こんにちは、SCSKの木澤です。
私は2013年からAWSを触り始めたのですが、初期に関わったプロジェクトに大規模なWebサイトの構築案件があり、配信手段としてAmazon CloudFrontを用いておりました。そのため今でもCloudFrontは思い入れがあるサービスです。
そこで今回はCDNおよびCloudFrontの概要と、Webサイトにおけるキャッシュ制御の考え方、CloudFrontの設定方法まで一通りの解説をしたいと思います。
Amazon CloudFrontについて
CDN(Content Delivery Network)について
現在のWebサイトでは、昔とは異なり1ページの表示にあたり多数のHTTP(S)アクセスを必要とします。
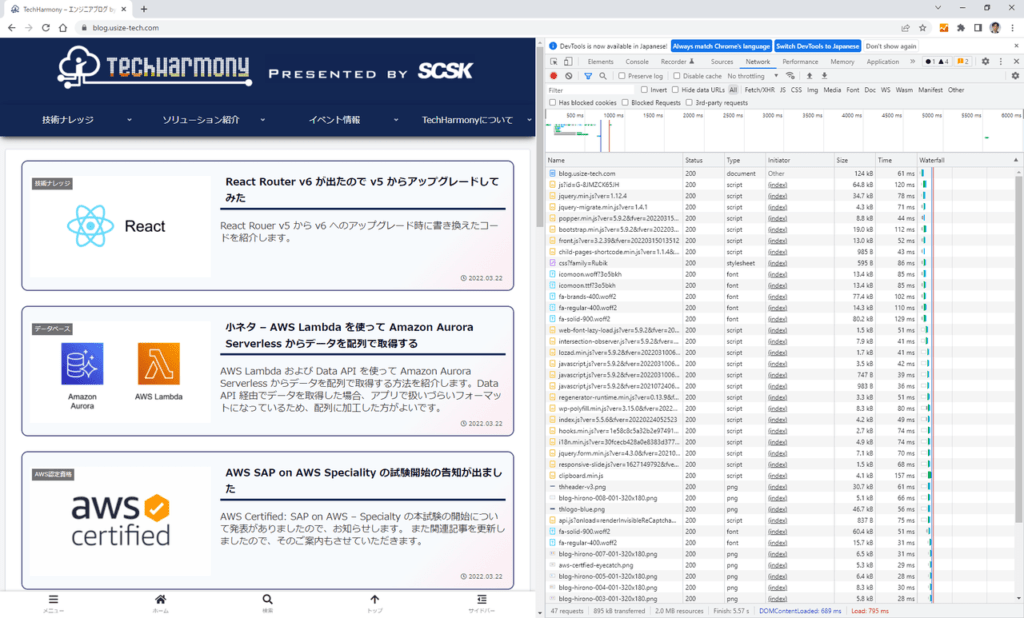
例えば本サイトのトップページでは約50回のHTTP(S)によるファイル等の取得を行っていることがわかります。
そのため各HTTP(S)アクセスによる応答取得までの時間が累積し、ページの表示に時間が掛かることが懸念されます。
またHTTP(S)アクセスはベストエフォートの回線であるインターネットを経由して行われるため、インターネット経路による遅延の「揺らぎ」の影響を受け更に遅くなることが懸念されます。
そのため、極力ユーザに近い場所でコンテンツを保存しておき、返答することができればユーザーへのレスポンスの高速化とサーバの負荷軽減が両立でき望ましいということで、これを実現する各社のサービスを CDN(Content Delivery Network) サービスと呼びます。
CDNを導入することにより以下のようなメリットを享受することができます。
- サイトの高速化
- グローバル展開しやすい
- セキュリティの向上(後述)
Amazon CloudFrontの概要
Amazon CloudFrontは、AWSサービス内で利用できるCDNサービスとなります。
全世界に設置されたAWSが管理するエッジロケーションと呼ばれる拠点にて提供されており、2023年12月現在では全世界で600以上、日本では東京地区で22、大阪地区で5つの27ロケーションがあります。

利用料金は毎月1TBまで無料枠の設定があり、それを超過する分はデータ転送量(インターネットへの出力方法)1GBにつき $0.114 (10TBまで) の料金です。

従量課金・廉価にCDNを使えるようになって本当に良い時代になりました。
セキュリティの面では、Amazon Shield Standard(DDoS対策)が標準で付帯するほか、別途費用となりますが AWS WAFを利用したWebアプリケーションファイアウォールの機能を付帯することが可能です。また、Amazon Certificate Managerによる無償のSSL/TLS証明書を利用することができるのも大きなメリットです。
サイトの高速化とセキュリティ強化の恩恵を低廉な料金で享受することができるため、不特定多数へ公開するWebサイトにおいては、とりあえずCloudFrontを入れておけという判断で良いものと私は考えています。
また、アクセスに応じた簡易なコンピューティング処理をエッジロケーションで実行することも可能です。
(CloudFront FunctionsやLambda@Edge)
こちらは別記事で解説しておりますのでこちらをご覧ください。
CloudFront構成の考え方
ここではCloudFront構成方法と、主要機能の解説をしたいと思います。
構成イメージ
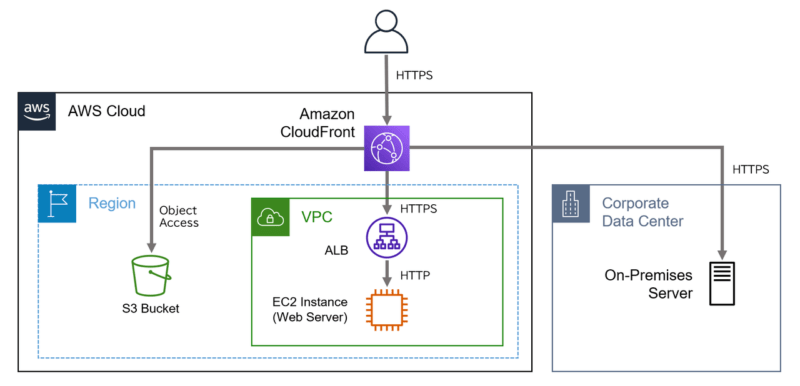
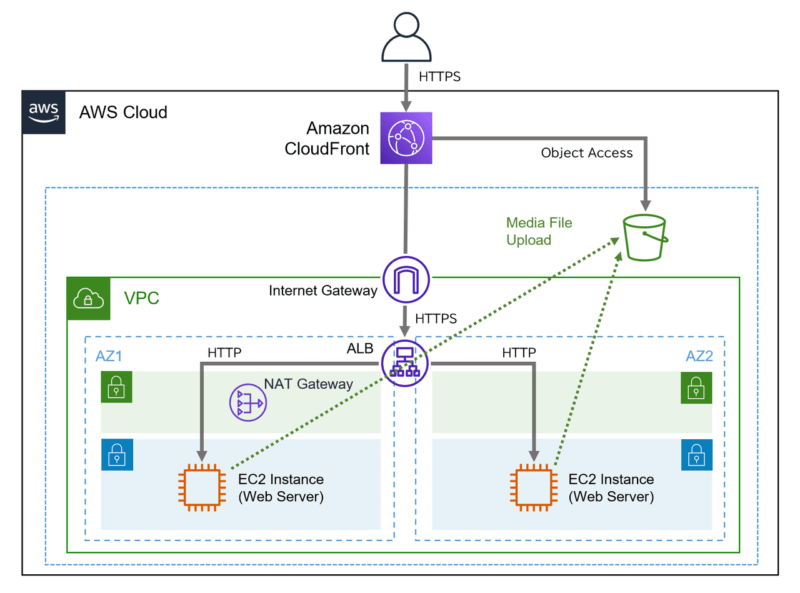
CloudFrontを入れた構成イメージを下記に示します。
CloudFrontの利用に関して、コンテンツ提供元のWebサーバ等(オリジンと呼びます)についてはAWSサービスの利用は必須ではなく、他のクラウドやオンプレミスのサーバを指定しても問題ありません。但しAWSサービスと組み合わせた場合は以下のメリットがあるため、できればAWSサービスの利用が望ましいと言えます。
- AWS内部の低遅延のネットワーク網で接続されているため、より高速かつセキュアになる
- オリジン ⇒ CloudFrontに発生するデータ転送料金が無料になり、コストメリットがある
なお、Cloudfront⇒オリジン間はキャッシュにヒットしなかったHTTP(S)アクセスが通ります。この間においても現在はHTTPSで接続することが推奨されますが、CloudFront経由以外のアクセスはないため、ポート番号を変更しても(通常は)支障ありません。
AWSリソースをオリジンにする場合は、主に以下のものを設定できます。
- ALB(ロードバランサー)
- Elastic IP(EC2インスタンス)
- S3バケットのHTTPSアクセス
- API Gateway
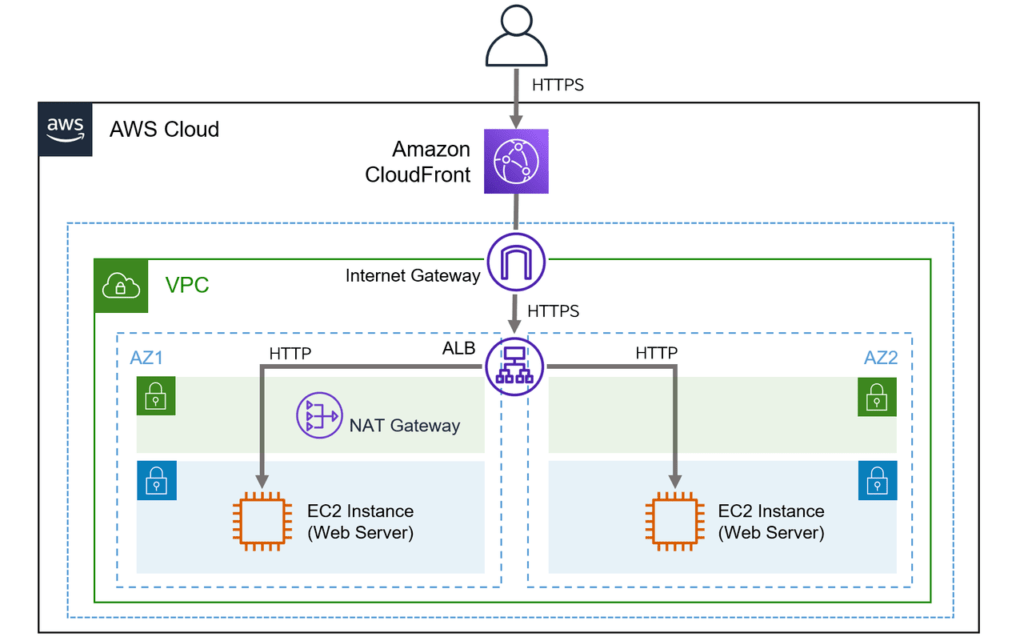
一般的に高可用性のWebシステムにおいては、下図のようにCloudFront⇒ALB⇒EC2インスタンス(Multi-AZ構成) を採用することが最も一般的かとは思います。
また、S3バケットに画像や大容量ファイルのダウンロードコンテンツなどをオフロードできれば、サーバ負荷の軽減と可用性向上の一挙両得になるため、アプリケーションの改修が必要にはなりますが是非検討ください。
(※下図では簡略化のため、敢えてデータベースの記載は省いています)
これはWordPressのサイトですと、WP Offload Mediaのプラグインを用いることで実現可能です。
設定方法は別記事で纏めましたので、こちらをご覧下さい。

オリジン側でCloudFrontからのアクセスのみ許可する方法
上記のような構成を採った場合、オリジンのサーバ等においてはCloudFront経由のアクセスのみとなるため、CloudFront経由以外のアクセスを遮断することがセキュリティ上望ましいことになります。以下の手段で設定可能です。
CloudFront側で付与したヘッダによる制御(対象:ALB・オンプレミス等)
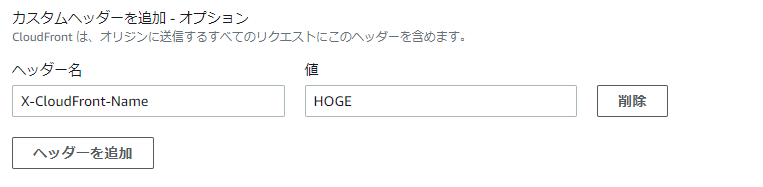
CloudFrontのオリジン設定にて、任意のヘッダを付与する設定を行うことが可能です。
オリジン側でこのヘッダを確認し、付与されていないときは応答しないように設定することでCloudFront経由以外のアクセスを拒否することができます。
CloudFront : オリジン設定例(カスタムヘッダー)
この例ではカスタムヘッダー X-CloudFront-Name を付与しています。

ALB:リスナールール設定例
X-CloudFront-Name:HOGE ヘッダが付与されているときのみターゲットグループへ転送しており、付与されていないときは503エラーを返すように設定しています。

オンプレミス等の場合(Webサーバ側での拒否)
ApacheやNginx等のWebサーバにて、ヘッダが付与されていない際はアクセスを拒否するよう設定します。
例えばnginxではこのようにな設定を追加することで実現できます。
if ($http_X_CloudFront_Name != "HOGE") {
return 403
break;
}
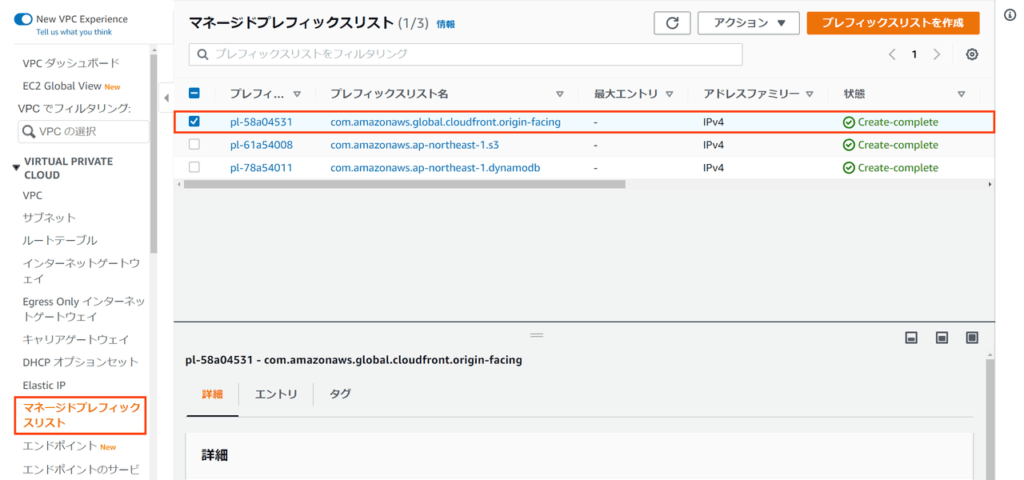
マネージドプレフィックスリストの利用(対象:ALB・EC2などVPCリソース)
AWSではCloudFrontで使用しているグローバルIPの一覧をマネージドプレフィックスリストとして提供しています。
これをセキュリティグループの設定で利用することにより、ALBやEC2(ElasitcIP)にてCloudFrontからのアクセスのみ許可することが可能となります。
オリジンアクセスコントロール (OAC) を使用(対象:S3バケット)
S3バケットをCloudFrontの裏側で利用する際にCloudFront経由以外からのアクセスを遮断したい場合は、オリジンアクセスコントロール (OAC)を使用することで実現できます。(※2022/8より、オリジンアクセスアイデンティティ(OAI)から推奨が替わりました)
CloudFrontのディストリビューションにOAC設定を作成し、そのポリシーをS3バケットへ割り当てることで設定できます。CloudFrontの設定画面から連動して行われますので特に難しいことはないかと思います。

詳しい設定方法は後述します。
オリジンのフェイルオーバー
オリジングループの機能にて、複数オリジンをグループ化しフェイルオーバーさせることができます。
これにより、オリジンにて障害発生時にS3バケットなどにフェイルオーバーさせてSorryコンテンツを表示させることができます。
キャッシュ制御の考え方
ここまででCDNサービスであるAmazon CloudFrontの基本的な構成についてご説明しました。
さてCloudFrontを入れた場合は、できる限りキャッシュから応答することが高速化の観点で望ましいということになりますが、キャッシュすることによりWebサイトの動作に支障を来す可能性もあります。そのため、Webサイトの仕様に合わせてキャッシュ制御の設計を行うことが肝心になります。
ここではWordPressでの例と合わせ、キャッシュ制御の基本について続いてご説明します。
キャッシュする対象(オブジェクト)の選定
まず、サイトの特性に応じてキャッシュする対象を選定します。
キャッシュ戦略の大原則は、静的URL(オブジェクト)と動的URLを区分し、主に静的URLをキャッシュするようにすることです。
動的URLとはユーザのリクエストに応じて都度プログラムにて生成して返答するURLであるため、キャッシュからコンテンツを応答してしまうとユーザのリクエストに対して適切に応答できなくなる場合があり、そのため基本的にはキャッシュしないように設定する必要があります。
WordPressの例ですと、管理者画面(/wp-admin/以下)と、PHPアプリケーション(*.php)は動的URLとしてキャッシュ対象外とします。
対して画像やスタイルシート(CSS)など、静的ファイルへのリクエストにおいては、ユーザのリクエスト毎に返答が変わることはないため、キャッシュするようにします。
さて、WordPressにおけるトップページ等の記事一覧や各投稿のURLはどうでしょうか。
これらのページは動的に生成されているURLとなりますが、(通常は)ユーザーやリクエスト毎に応答内容を変えたりすることはありません。そのため、動的URLながらキャッシュは可能と判断できます。
このように、サイトの特性に合わせて選定を進めていきます。
WordPressサイトでの例
| キャッシュ可否 | 分類 | パスパターン(正規表現) |
|---|---|---|
| 不可 | 管理者画面 | /wp-admin/* |
| PHPアプリケーション | *.php | |
| 可 | 画像ファイル | *.jpe?g *.png *.gif |
| スタイルシート | *.css | |
| その他 (JavaScript/記事URLなど) |
– |
サイトの構成によって選定をするようにしてください。
Webサイト動作に必要なリクエストパラメータの選定
WebブラウザからWebサイトへのリクエストにおいては、多数のパラメータが付与されています。
- クエリ文字列(URLにおける ? の後に付与されているパラメータ)
- ヘッダー情報
- クッキー情報
CloudFrontではキャッシュにヒットするかどうかのキーとして、これらをどこまで含めるのか制御することができます。
CloudFrontではURLと指定したパラメータが全て一致した時にキャッシュで保存されているコンテンツから応答するという動作となるため、ユーザーから来たリクエストパラメータを全てキャッシュキーに含めてしまうと、キャッシュヒット率が低下してしまいます。
但しキャッシュキーとして制御したパラメータはオリジンへのリクエストへ自動的に反映していますので、アプリケーション動作に必要なパラメータまで除外してしまうと、正常にWebアプリケーションが動作しません。
そのため、アプリケーション動作に必要なパラメータに絞る必要があるという訳です。
WordPressサイトでの例
上記の例に追記します。
キャッシュを行うURLについてはアプリケーション動作に必要なものに絞る必要がありますが、画像やCSSなどの静的ファイルにキャッシュキーでの制御が入ることは通常ありませんので、キャッシュキーを無しとします。
| キャッシュ可否 | 分類 | パスパターン(正規表現) | キャッシュキー |
|---|---|---|---|
| 不可 | 管理者画面 | /wp-admin/* | なし |
| PHPアプリケーション | *.php | なし | |
| 可 | 画像ファイル | *.jpe?g *.png *.gif |
なし |
| スタイルシート | *.css | なし | |
| その他 (JavaScript/記事URLなど) |
– | クエリ文字列:すべて
ヘッダー情報:以下のみ クッキー情報:以下のみ |
詳しくはAWS公式のガイドもご参照ください。

下記、特にはまりがちな点についてピックアップしてご説明します。
動的URLにはHostヘッダは必ず転送する
動的URLにおいては、サイト内部へのリンク先などの生成にあたりリクエスト中のHostヘッダの内容を利用することが多くあります。
そのため、Hostヘッダは必ず転送する(キャッシュキーに含める)ようにします。
これによりWebアプリケーションに対して、CloudFrontを経由しているにも関わらず直接アクセスされているものと認識させることができます。
User-Agentヘッダによるクライアント識別への対応
Webサイトでは PC/スマートフォン/タブレット からのアクセスを識別し適切なページを応答する、レスポンシブデザインへの対応が求められています。これを実現する手法は幾つかありますが、1つの方式としてリクエストに含まれるUser-Agentによる制御を行うことがあります。
但しUser-Agentヘッダにはブラウザのバージョン情報など細かな情報が含まれているため、これをキャッシュキーにしてしまうとブラウザの種別・バージョンが一致した時のみキャッシュヒットすることになり、キャッシュヒット率が低下してしまいます。キャッシュを行うURLにおいてはUser-Agentはキャッシュキーに含めるべきではありません。
除外した場合にはアプリケーションの動作へ影響を及ぼす可能性があるということで、これを回避するためCloudFrontでは独自のヘッダを用意しています。
- CloudFront-Is-Desktop-Viewer
- CloudFront-Is-Mobile-Viewer
- CloudFront-Is-SmartTV-Viewer
- CloudFront-Is-Tablet-Viewer
PCからのアクセスとCloudFrontで判断した場合は、CloudFront-Is-Desktop-Viewer : True というヘッダが付与されるといった仕様です。User-Agentを転送せず、CloudFront-Is-Desktop-Viewerヘッダ等をキャッシュキーに含めてオリジンに転送するように設定することができますので、アプリケーションの改修が必要とはなりますが、このヘッダ情報を確認することでクライアントの判定が可能です。
詳しくはAWS公式ガイドもご覧ください。

但し、最近のトレンドではクライアントの判定にUser-Agentヘッダを利用せず、ブラウザ画面のサイズにより動的に表示を変える「完全レスポンシブデザイン」が流行りつつあります。この方式であればアプリケーションの改修を必要とせずCloudFrontへの対応を行うことができますので、可能なようであれば完全レスポンシブデザインの利用をお勧めします。
Google Analytics付与クッキーの除外
昨今のWebサイトでは、アクセス解析のためGoogle Analyticsを利用することが一般的と思います。
Google Analyticsでは「_ga」から始まるクッキー情報をユーザーに発行し、リクエストに都度付与されています。
このクッキーはユーザを一意に区別するようユニークなIDが発行されていますので、Google Analyticsのクッキー情報をキャッシュキーに含めてしまうと極端にキャッシュヒット率が極端に低下してしまいます。
あくまでGoogle Analyticsにてユーザーを識別するために必要なものであって、Webサイトのアプリケーションとしては不要です。
そのため、Google Analyticsのクッキーはキャッシュキーに含めないよう必ず設定する必要があります。
キャッシュ時間(TTL)の検討
最後に、キャッシュするオブジェクト(URL)についてはキャッシュ時間(TTL)の検討を行います。
キャッシュの削除(Invalidation)も可能ですが、原則としては 当該オブジェクト(URL)が更新されなくても問題ない時間 を定義することが正当かと思います。
なおキャッシュ時間の設定はCloudFrontの設定画面とオリジンのWebサーバ側のどちらか、あるいは両方で設定可能です。
両方で設定した場合は、CloudFrontで設定した最小TTL~最大TTLの範囲で、Webサーバ側で指定した値とすることができるため、より細かな制御を行うことができます。
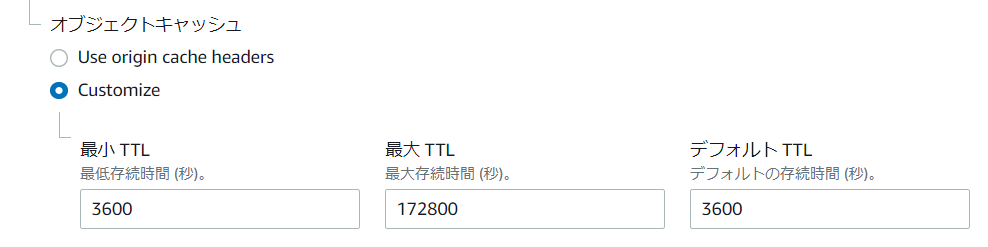
CloudFront設定画面
Webサーバ(nginx)の設定例
記載している各種拡張子のファイルへのアクセスについて、CloudFrontへのキャッシュ時間を2日間、ブラウザキャッシュの時間を7日間に設定しています。
location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff)$ {
add_header Cache-Control "s-maxage=172800,max-age=604800";
access_log off;
}
WordPressサイトでの例
上記の例に追記します。
画像ファイルやスタイルシート等は頻繁に更新されるものではないため、キャッシュ時間を長くとることができます。
逆に記事一覧や記事URLは更新されることを考慮し短めに設定します。
| キャッシュ 可否 |
分類 | パスパターン (正規表現) |
キャッシュ時間 (TTL) |
キャッシュキー |
|---|---|---|---|---|
| 不可 | 管理者画面 | /wp-admin/* | 0 | なし |
| PHPアプリケーション | *.php | 0 | なし | |
| 可 | 画像ファイル | *.jpe?g *.png *.gif |
172800(2d) | なし |
| スタイルシート | *.css | 172800(2d) | なし | |
| その他 (JavaScript/記事URLなど) |
– | 3600(1h) | クエリ文字列:すべて
ヘッダー情報:以下のみ クッキー情報:以下のみ |
なお、キャッシュ制御の詳細についてはAWS公式ガイドにも記載されていますので、ご覧ください。

強制的にキャッシュをクリアする(invalidation)
CloudFrontのキャッシュ内に保存されているオブジェクトを強制的に無効化(invalidation)することも可能です。
但し費用が掛かるため、Invalidationを自動化する際は大量の実行が無いようご注意ください(最初の1000パスまでは無料、超過した場合はパスごとに0.005USD)
こちらも参考資料としてAWSのガイドをご紹介します。

なお本機能を利用し、WordPressの記事更新や画像ファイルの削除時にキャッシュクリアする実装方法を別記事にまとめていますので、是非ご覧ください。

CloudFrontの設定方法
さて上記の設計を参考に、各項目の設定方法について解説します。
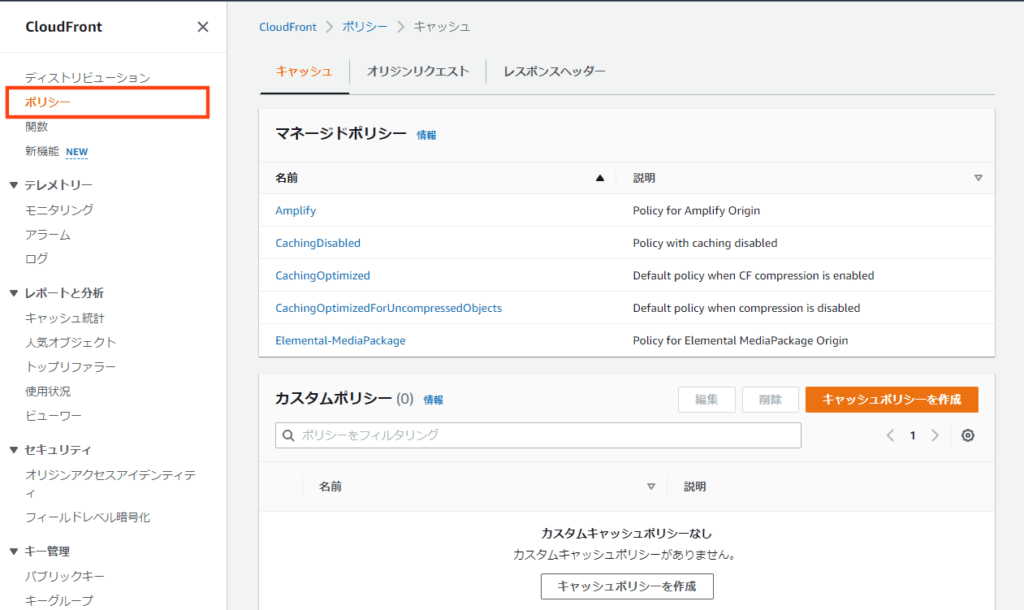
ポリシーの作成
まず、上の章「サイト動作に必要なリクエストパラメータの選定」で決定した内容に従いポリシーの作成を行います。
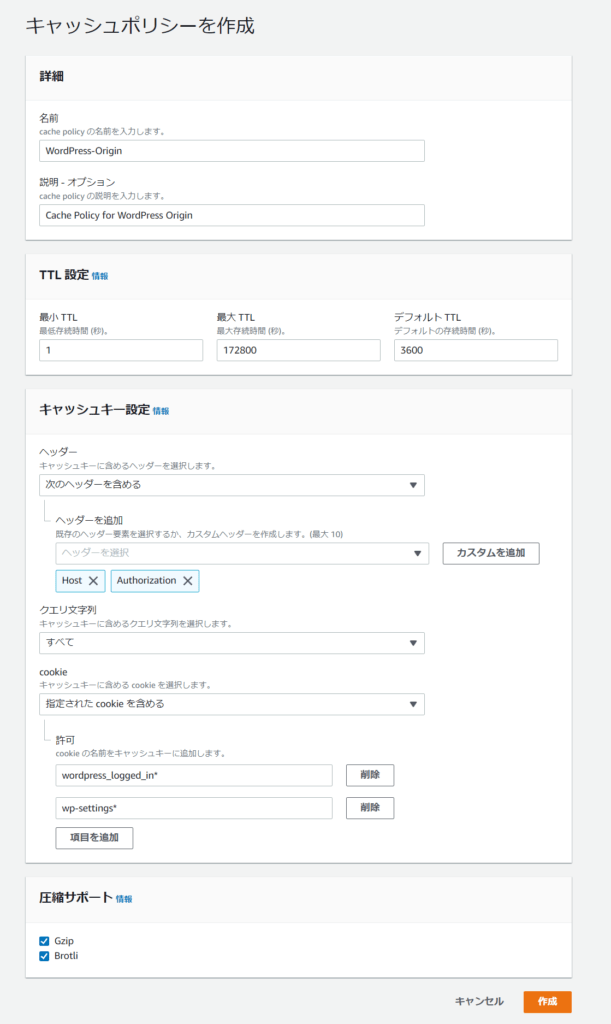
キャッシュポリシー
ここでは、表でのキャッシュ時間(TTL)とキャッシュキーの列の設定値を設定します。
なお、マネージドポリシーとして、「CachingDisabled」キャッシュしないポリシーや、「CachingOptimized」キャッシュキー無しでキャッシュするポリシーが準備されていますので、これを利用することもできます。
詳細はこちらをご覧ください。

WordPressサイトでの例
上で決定したWordPressサイトの例をもとにポリシーを定義するとこのようになります。
| キャッシュ 可否 |
分類 | パスパターン (正規表現) |
キャッシュ時間 (TTL) |
キャッシュキー | キャッシュ ポリシー |
|---|---|---|---|---|---|
| 不可 | 管理者画面 | /wp-admin/* | 0 | なし | CachingDisabled マネージドポリシー |
| PHPアプリケーション | *.php | 0 | なし | ||
| 可 | 画像ファイル | *.jpe?g *.png *.gif |
172800(2d) | なし | CachingOptimized マネージドポリシー |
| スタイルシート | *.css | 172800(2d) | なし | ||
| その他 (JavaScript/記事URLなど) |
– | 3600(1h) | クエリ文字列:すべて
ヘッダー情報:以下のみ クッキー情報:以下のみ |
カスタムポリシー作成 |
この場合はカスタムポリシーとして1つ追加します。
表に基づいた設定例を記載します。
リクエストポリシー
ここでは、オリジンリクエストに含めるクエリ文字列、ヘッダー、クッキー情報を指定します。
但しキャッシュキーに含めたものは全てオリジンリクエストにも含まれますので、それとは別にオリジンリクエストに対して付加したい情報がある場合に指定します。
こちらにもマネージドポリシーがあります。詳細は以下を参照ください。

今回の例では意図的にオリジンリクエストに含めたい情報は無いので、本設定項目はスキップします。
レスポンスヘッダーポリシー
本項目ではクライアントへのレスポンスにCloudFront側にて付加したいヘッダー情報を指定します。
ブラウザキャッシュの制御やセキュリティヘッダーの追加がユースケースとして挙げられます。詳細はこちらをご覧ください。

こちらにもマネージドポリシーがあります。詳細は以下を参照ください。

今回の例では意図的にレスポンスヘッダに含めたい情報は無いので、本設定項目はスキップします。
ディストリビューションの作成
いよいよディストリビューションの作成に入ります。
各設定項目には、以下のように設定します。(ブロックごとに解説します)
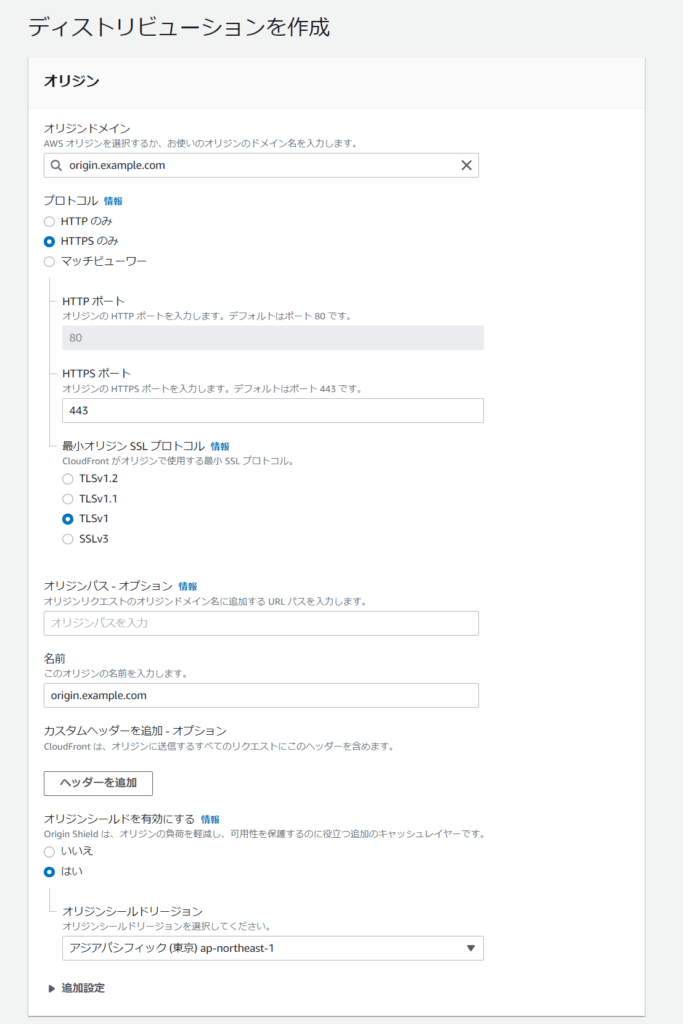
オリジン
ここではデフォルトのオリジンに関する設定を行います。
- オリジンドメイン
オリジンアクセス先のFQDNを指定します。S3バケットやALBを指定することも可能です。
当然ながら、CloudFrontとして公開するFQDNとは別のものを指定します。 - プロトコル
オリジンへのアクセスに用いるプロトコル・ポート番号を指定します。
通常はHTTPSとなります。 - オリジンパス
オリジンの特定パスの下に転送する場合に指定します。複数サイトのオリジンを統合する際に利用します。 - オリジンシールド
CloudFrontディストリビューションとオリジンの間、オリジン側AWSリージョンに追加のキャッシュ層を通すことでオリジンへのリクエストを減らす効果があります。追加コスト(0.0090USD/10000リクエスト)が掛かりますが、AWSリージョン内でオリジンを動作させているときには有用となります。

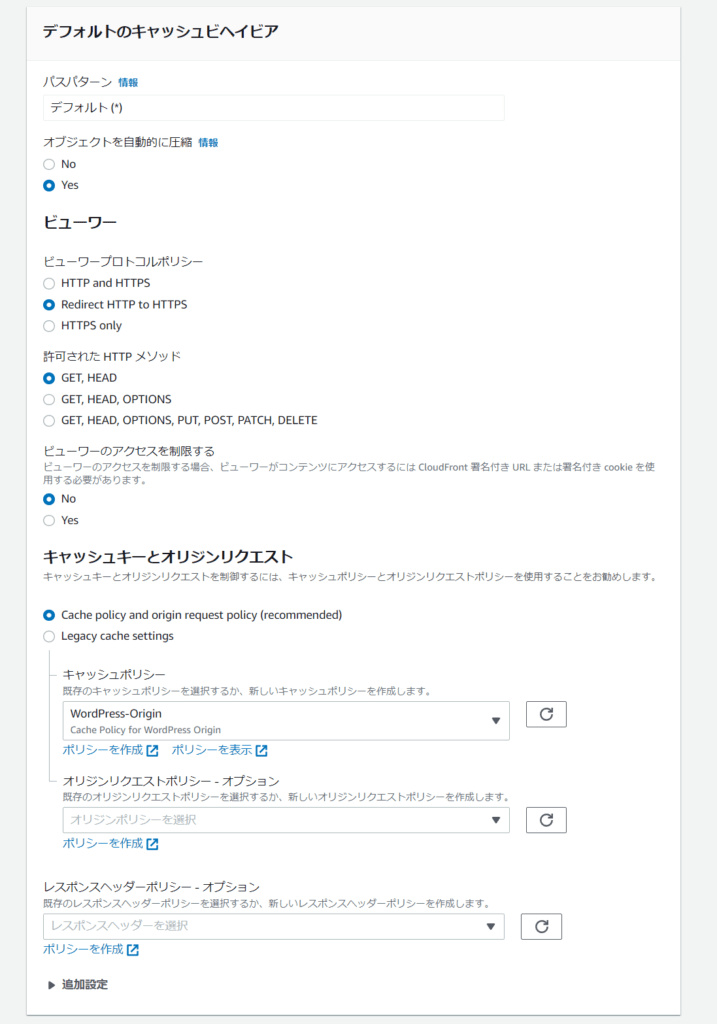
デフォルトのキャッシュビヘイビア
ここではビヘイビア設定(パスパターンによるキャッシュ制御の設定)を行います。
詳細は別途行いますので、ここではデフォルトのもののみを指定します。
- オブジェクトを自動的に圧縮
CloudFrontはユーザ(ブラウザ)が許可した際、特定にファイル形式を圧縮してレスポンスできるようにします。
基本的に有効で良いです。 - ビューアープロトコルポリシー
クライアントからのHTTP/HTTPSリクエストをどのように受け付けるか定義します。
現状ではHTTPでサイト公開することはまずありませんので、HTTPS onlyか、Redirect HTTP to HTTPSが良いものと思います。
HTTPアクセスもオリジン側にに転送し何らかの処理を行いたいときはHTTPを公開します。 - 許可されたHTTPメソッド
HTTPメソッドのうち何を許可するか設定します。 - ビューワーのアクセスを制限する
署名付きURLもしくは署名付きクッキーを利用して、特定のクライアントのみに配信することが可能です。
今回はスキップします。 - キャッシュキーとオリジンリクエスト
上記ポリシーの作成の章で設定した各ポリシーをここで割り当てます。
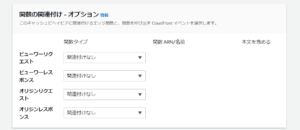
関数の関連付け- オプション
CloudFrontのエッジロケーションで実行できる関数である、Lambda@Edgeや、CloudFront Functionsを利用する場合はここで指定します。基本的にはスキップで結構です。
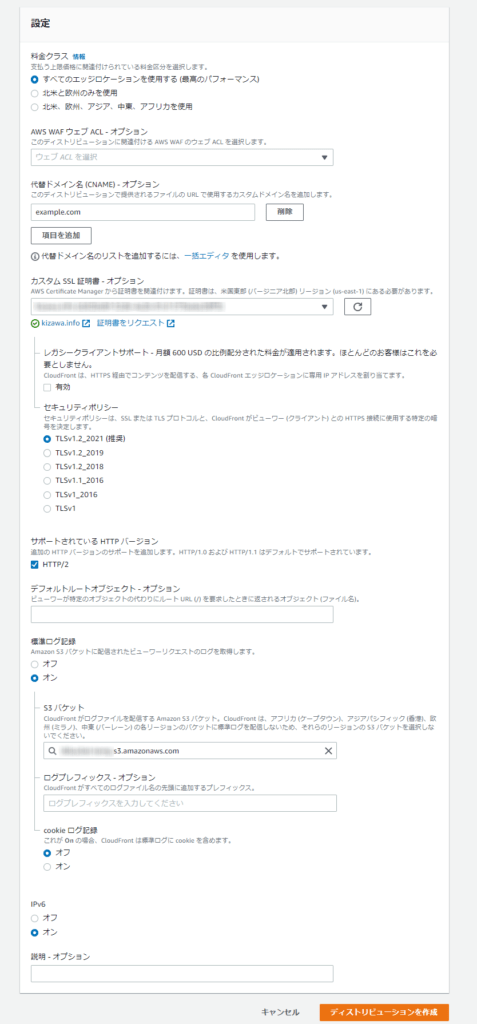
設定
最後にCloudFrontの基本設定を行います。
- 料金クラス
CloudFrontの利用するエッジロケーションを絞ることで料金クラスを変更することができます。
基本的には「すべてのエッジロケーション」で良いものと思います。 - AWS WAF – ウェブACL
AWS WAFを設定する際には事前にAWS WAF側でルールセット及びACLの設定を行った後にここで割り当てします。 - 代替ドメイン名
cloudfront.netではなく、独自ドメインで利用する際にはここにFQDNを入力します。 - カスタムSSL証明書
代替ドメイン名でHTTPSを利用する際には、ここで証明書を指定します。事前にAmazon Certified Managerで証明書を作成するかインポートしてから、こちらで関連付けます。
また、SNI非対応のブラウザ向けに専用IPオプションの利用が可能です($600/月) - ログ記録
S3バケットにアクセスログの出力が必要な場合はここでオンに設定します。
出力先のS3バケットの指定が必要です。 - IPv6
オリジンのIPv6対応とは関係なく、CloudFrontにてIPv6でのサイト配信が可能になります。
基本オンで良いでしょう。
ここまで設定したら、「ディストリビューションの作成」ボタンを押し作成を行います。
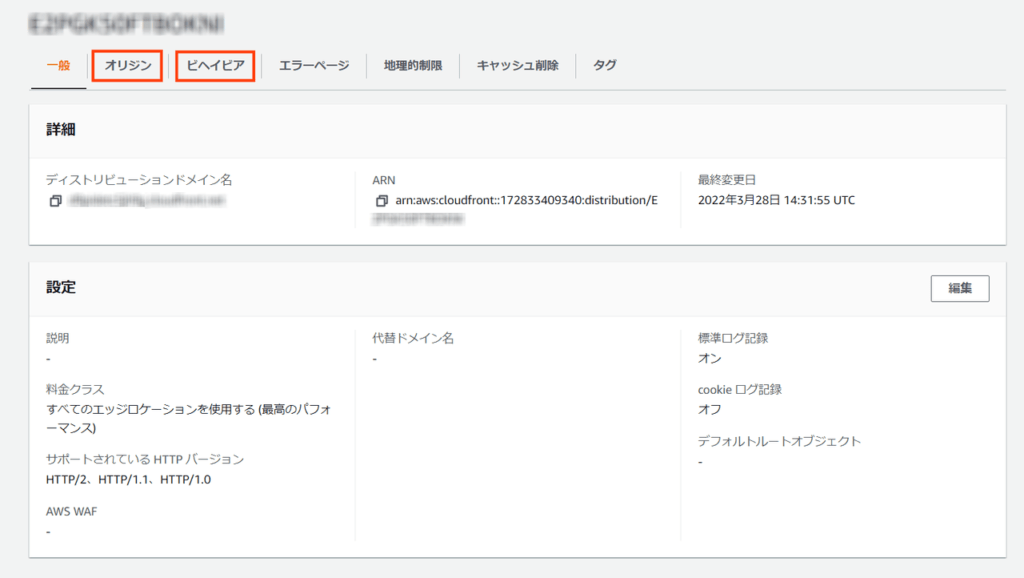
作成後、下記の通り、オリジンとビヘイビアの追加設定を行います。
オリジンの追加設定
オリジンが2つ以上存在する場合(例えばALB+S3バケットのようなケース)では、ここで追加のオリジンを設定します。
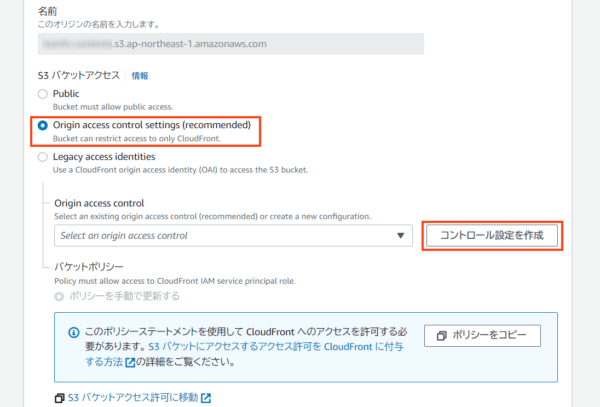
細かい設定項目は上の章「ディストリビューションの作成」と同様のため割愛しますが、S3オリジンの場合はオリジンアクセスコントロール(OAC)を利用してCloudFront外からのアクセスを制限するように設定します。
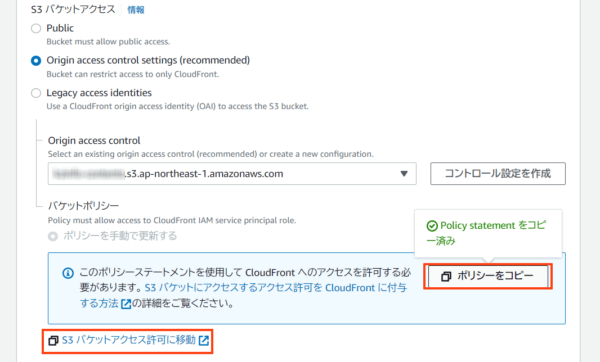
接続先のS3バケットを選択後、Origin access control settings (OAC)を選び、コンロール設定を作成します。
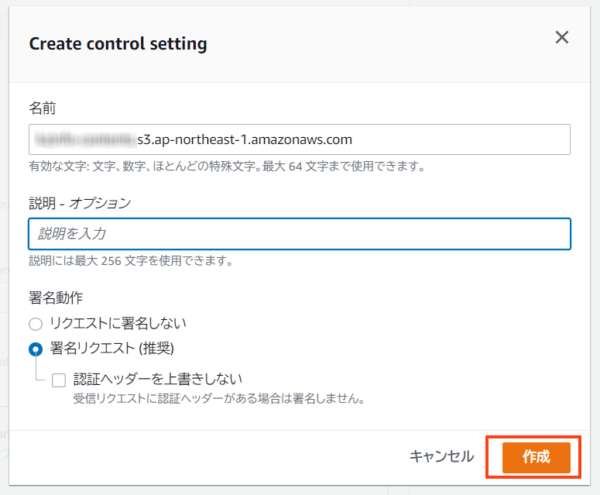
コントロール設定はデフォルトのままで問題ありません。
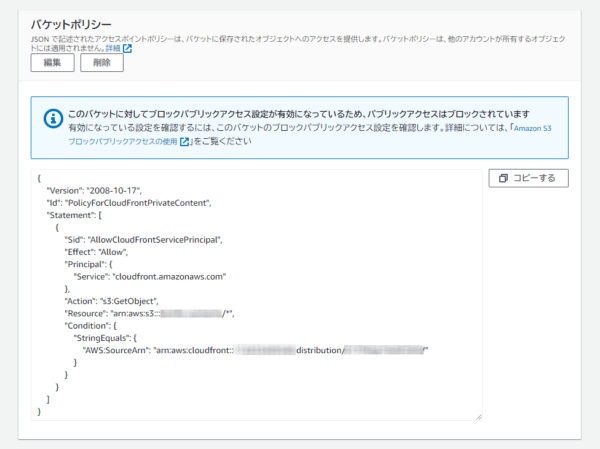
コントロール設定の作成後、ポリシーをコピーしS3バケット許可設定に移動します。
S3バケット設定(アクセス許可)に移動しますので、バケットポリシー設定の編集をクリックし、コピーした内容を貼り付けます。以下のような内容になると思います。
最後に、遷移前の画面でCloudFrontオリジン設定の保存を忘れずに。
また複数オリジンを作成した場合は、オリジングループを作成しフェイルオーバーの設定を行うことが可能です。
ビヘイビアの追加設定
最後に追加のビヘイビア設定(パスパターンによるキャッシュ制御の設定)を行います。
デフォルトのビヘイビア設定はディストリビューション作成時に定義済のため、追加の部分を設定します。
WordPressサイトでの例
上で決定したWordPressサイトの例をもとにポリシーを定義するとこのようになります。
水色の個所を追加します。
| キャッシュ 可否 |
分類 | パスパターン (正規表現) |
キャッシュ時間 (TTL) |
キャッシュキー | キャッシュ ポリシー |
|---|---|---|---|---|---|
| 不可 | 管理者画面 | /wp-admin/* | 0 | なし | CachingDisabled マネージドポリシー |
| PHPアプリケーション | *.php | 0 | なし | ||
| 可 | 画像ファイル | *.jpe?g *.png *.gif |
172800(2d) | なし | CachingOptimized マネージドポリシー |
| スタイルシート | *.css | 172800(2d) | なし | ||
| その他 (JavaScript/記事URLなど) |
– | 3600(1h) | クエリ文字列:すべて
ヘッダー情報:以下のみ クッキー情報:以下のみ |
カスタムポリシー |
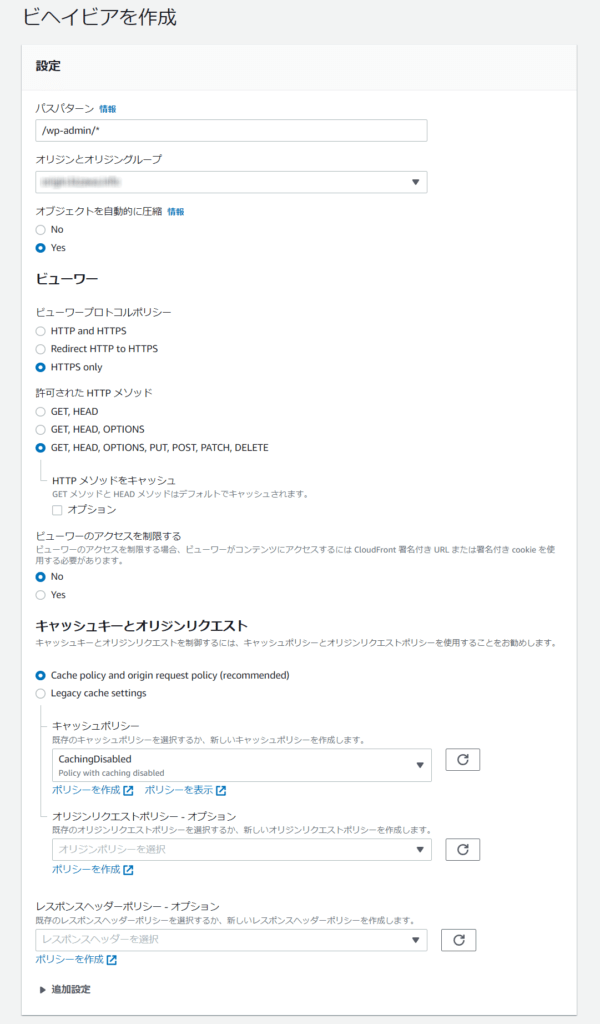
設定例を添付します。
- パスパターン
このパターンに合致したURLがこのルールの適用対象となります。
ここでは、上図の設定に倣って入力しています。 - オリジンとオリジングループ
転送先のオリジンを選択します。ALBとS3バケットなど複数オリジンを設定している場合は、特定パス(例:/images/*)のみをS3バケットに転送する設定も可能です。
他はディストリビューション作成の際のパラメータと同様です。
上図の例ではキャッシュ不可のパスパターン設定のため「CachingDisabled」のマネージドポリシーを適用しています。
まとめ
これでCloudFront導入に関する一連の作業は完了です。
パスパターンの区分けやアプリケーションで必要なリクエストパラメータの確認などの細かな調整があるため、アプリケーション仕様(アプリケーション開発者)との綿密に詰めて設定・テストを進めていく必要があります。
冒頭で述べた案件でも、アプリケーション開発者と綿密に協議し実装を行っておりました。
同様の理由で既存サイトへ後付けでCloudFrontを導入することは容易ではありませんが、メリットも大きいので是非導入をご検討ください。
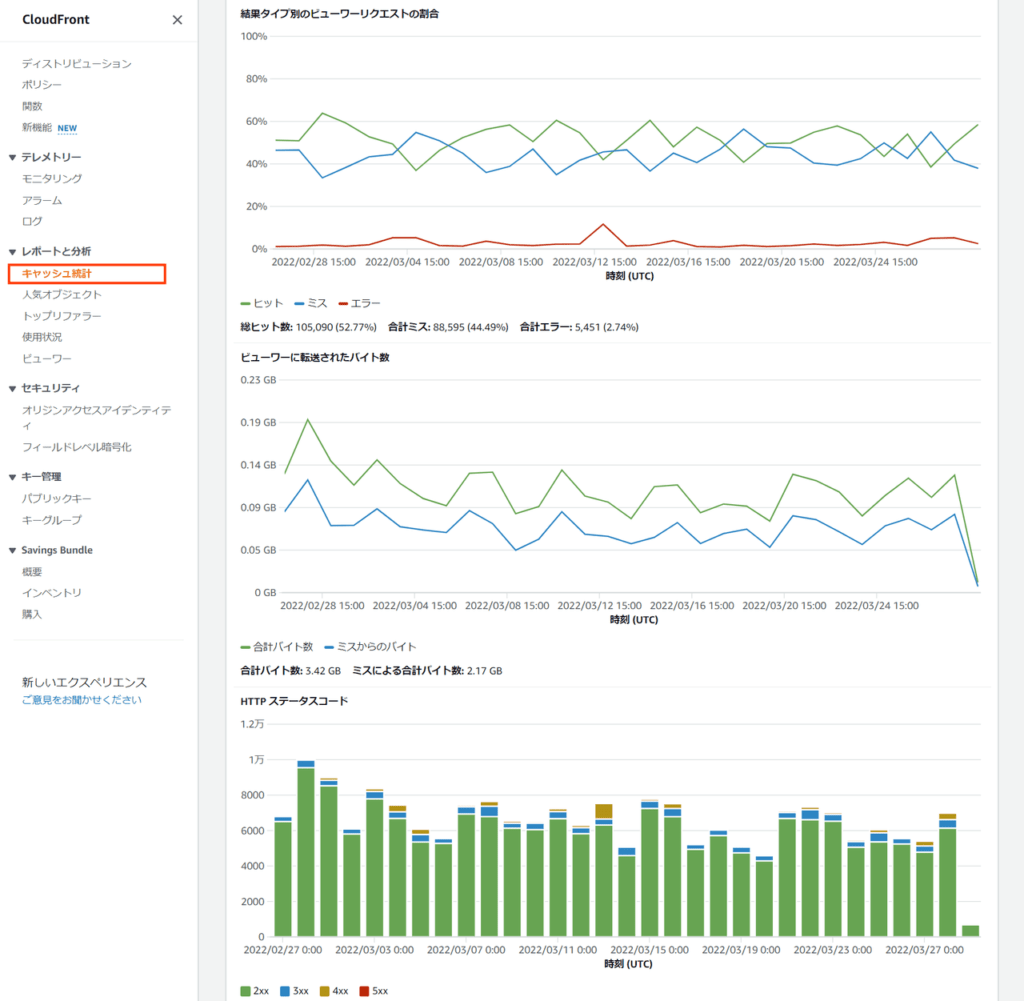
なお、導入後は「キャッシュ統計」分析ツールにて定期的に状況を確認しましょう。
キャッシュヒット率、エラーの発生状況をチェックし、さらなるチューニングが可能か検討することをお勧めします。
以上、長文となりましたがCloudFront導入に関する考え方、導入方法について一通りまとめさせていただきました。
皆様にお役に立てれば幸いです。
改訂履歴
- 2022/9/5 オリジンアクセスコントロール(OAC)推奨に変更しました。