こんにちは。今回は Amazon Redshift のクラスターを作成する時に遭遇したプチトラブルに対して、ブラウザの開発者ツールを使ったごく簡単なトラブルシュート方法について書いてみます。
今回の趣旨は、インフラ系技術者の方でWEBブラウザでのトラブルはあまり対応したことがない、という方に向けて、漠然と色々試すのではなく、トラブルの原因を探る一つの方法をお伝えすることです。この記事では Amazon Redshift のクラスター作成時のトラブルについて取り上げていますが、やり方自体は他のサービスでも使えるものです。
想定するトラブル
AWSマネジメントコンソールでRedshiftクラスターを作成する際に、諸々の設定をして「クラスターを作成」をクリックしたが、何も反応がない、という状況を想定します。※実話です。
多くのケースでは、設定に問題があった時には画面上部に赤背景でエラーメッセージが出るので、それに応じて対処をすればよいのですが、しばしば今回のケースのように、何もエラーメッセージは出ていないのにクリックしても無反応で手掛かりがない、という状態に遭遇することがあります。
ブラウザの開発者ツールを使ったトラブルシュートの流れ
こんな状況で、トラブルシュートの手がかりになり得るのが開発者ツールです。これはWEBブラウザに付属のツールで、ブラウザが裏でどのような通信をしたかやそのレイテンシ、どんなスクリプトを実行してどこで問題があったのか、等を表示してくれるもので、WEBアプリを作る際にはすぐ使える便利なツールとして一般に使用されています。Google Chrome、Edge等、有名なブラウザであれば大体実装されていますが、今回は私が普段使っているGoogle Chromeを例にお話します。
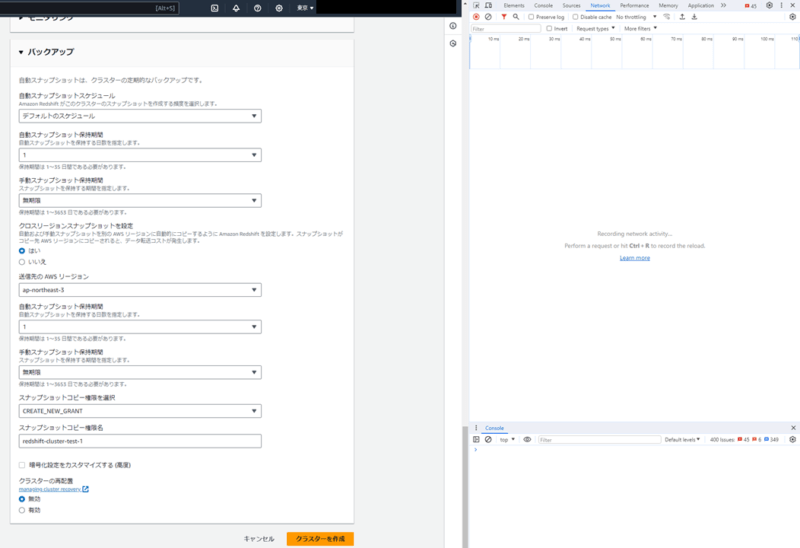
まず、「クラスターを作成」を押そうとした画面で、F12キーを押せば開発者ツールが起動します。
デフォルトでは、右下にコンソールがあり、エラー等のログはここから確認できます。
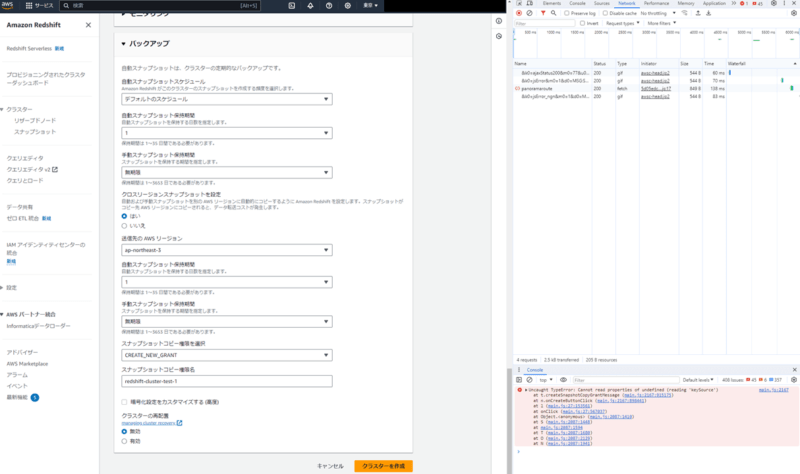
ここで、「クラスターを作成」をクリックした時に何か手がかりになるエラーが出力されていないか、試してみます。開発者ツールを起動した状態で、再度「クラスターを作成」をクリックします。
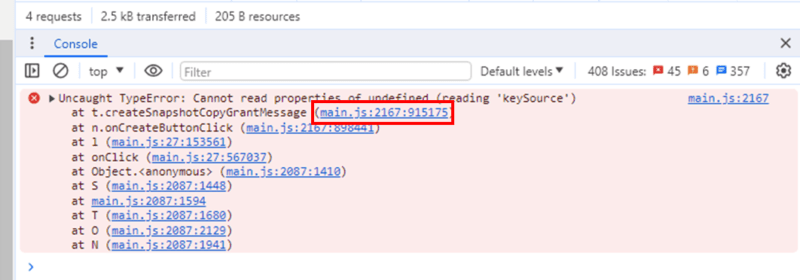
コンソールに1件エラーが出力されています。ログの内容は以下です。
Uncaught TypeError: Cannot read properties of undefined (reading 'keySource’)
at t.createSnapshotCopyGrantMessage (main.js:2167:915175)
at n.onCreateButtonClick (main.js:2167:898441)
at l (main.js:27:153561)
at onClick (main.js:27:567037)
at Object.<anonymous> (main.js:2087:1410)
at S (main.js:2087:1448)
at main.js:2087:1594
at T (main.js:2087:1680)
at O (main.js:2087:2129)
at N (main.js:2087:1941)
エラーのスタックトレースが出力されています。スタックトレースでは、処理のネスト構造がある場合は下から上に向かってネスト構造を深堀りしていく順に出力されますので、一番直近の(直接的な)エラーの原因は「at t.createSnapshotCopyGrantMessage」の行です。その前の「at n.onCreateButtonClick」という名称と、エラーの原因の直前に出力されていることから想像すると、「クラスターを作成」ボタンを押した時に流れる処理の中で、「t.createSnapshotCopyGrantMessage」という処理があり、ここでエラーが発生したのだろう、と予想がつきます。
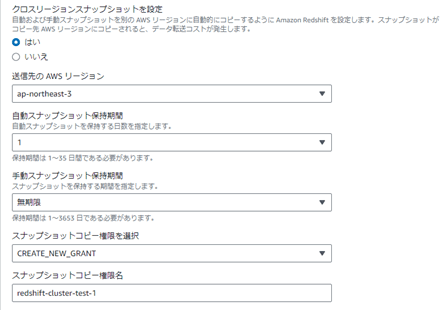
さて、この「createSnapshotCopyGrantMessage」、名称上、すごく関係がありそうな入力項目がコンソールにあります。
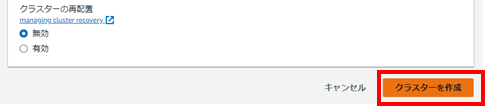
怪しげですね。クロスリージョンスナップショットを設定する場合、スナップショットコピー権限の設定は必須なので、クロスリージョンスナップショットは一旦Disableで作っておいて、構築後にEnableする作戦で回避できないか試します。
![]()
無事作成が始まりました。これで問題としては解決しました。(後でクロスリージョンスナップショットをEnableするところは省略)。しかし、何がいけなかったのか気になるので、もう少しだけ調べてみます。
開発者ツールに戻って、直近の問題になっていた、「t.createSnapshotCopyGrantMessage」というのはどんな処理なのか確認します。コンソールには、エラーメッセージそのものの他、スクリプトのどこでその問題が起こったのか、ソースコードへのリンクが張られています。
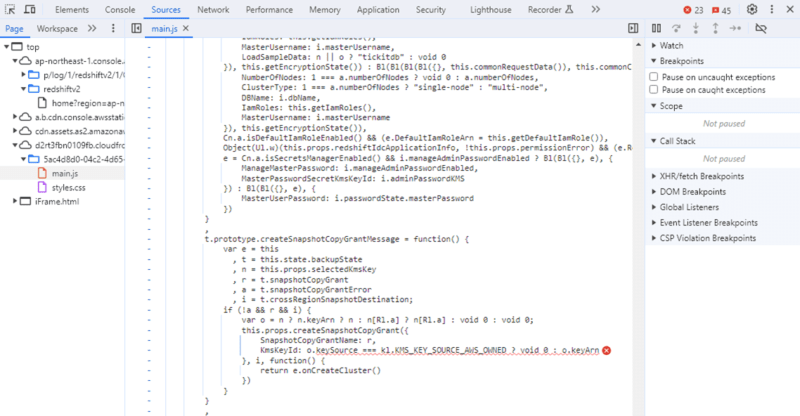
ここをクリックすると、こんな感じのソースコードが見れます。
このソースコードを全て読み解くのは骨なので、ざっと見てわかることがないか考えます。
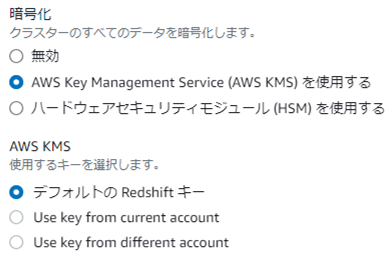
バツ印で具体的にどの行で問題があったのかを示してくれています。読んでみると、「KMS_KEY_SOURCE_AWS_OWNED」という文言があります。Redshiftに詳しい方ならピンとくるかもしれませんが、今回暗号化設定を入れており、AWS KMSの使用かつデフォルトのRedshiftキーを使用する、という選択にしていました。
後で実際に試してみたら、この暗号化を無効にすることで、クロスリージョンスナップショットをEnableにしていてもクラスターは作成できました。要はクラスター作成のワークアラウンドとしては、暗号化をDisableにするか、クロスリージョンスナップショットをDisableにするかどちらかを選択することになります。どちらでも問題はないと思いますが、まあ感覚的に言えば、クロスリージョンスナップショットの設定の方が暗号化と比べれば軽微な変更なので、クロスリージョンスナップショットをDisableにする方でいいかな、と思います。
まとめ
今回はAWSマネジメントコンソールでの操作が無反応だった時のトラブルシュートの方法として、ブラウザの開発者ツールを使う方法をお伝えしました。この方法では、AWSマネジメントコンソールのスクリプトまでは必ずしも理解する必要はなく、今回の例でもトレースしていたのはあくまで名前から怪しいコンポーネントを類推する方法でした。
それでもわからなければマニュアルを漁ったり設定を一つ一つ変更して切り分けを進めたりすることになりますが、ある程度の精度で素早く原因の当たりをつける、という意味で、ぜひ開発者ツールを活用してみてください。