC2)を停止してみます!
すると、以下のように504エラーで設定したエラーページが表示されました。きちんとCSSファイルと画像ファイルも参照されました。
まとめ
CloudFrontカスタムエラレスポンスを使用して任意のエラーページを設定することで、予期せぬエラーがユーザーに混乱をもたらすことを防ぎ、適切なガイダンスを提供することで、ユーザーエクスペリエンスの向上、信頼性の確保に繋がります。
また、標準のエラーページは、ウェブサイトのデザインとは一致しない可能性があります。カスタムエラーページを使用すると、ブランドイメージの一貫性を保つことができます。
CloudFrontのカスタムエラーレスポンスを使用することで簡単にメンテナンスページなどさまざまなパターンのエラーページが作成できるのでぜひご活用ください!ありがとうございました!