こんにちは、広野です。
以下の記事で、Storage Browser for Amazon S3 の実装方法を紹介しました。
しかしながら、このままではセキュリティがザルなので、実用的ではありません。本記事では、少々セキュリティ設定を組み込んでみたのでその方法を紹介します。
追加した設定
- ダウンロード禁止
ダウンロードフリーのままだと情報漏洩の温床となりそうだったので、ダウンロード不可にします。 - Amazon S3 のアクセスログ取得
設計上、Amazon Cognito のユーザーで認証しています。ですので、Amazon Cognito ユーザー名を含めたログを残します。
ダウンロード禁止
これは簡単でした。以下 2 点を実装しました。
Amazon Cognito ID プールが一時的に割り当てる IAM ロール内に定義していたアクセス権限から、”s3:GetItem” をはく奪しました。
- Action:
- "s3:ListBucket"
Resource:
- !Sub "arn:aws:s3:::xxxx-scsk-kbdatasource"
Effect: Allow
- Action:
- "s3:DeleteObject"
# - "s3:GetObject" この行を削除 (YAMLですみません、AWS CloudFormation でデプロイしているので)
- "s3:PutObject"
Resource:
- !Sub "arn:aws:s3:::xxxx-scsk-kbdatasource/*"
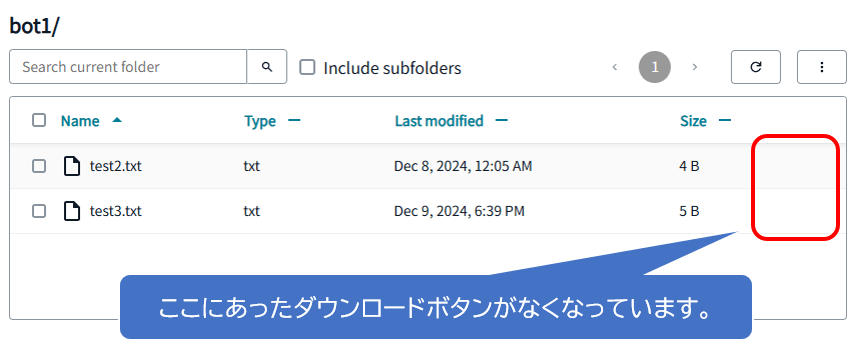
これだけでもダウンロード禁止は機能しますが、ダウンロードしようとするとエラーメッセージが表示されてしまうので、Storage Browser の画面からもダウンロードボタンを消しました。アプリコード内 (App.jsx) で get の部分を削除します。
- 変更前
paths: {
"bot1/*": {
authenticated: ["write", "get", "list", "delete"]
},
"bot2/*": {
authenticated: ["write", "get", "list", "delete"]
}
- 変更後
paths: {
"bot1/*": {
authenticated: ["write", "list", "delete"]
},
"bot2/*": {
authenticated: ["write", "list", "delete"]
}
そうすると、画面からダウンロードボタンがなくなりました。
まとめ
いかがでしたでしょうか?
小ネタでしたが、ニーズあると思って記事にしました。
本記事が皆様のお役に立てれば幸いです。
本件の続編記事も公開しています。よろしければご覧ください。